
JavaScript has just received a significant enhancement with the introduction of iterator helpers - a set of 11 methods that bring array-like functionality to iterators. This addition represents one of the most exciting JavaScript trends of 2023, transforming how developers can work with data streams and sequences.
Understanding JavaScript Iterators and Generators
Before diving into the new methods, it's important to understand that these iterator helpers are designed to work with generators. Generators in JavaScript are created using an asterisk (*) after the function keyword and allow you to yield values one at a time.
function* simpleGenerator() {
yield 1;
yield 2;
yield 3;
}
const generator = simpleGenerator();
console.log(generator.next().value); // 1
console.log(generator.next().value); // 2Generators have been part of JavaScript for years but were often underutilized due to limited built-in functionality. The new iterator helpers address this gap, making iterators more practical for everyday use.
The 11 New Iterator Helper Methods

The complete list of newly added iterator methods includes: drop, every, filter, find, flatMap, forEach, map, reduce, some, take, and toArray. These methods mirror much of the functionality available on arrays, but with the lazy evaluation benefits of iterators.
Key Iterator Helper Methods Explained
The drop() Method
The drop() method allows you to skip the first n items of an iterator. This is particularly useful when working with paginated data or when you need to start processing from a specific point in a sequence.
function* countToFour() {
yield 1;
yield 2;
yield 3;
yield 4;
}
const iterator = countToFour().drop(2);
console.log(iterator.next().value); // 3The every() Method
Similar to Array.prototype.every(), this method checks if all items in the iterator satisfy a given condition. It returns true only if every value passes the test.
function* generateNumbers() {
yield 1;
yield 2;
yield 3;
yield 4;
}
const allLessThanThree = generateNumbers().every(x => x <= 2); // falseThe filter() Method
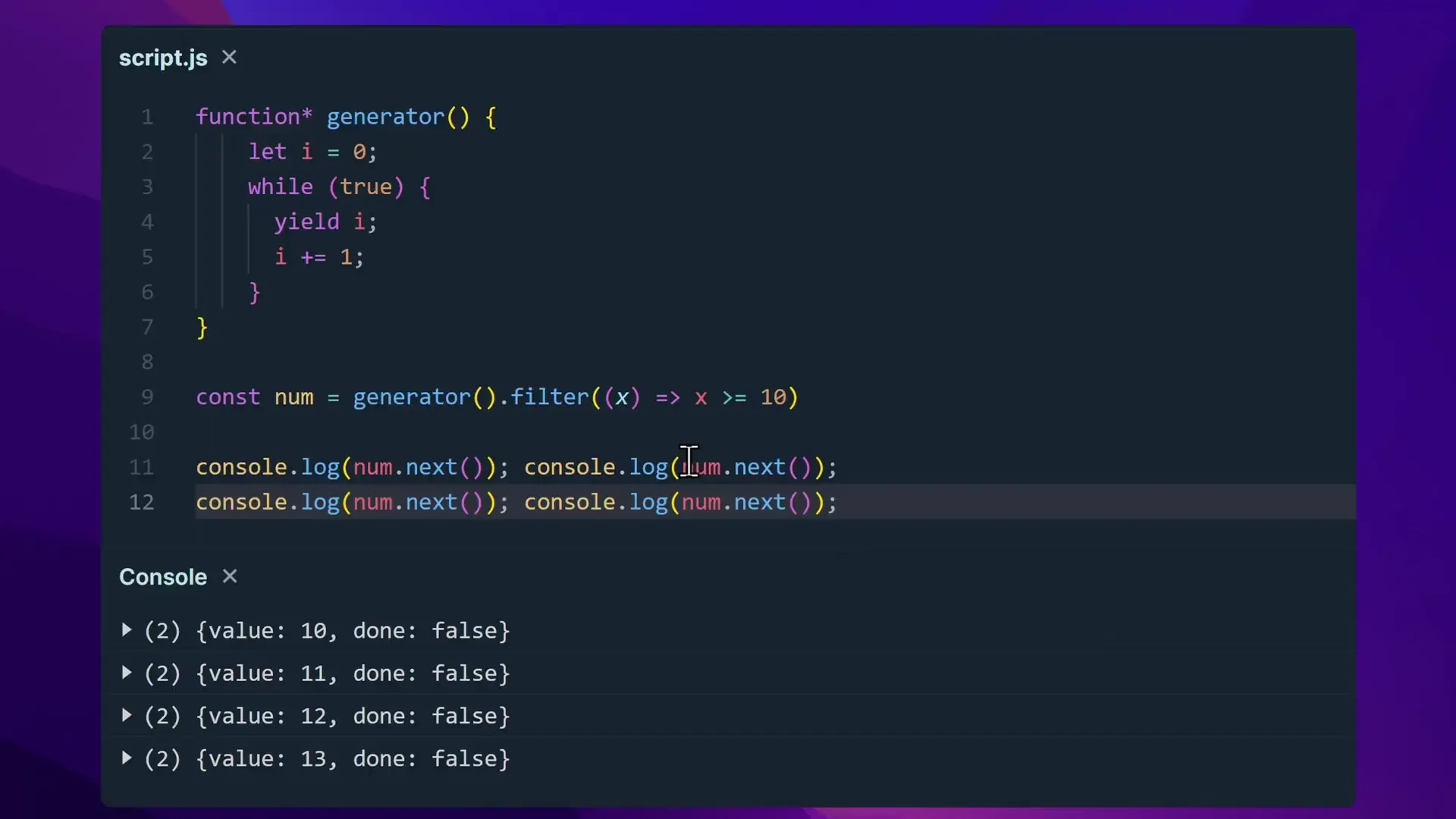
The filter() method creates a new iterator that only includes values that match a specified condition. This is especially powerful when working with potentially infinite sequences.

function* infiniteCounter() {
let i = 0;
while (true) {
yield i++;
}
}
const greaterThanTen = infiniteCounter().filter(x => x > 10);
console.log(greaterThanTen.next().value); // 11
console.log(greaterThanTen.next().value); // 12The take() Method
When working with infinite or very large sequences, the take() method is invaluable. It limits the iterator to only produce the first n values, preventing infinite loops or excessive memory usage.

function* infiniteCounter() {
let i = 0;
while (true) {
yield i++;
}
}
const limitedToFive = infiniteCounter().take(5);
// Will only yield values 0, 1, 2, 3, 4
// After that, next() will return {value: undefined, done: true}The map(), find(), sum(), reduce(), and forEach() Methods
These methods function similarly to their array counterparts, but with a key difference: they don't evaluate until you start pulling values using next(). This lazy evaluation is one of the primary benefits of using iterators.
function* countUp() {
let i = 0;
while (true) {
yield i++;
}
}
const doubled = countUp().map(x => x * 2);
console.log(doubled.next().value); // 0
console.log(doubled.next().value); // 2
console.log(doubled.next().value); // 4Chaining Iterator Methods for Powerful Data Transformations
One of the most powerful aspects of these new iterator helpers is the ability to chain them together, creating elegant data transformation pipelines.
function* infiniteCounter() {
let i = 0;
while (true) {
yield i++;
}
}
const result = infiniteCounter()
.drop(10) // Skip first 10 numbers
.filter(x => x % 2) // Keep only odd numbers
.take(5) // Take only 5 values
.toArray(); // Convert to array
console.log(result); // [11, 13, 15, 17, 19]Practical Applications in Modern JavaScript Development
These iterator helpers shine in several real-world scenarios that align with JavaScript trends in 2023:
- Processing paginated API responses without loading everything into memory
- Working with potentially infinite data streams
- Creating more memory-efficient data processing pipelines
- Implementing lazy-loading patterns for better performance
- Building more declarative and functional-style code
Why Iterators Matter in Modern JavaScript
Iterators and generators have been among the most misunderstood features of JavaScript. Many developers have questioned their utility when arrays already offer similar functionality. However, these new helpers highlight the unique advantages of iterators:
- Lazy evaluation: Values are only computed when needed
- Memory efficiency: You don't need to materialize entire collections
- Infinite sequences: You can represent conceptually infinite data
- On-demand processing: Perfect for streams and asynchronous data sources
The Future of JavaScript in 2023 and Beyond
The addition of iterator helpers represents a significant step forward in JavaScript's evolution. As part of the JavaScript trends of 2023, these methods bring the language closer to other functional programming languages while maintaining its unique character.
For developers looking to stay current with JavaScript trends, mastering iterators and these new helper methods will be increasingly important. They enable more declarative, functional programming styles while offering performance benefits for specific use cases.
Conclusion: Embracing the New Iterator Paradigm
The introduction of these 11 iterator helper methods marks a significant enhancement to JavaScript's capabilities. They enable cleaner, more memory-efficient code, especially when dealing with paginated data or infinite sequences. As JavaScript continues to evolve in 2023 and beyond, these iterator helpers will likely become an essential part of the modern developer's toolkit.
By understanding and adopting these methods, you can write more elegant, functional code that performs better and is easier to maintain. Whether you're building complex data processing pipelines or simply looking to improve your JavaScript skills, iterator helpers offer powerful new capabilities worth exploring.
Let's Watch!
JavaScript's New Iterator Helpers: Map, Filter, and More in 2023
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence