
Google has partnered with Firebase to launch Firebase Studio, a groundbreaking AI-driven cloud development platform powered by Gemini. This completely free tool is designed to revolutionize how developers build applications across mobile, web, and embedded platforms by simplifying the development process through AI assistance.
What is Firebase Studio?
Firebase Studio is the evolution of Google's Project IDX, transformed into a powerful full-stack development environment. The platform's standout feature is the Firebase Studio Canvas, which enables developers to create complete applications with just a single prompt. This AI-powered approach to development drastically reduces the time and complexity involved in building functional applications.
Key Features of Firebase Studio
- AI-driven prototyping with natural language prompts
- Interactive canvas for visual editing and instructions
- 60+ templates for various development scenarios
- Gemini integration for code assistance and generation
- Cloud-based IDE with real-time collaboration
- One-click deployment capabilities
- Support for multiple platforms and languages
The platform provides a comprehensive environment where developers can prototype, build, and deploy applications without switching between different tools or services. Everything is integrated into a single, intuitive interface.
Getting Started with Firebase Studio
Getting started with Firebase Studio is remarkably simple. All you need is a Google account to access the platform. Once logged in, you'll be presented with the main dashboard where you can either start from scratch with an empty workspace or choose from over 60 templates covering frontend, backend, mobile, AI, machine learning, and database development.
Building Apps with the AI Canvas
The AI Studio Canvas is where the magic happens. This feature allows you to create applications by simply describing what you want. For example, you could prompt the system to "create an animated weather application" and Firebase Studio will handle the rest, generating a functional prototype based on your description.
When you submit a prompt, Firebase Studio first creates a detailed plan outlining the features and design guidelines for your application. You can review and edit this plan before proceeding to the actual development phase. Once you're satisfied with the plan, you can click "prototype this app" to have Firebase Studio generate the complete application.
Building a Weather App with Firebase Studio
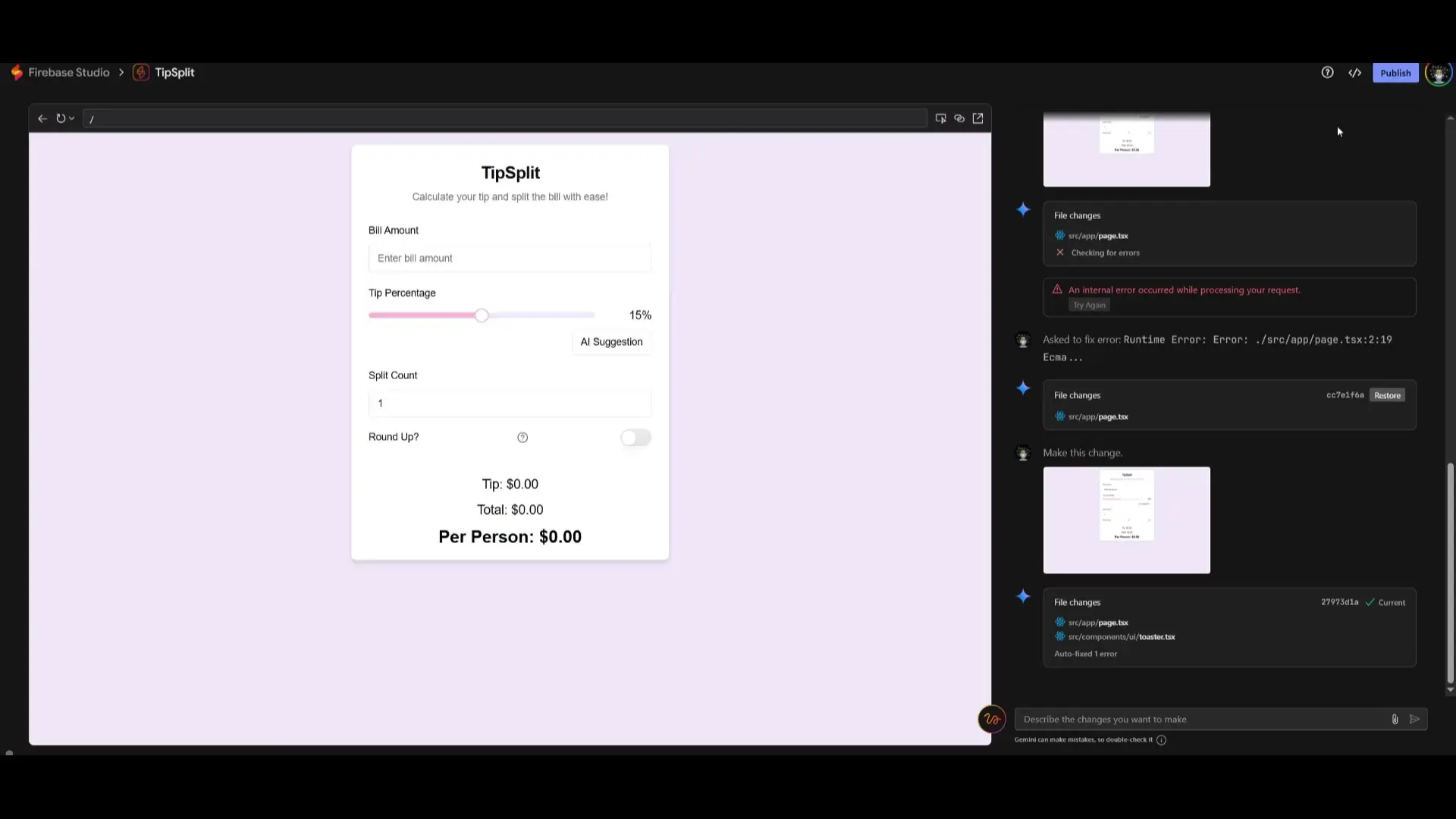
Let's walk through creating a simple animated weather application using Firebase Studio's AI Canvas. After entering the prompt "create an animated weather application," the system generates a plan that includes features like current conditions display, 7-day forecast, animated weather icons, location search, and weather tips.
Once you approve the plan, Firebase Studio generates all the necessary code for a functional weather application. The result is a visually appealing interface with placeholders for weather data. To make it fully functional, you would simply need to add your weather API key.
Interactive Editing with Drawing Tools
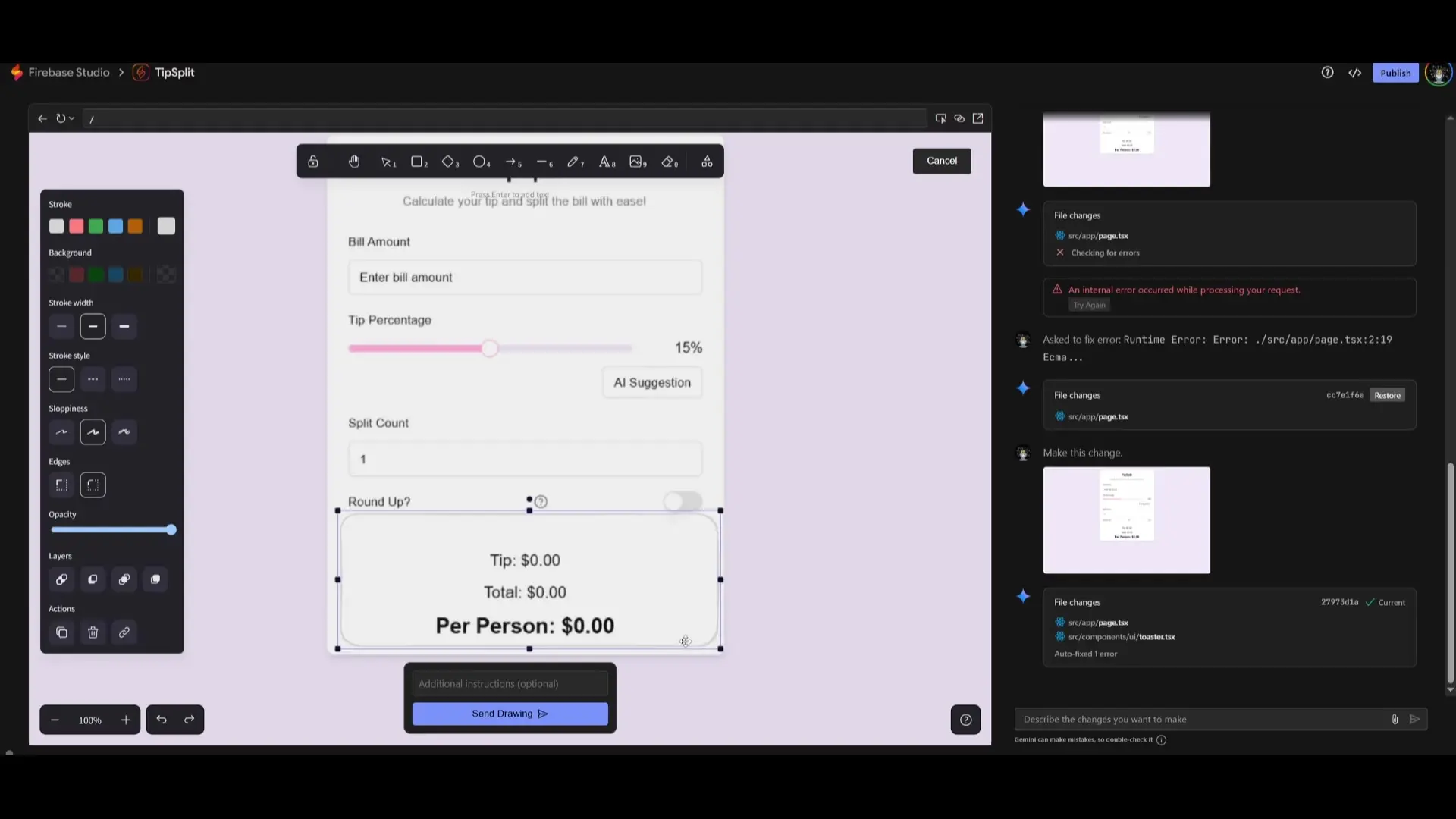
One of Firebase Studio's most innovative features is its interactive canvas that allows you to edit your application using drawing tools. This provides a more intuitive way to make changes to your application without having to write code.

For example, if you want to change the alignment of text in your application, you can highlight the relevant section using the drawing tools and then provide instructions like "align the text to the left." This visual approach to editing makes the development process more accessible, especially for those who may not be as comfortable with coding.
Accessing and Editing Source Code

While the AI Canvas is great for rapid prototyping, Firebase Studio also provides full access to the source code of your application. You can switch to the code view to see and edit the underlying HTML, CSS, and JavaScript (or other languages depending on your project).

The integrated IDE includes a Gemini button that allows you to chat with the AI about your code. You can ask questions, request explanations, or get suggestions for improvements. This feature is particularly useful for learning and understanding the code that Firebase Studio generates.
Limitations and Considerations
While Firebase Studio offers impressive capabilities, it's important to be aware of a few limitations. Currently, the platform uses an earlier version of Gemini, which means the quality of generated code may not always be optimal. Future updates with Gemini 2.5 Pro could significantly improve the output quality.
Additionally, as a cloud-based platform, anything you create in Firebase Studio may be used for training purposes, as stated in their policies. This is an important consideration for those working on proprietary or sensitive projects.
Code Example: Setting Up a Weather API Connection
Here's an example of how you might implement the API connection in a weather app created with Firebase Studio:
// Weather API integration
const API_KEY = 'YOUR_API_KEY'; // Replace with your actual API key
const BASE_URL = 'https://api.weatherapi.com/v1';
async function getWeatherData(location) {
try {
const response = await fetch(`${BASE_URL}/forecast.json?key=${API_KEY}&q=${location}&days=7`);
const data = await response.json();
if (response.ok) {
updateWeatherUI(data);
} else {
showError(data.error.message);
}
} catch (error) {
showError('Failed to fetch weather data. Please try again.');
console.error(error);
}
}
function updateWeatherUI(data) {
// Update current conditions
document.getElementById('current-temp').textContent = `${data.current.temp_c}°C`;
document.getElementById('current-condition').textContent = data.current.condition.text;
document.getElementById('current-icon').src = data.current.condition.icon;
// Update forecast
const forecastContainer = document.getElementById('forecast-container');
forecastContainer.innerHTML = '';
data.forecast.forecastday.forEach(day => {
const dayElement = document.createElement('div');
dayElement.className = 'forecast-day';
dayElement.innerHTML = `
<p>${new Date(day.date).toLocaleDateString('en-US', { weekday: 'short' })}</p>
<img src="${day.day.condition.icon}" alt="${day.day.condition.text}">
<p>${day.day.maxtemp_c}°C / ${day.day.mintemp_c}°C</p>
`;
forecastContainer.appendChild(dayElement);
});
}Conclusion: The Future of App Development
Firebase Studio represents a significant step forward in making app development more accessible and efficient. By combining the power of AI with a comprehensive development environment, it enables developers of all skill levels to create functional applications with minimal effort.
Whether you're a seasoned developer looking to prototype ideas quickly or a beginner taking your first steps into app development, Firebase Studio offers a valuable platform to explore and create. The fact that it's completely free makes it an even more attractive option for learning, experimentation, and rapid development.
As the platform evolves and integrates more advanced AI capabilities, we can expect even more impressive results and features. For now, Firebase Studio stands as an excellent example of how AI is transforming the development landscape, making it more accessible and efficient for everyone.
Let's Watch!
Firebase Studio: Build Full-Stack Apps with AI in Minutes for Free
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence