
Are you still relying heavily on your mouse while coding in Visual Studio Code? It's time to break that habit. Keyboard shortcuts are the secret weapon of productive developers, allowing you to perform common tasks in a fraction of the time. In this guide, we'll explore the most essential VS Code shortcuts that will transform your coding workflow and significantly boost your productivity.
Why Keyboard Shortcuts Matter for Developers
The mouse is slowing you down more than you realize. Every time you move your hand from the keyboard to the mouse, you're breaking your flow and wasting precious seconds. These seconds add up to minutes, hours, and eventually days of lost productivity over time. By mastering keyboard shortcuts, you'll maintain your coding momentum and complete tasks more efficiently.
Essential VS Code Command Palette and Navigation Shortcuts
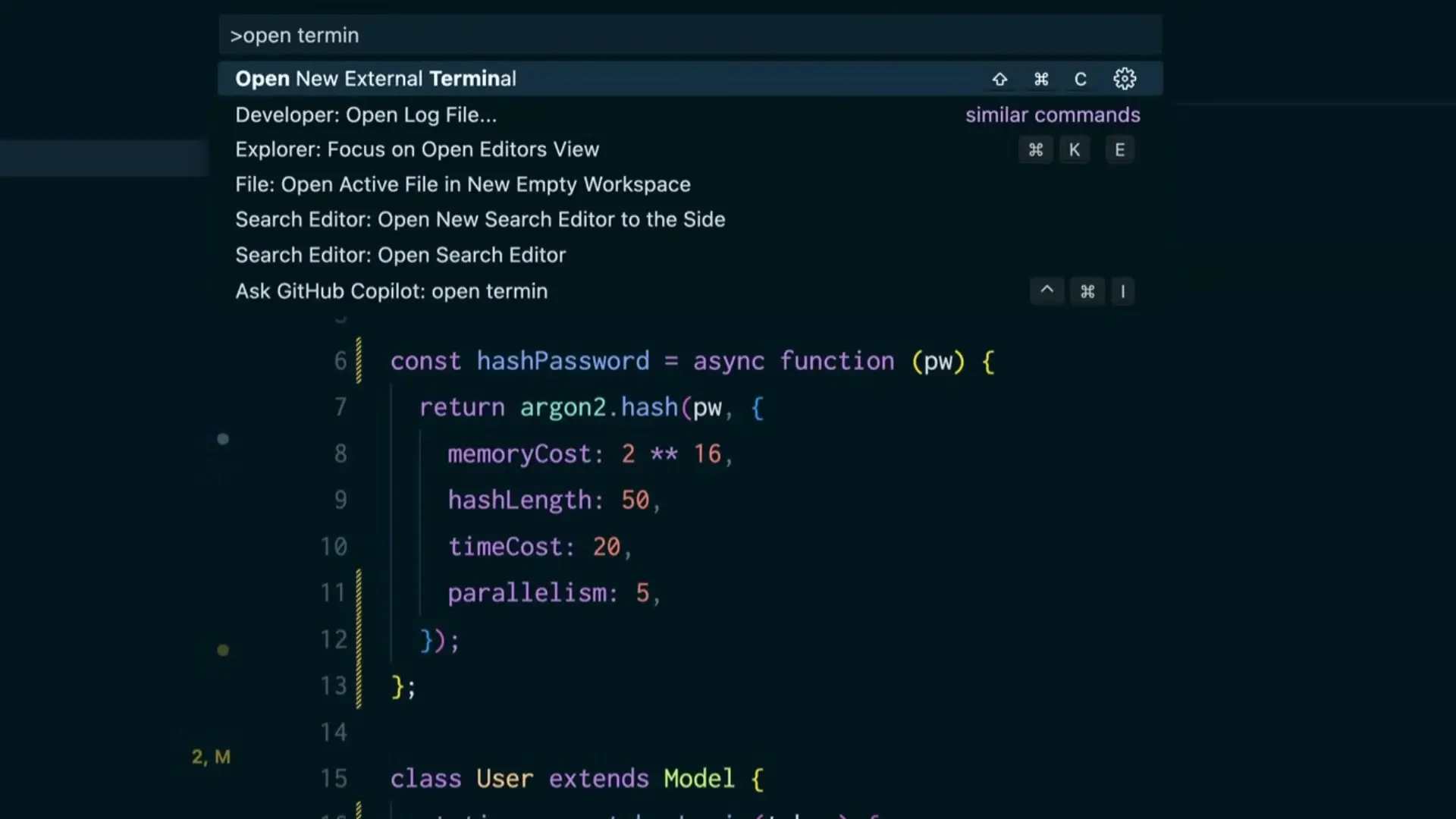
Let's start with the most powerful shortcut in VS Code - the command palette. This is your gateway to virtually every function in the editor.
- Command Palette: Command+Shift+P (Mac) or Ctrl+Shift+P (Windows) - Access all VS Code commands
- Quick Open: Command+P (Mac) or Ctrl+P (Windows) - Quickly find and open files
- Symbol Search: Command+T (Mac) or Ctrl+T (Windows) - Search for symbols across your project
The command palette is particularly useful for discovering other shortcuts. Simply open it and type what you want to do - VS Code will show you the available commands and their associated shortcuts.

For efficient navigation between the editor and sidebar, these shortcuts are indispensable:
- Toggle Sidebar: Command+B (Mac) or Ctrl+B (Windows)
- Focus on Sidebar: Command+0 (Mac) or Ctrl+0 (Windows)
- Focus on Editor: Command+1 (Mac) or Ctrl+1 (Windows)
Text Selection and Manipulation Shortcuts
Being able to quickly select and manipulate text is crucial for efficient coding. Here are some shortcuts that will save you countless hours:
- Select Current Line: Shift+Command+Right Arrow (Mac) or Shift+End (Windows)
- Select Entire Block: Shift+Control+Right Arrow (Mac) or Shift+Ctrl+Right Arrow (Windows)
- Move Line Up/Down: Option+Up/Down Arrow (Mac) or Alt+Up/Down Arrow (Windows)
- Comment/Uncomment: Command+/ (Mac) or Ctrl+/ (Windows)
These selection shortcuts are particularly useful when refactoring code or reorganizing functions within your files. Instead of manually selecting text with your mouse, you can precisely select lines, blocks, or entire functions with a few keystrokes.

Search and Replace Shortcuts
Finding and modifying code elements is a common task that can be greatly accelerated with shortcuts:
- Find in Current File: Command+F (Mac) or Ctrl+F (Windows)
- Find and Replace: Command+Option+F (Mac) or Ctrl+H (Windows)
- Find in All Files: Command+Shift+F (Mac) or Ctrl+Shift+F (Windows)
When using find, you can press Enter repeatedly to cycle through all instances of the search term in your file. This makes it easy to review each occurrence without taking your hands off the keyboard.
Editor Management Shortcuts
Managing your editor tabs and windows efficiently can significantly improve your workflow:
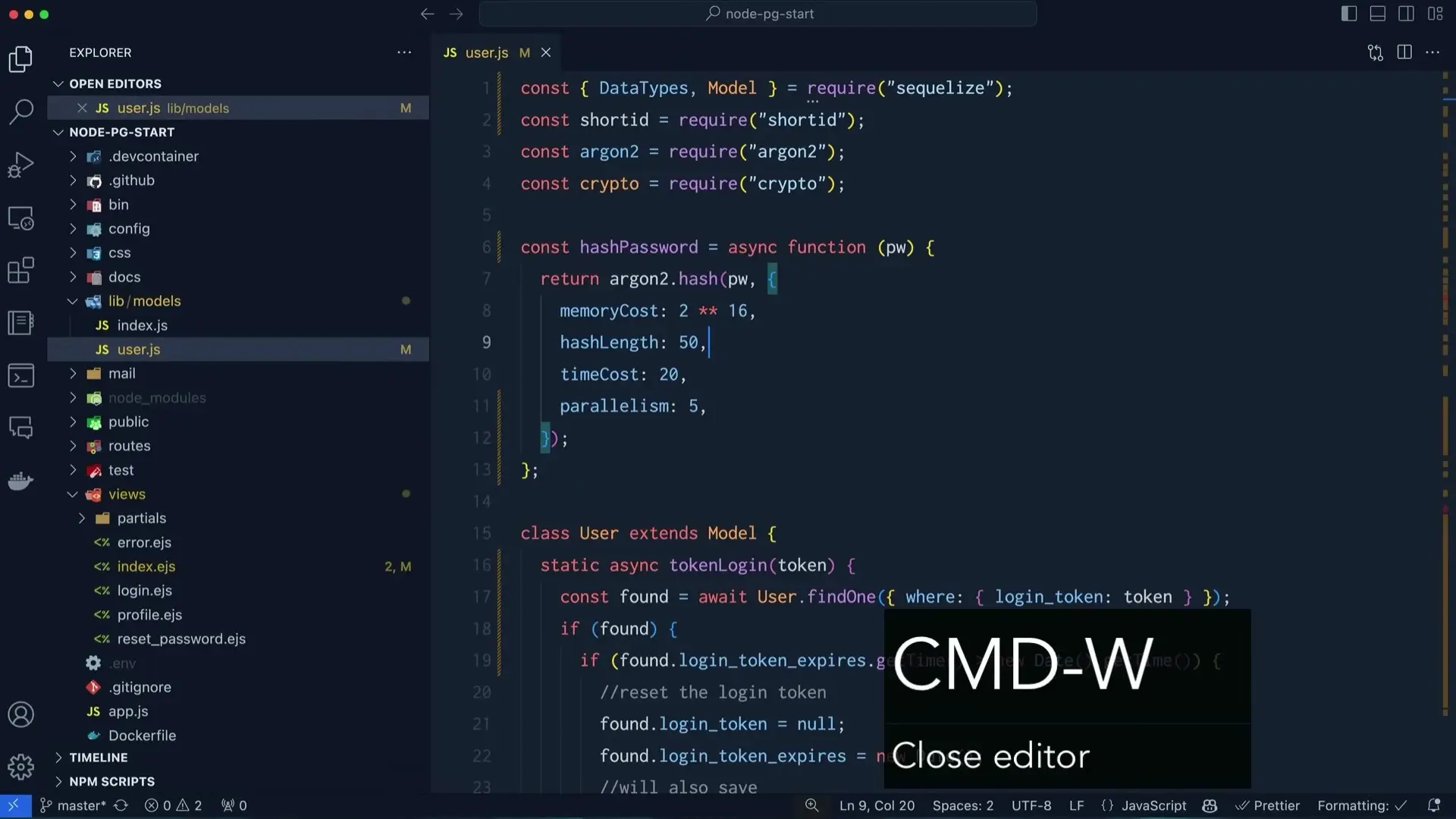
- Close Current Tab: Command+W (Mac) or Ctrl+W (Windows)
- Open Settings: Command+, (Mac) or Ctrl+, (Windows)
- Change Theme: Command+K then Command+T (Mac) or Ctrl+K then Ctrl+T (Windows)
- Undo/Redo: Command+Z / Shift+Command+Z (Mac) or Ctrl+Z / Ctrl+Y (Windows)
Terminal Integration Shortcuts
VS Code's integrated terminal is a powerful feature that keeps you in the editor while running commands. Here's how to use it efficiently:
- Toggle Terminal: Control+` (backtick) on both Mac and Windows
- Create New Terminal: Control+Shift+` (Mac and Windows)
- Create Terminal in Editor Area: Use command palette and search for "Terminal: Create New Terminal in Editor Area"
The terminal in editor area is particularly useful as it gives you a full-width terminal experience rather than the sometimes cramped terminal panel at the bottom of the screen. This makes it easier to read output and work with multiple terminal sessions.

Essential Terminal Commands for Developers
While we're discussing the terminal, here are some basic commands that every developer should know for file management within projects:
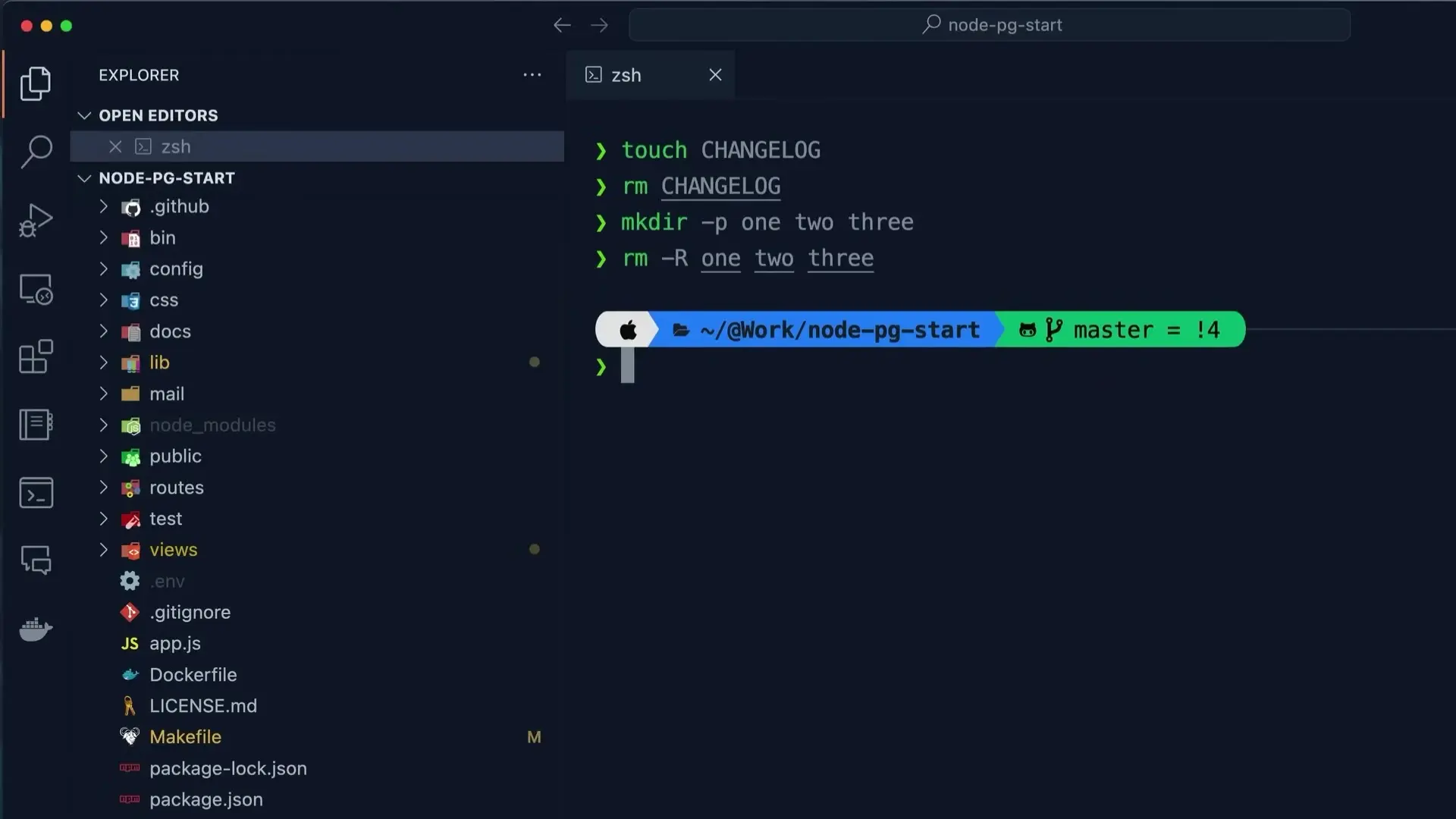
- Create a file: touch filename.ext
- Remove a file: rm filename.ext
- Create a directory: mkdir directoryname
- List directory contents: ls (Mac/Linux) or dir (Windows)
Combining VS Code shortcuts with terminal commands creates a powerful workflow where you rarely need to reach for your mouse.
Building Muscle Memory for Keyboard Shortcuts
The key to effectively using keyboard shortcuts is building muscle memory. At first, it might feel slower to use shortcuts than your familiar mouse-based workflow. This is normal and temporary. Keep practicing these shortcuts deliberately:
- Focus on learning 2-3 new shortcuts at a time
- Create a cheat sheet of shortcuts you want to master
- Force yourself to use shortcuts even when it feels slower initially
- Practice the shortcuts in small coding exercises before applying them to real projects
- Use the command palette to discover shortcuts for actions you perform frequently
After a week or two of consistent practice, these shortcuts will become second nature, and you'll find yourself naturally reaching for the keyboard instead of the mouse.
Conclusion: Your Path to Keyboard-Driven Development
Mastering VS Code keyboard shortcuts is an investment that will pay dividends throughout your development career. By reducing your reliance on the mouse, you'll not only code faster but also maintain better focus and flow. Start with the shortcuts outlined in this guide, then gradually expand your repertoire as you become more comfortable.
Remember that becoming proficient with keyboard shortcuts is a journey, not a destination. Even experienced developers continue to learn new shortcuts and refine their workflows. The key is to be patient with yourself and celebrate each small improvement in your efficiency.
Which keyboard shortcut from this guide do you think will save you the most time? Start using it today, and you'll be one step closer to keyboard-driven development mastery.
Let's Watch!
10 VS Code Keyboard Shortcuts to Boost Your Coding Speed Today
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence