
The AI development landscape has significantly evolved with Google's latest Gemini 2.5 Pro update. This powerful model marks a substantial leap forward in AI-assisted coding capabilities, particularly for web development tasks. With an impressive 1420 ELO score that ranks it above Claude 3.7 Sonnet in web development tasks, Gemini 2.5 Pro is changing how developers approach coding projects.
What Makes Gemini 2.5 Pro a Game-Changer for Developers
Gemini 2.5 Pro isn't just faster than previous models—it's fundamentally smarter. The model now excels at tasks previously considered beyond AI capabilities, such as refactoring complex back-end systems and generating sophisticated front-end interfaces. Its expanded context window allows it to understand and work with larger codebases, making it particularly valuable for enterprise-level applications.
- Enhanced coding capabilities for both front-end and back-end development
- Ability to handle complex refactoring tasks
- Improved context understanding for working with large codebases
- Competitive pricing compared to performance
- Seamless integration with popular development environments
Integrating Gemini 2.5 Pro with Klein: The Ultimate Coding Companion
While Gemini 2.5 Pro is accessible through Google's Gemini app and AI Studio, its true potential is unlocked when integrated with Klein—an open-source autonomous coding agent that works directly within your IDE. Klein can create and edit files, execute commands, and even use the browser autonomously or with your permission at each step.
Setting up this powerful combination is straightforward:
- Install your preferred IDE (VS Code recommended)
- Install the Klein extension from the marketplace
- Ensure you have the latest version and restart the extension
- Access Klein from the left panel of your IDE
- Head to settings and select Gemini as your provider
- Generate a Google Gemini API key (available with the free tier)
- Select the Gemini 2.5 Pro preview model
- Save your settings and start coding
Note that while the model selection may display as "Gemini 2.5 Pro preview 0325" (March version), it will automatically point to the latest upgraded version according to Klein's Discord community.
Real-World Performance: Front-End Development Benchmarks
To evaluate Gemini 2.5 Pro's capabilities when paired with Klein, I tested it on several common web development tasks. The results were impressive across the board.
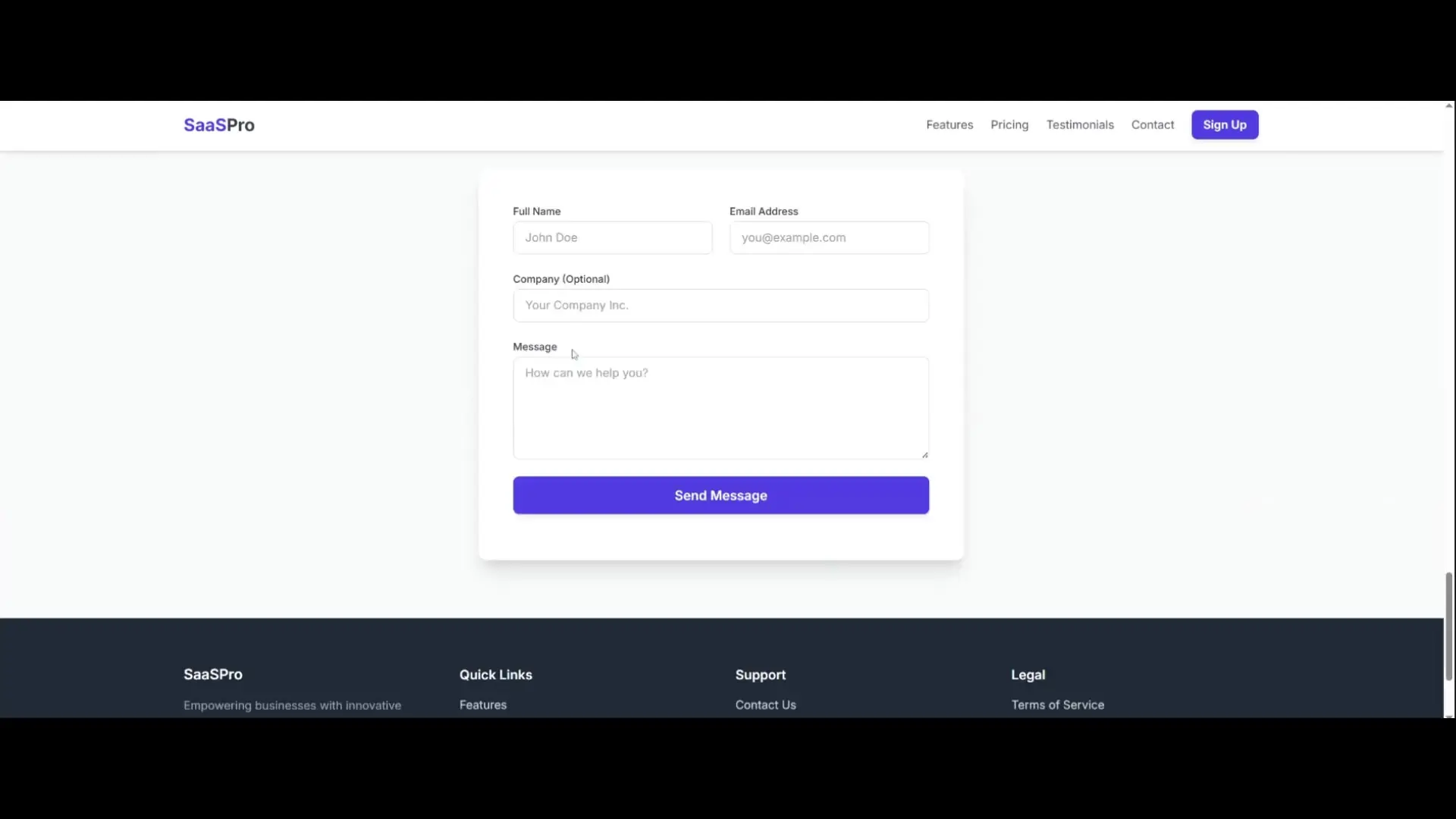
SaaS Landing Page Generation
With a single prompt requesting a SaaS landing page, Gemini 2.5 Pro through Klein generated a complete, visually appealing front-end interface. The output included animations, image placeholders, and a structured pricing tier section—all essential elements for a modern SaaS website.

CRM Dashboard Creation
For a more complex test, I prompted the system to create a CRM dashboard with "as many features as possible" to evaluate its creative capabilities. The result was a fully functional CRM interface with multiple interactive features:
- Customer management with add/edit functionality
- Lead configuration and tracking
- Sales pipeline visualization
- Task management system
- Reporting dashboard
- Settings configuration panel
What's particularly impressive is that the CRM wasn't just visually appealing—it was functional. Users could add new customers with details like name, phone number, and company, with the data being properly stored and displayed within the application.
Beyond Web Development: Advanced Simulation Capabilities
While web development is a primary strength, Gemini 2.5 Pro demonstrates remarkable capabilities in generating complex simulations. In one example, it created a real-time simulation featuring dynamic lighting and a full daylight cycle with a single prompt.
In another showcase, it generated a simulation of "100 men versus one gorilla"—a trending social media topic. The simulation included procedural characters, dynamic physics, and real-time logic, complete with a live counter tracking how many humans remained. The AI accurately simulated group behavior patterns, with humans running away or fighting together against the gorilla.
Code Sample: Setting Up a Basic Klein + Gemini Integration
Here's a simple example of how you might use Klein with Gemini 2.5 Pro to generate a React component:
// In your VS Code with Klein installed, you could prompt:
// "Create a responsive navigation bar React component with dark/light theme toggle"
// Gemini might generate something like this:
import React, { useState, useEffect } from 'react';
import './Navbar.css';
const Navbar = () => {
const [isDarkTheme, setIsDarkTheme] = useState(false);
const [isMobileMenuOpen, setIsMobileMenuOpen] = useState(false);
useEffect(() => {
// Apply theme to document body
document.body.classList.toggle('dark-theme', isDarkTheme);
}, [isDarkTheme]);
const toggleTheme = () => {
setIsDarkTheme(!isDarkTheme);
};
const toggleMobileMenu = () => {
setIsMobileMenuOpen(!isMobileMenuOpen);
};
return (
<nav className={`navbar ${isDarkTheme ? 'dark' : 'light'}`}>
<div className="navbar-logo">
<a href="/">YourLogo</a>
</div>
<div className="navbar-toggle" onClick={toggleMobileMenu}>
<span></span>
<span></span>
<span></span>
</div>
<ul className={`navbar-links ${isMobileMenuOpen ? 'active' : ''}`}>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
<button
className="theme-toggle"
onClick={toggleTheme}
aria-label="Toggle theme"
>
{isDarkTheme ? '☀️' : '🌙'}
</button>
</nav>
);
};
export default Navbar;Practical Considerations When Using Gemini 2.5 Pro
While Gemini 2.5 Pro offers impressive capabilities, there are some practical aspects to consider:
- Rate limits apply to the free tier, tier one, tier two, and tier three plans
- The free tier provides excellent value but has daily usage restrictions
- For production-level applications, you may need a paid tier for consistent access
- Performance may vary depending on the complexity of your requests
- While powerful, it still benefits from clear, specific prompts
Why Gemini 2.5 Pro Outperforms Competitors for Web Development
When compared to other leading models like Claude 3.7 Sonnet, Gemini 2.5 Pro stands out for several reasons:
- Higher ELO score (1420) specifically in web development tasks
- Superior performance in refactoring and editing existing code
- Larger context window for handling complex projects
- More competitive pricing relative to performance
- Seamless integration with popular development environments through Klein
Conclusion: A New Era for AI-Assisted Web Development
Gemini 2.5 Pro, especially when paired with Klein, represents a significant advancement in AI-assisted coding. Its ability to generate complete, functional web applications with minimal prompting makes it an invaluable tool for developers looking to accelerate their workflow.
Whether you're creating front-end interfaces, refactoring back-end systems, or building complex simulations, this powerful combination provides capabilities that were previously unattainable with AI assistance. The competitive pricing and free tier access make it accessible to developers at all levels, from hobbyists to professionals.
As AI coding assistants continue to evolve, Gemini 2.5 Pro sets a new benchmark for what developers can expect from these tools—not just code completion, but genuine collaboration in the development process.
Let's Watch!
Gemini 2.5 Pro + Klein: The Ultimate AI Coding Assistant for Web Development
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence