
Testing is a critical skill for any React developer who wants to build robust, maintainable applications. Whether you're new to testing or looking to refine your approach, this comprehensive guide will take you from the basics to advanced testing techniques for React applications.
Why React Testing Matters
Effective testing helps you catch bugs early, refactor with confidence, and ensure your application behaves as expected. Many developers struggle with testing because they don't know how to write tests that are both valuable and maintainable. Low-quality tests can slow development and become a source of frustration rather than confidence.
This guide focuses on teaching you how to write tests that are effective, valuable, and easy to maintain—skills that will set you apart as a professional React developer.
Prerequisites for React Testing
Before diving into React testing, make sure you have:
- A solid understanding of React fundamentals (components, hooks, state management)
- Basic knowledge of TypeScript (for type annotations)
- Familiarity with unit testing concepts
- Node.js and npm/yarn installed on your machine
- A code editor (VS Code recommended for following along with shortcuts)
If you need to brush up on any of these skills, there are many excellent resources available online to help you get up to speed.
Setting Up Your Testing Environment
To get started with React testing, you'll need to set up your development environment with the right tools. Modern React projects typically use Jest as the test runner and React Testing Library for testing React components.

For a new project, create-react-app comes with Jest and React Testing Library pre-configured. For existing projects, you may need to install these dependencies:
npm install --save-dev jest @testing-library/react @testing-library/jest-dom @testing-library/user-eventWhat You'll Learn in This Guide
This comprehensive guide covers everything you need to become proficient in React testing:
- Testing React components with React Testing Library
- Mocking APIs for independent testing
- Testing forms and user interactions
- Testing state management (Context, Redux, React Query)
- Testing authentication flows
- Testing routing in your application
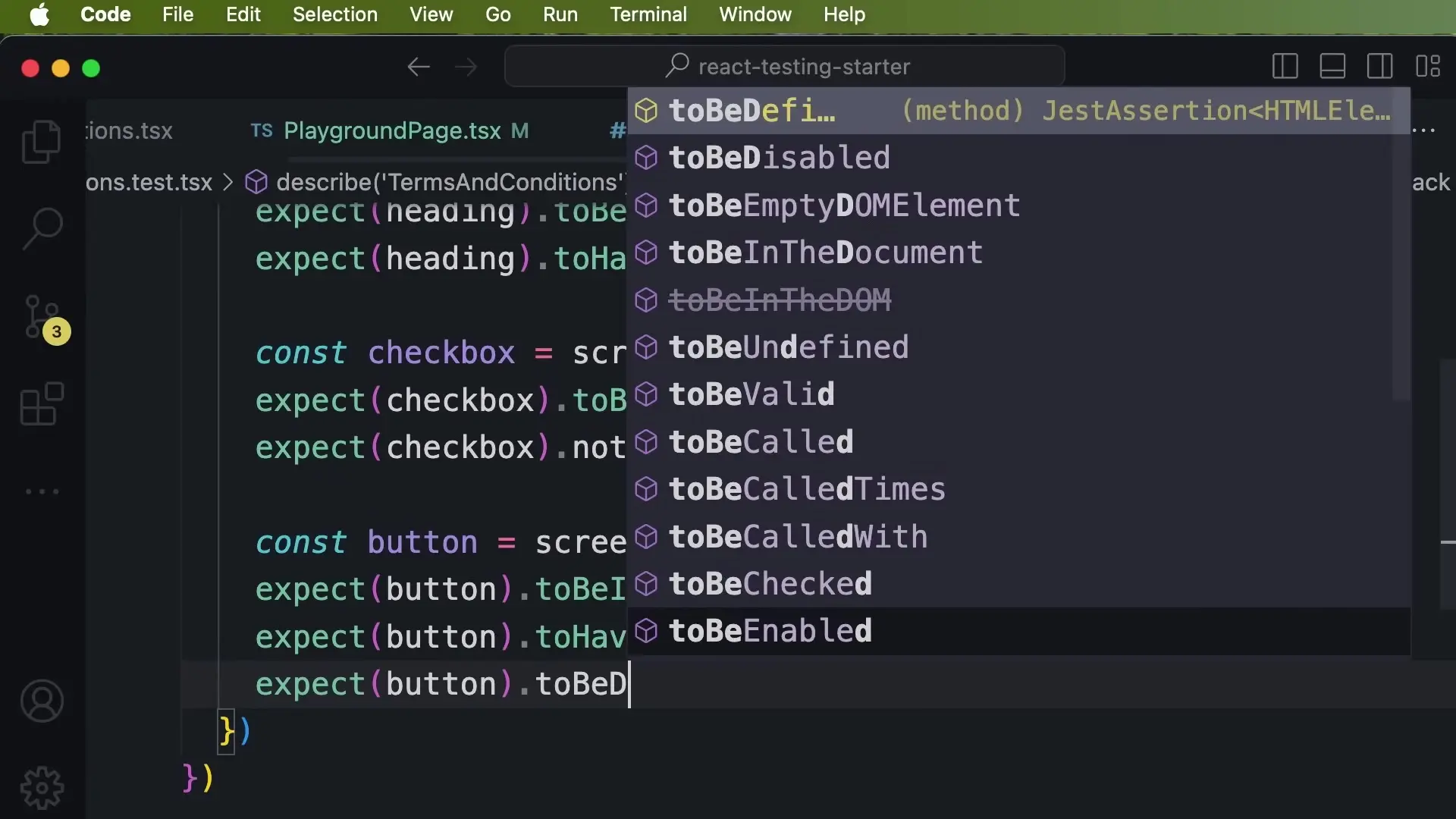
Testing React Components with React Testing Library
React Testing Library encourages testing your components in a way that resembles how users interact with your application. This approach leads to more maintainable tests that don't break when implementation details change.
Here's a basic example of testing a simple React component:
// Button.tsx
import React from 'react';
interface ButtonProps {
label: string;
onClick: () => void;
disabled?: boolean;
}
const Button: React.FC<ButtonProps> = ({ label, onClick, disabled = false }) => (
<button onClick={onClick} disabled={disabled}>
{label}
</button>
);
export default Button;// Button.test.tsx
import { render, screen, fireEvent } from '@testing-library/react';
import Button from './Button';
describe('Button component', () => {
test('renders with the correct label', () => {
render(<Button label="Click me" onClick={() => {}} />);
expect(screen.getByText('Click me')).toBeInTheDocument();
});
test('calls onClick handler when clicked', () => {
const handleClick = jest.fn();
render(<Button label="Click me" onClick={handleClick} />);
fireEvent.click(screen.getByText('Click me'));
expect(handleClick).toHaveBeenCalledTimes(1);
});
test('is disabled when disabled prop is true', () => {
render(<Button label="Click me" onClick={() => {}} disabled={true} />);
expect(screen.getByText('Click me')).toBeDisabled();
});
});
Integration Testing with React Testing Library
While unit tests focus on individual components, integration tests verify that multiple components work together correctly.

Integration tests are particularly valuable for testing user flows, such as completing a form or navigating through a multi-step process.
// UserRegistration.test.tsx
import { render, screen, fireEvent, waitFor } from '@testing-library/react';
import UserRegistration from './UserRegistration';
test('submitting a valid form calls onSubmit with user data', async () => {
const mockSubmit = jest.fn();
render(<UserRegistration onSubmit={mockSubmit} />);
// Fill out the form
fireEvent.change(screen.getByLabelText(/name/i), {
target: { value: 'John Doe' },
});
fireEvent.change(screen.getByLabelText(/email/i), {
target: { value: '[email protected]' },
});
fireEvent.change(screen.getByLabelText(/password/i), {
target: { value: 'securePassword123' },
});
// Submit the form
fireEvent.click(screen.getByRole('button', { name: /register/i }));
// Verify the submission
await waitFor(() => {
expect(mockSubmit).toHaveBeenCalledWith({
name: 'John Doe',
email: '[email protected]',
password: 'securePassword123',
});
});
});Mocking APIs for Independent Testing
When testing components that interact with APIs, you should mock the API calls to ensure your tests are fast, reliable, and independent of external services.
Jest provides built-in mocking capabilities, and libraries like MSW (Mock Service Worker) can intercept network requests at the network level for more realistic testing.
// ProductList.test.tsx
import { render, screen, waitFor } from '@testing-library/react';
import ProductList from './ProductList';
import { fetchProducts } from './api';
// Mock the API module
jest.mock('./api');
test('displays products when API call succeeds', async () => {
// Set up the mock return value
const mockProducts = [
{ id: 1, name: 'Product 1', price: 10 },
{ id: 2, name: 'Product 2', price: 20 },
];
(fetchProducts as jest.Mock).mockResolvedValue(mockProducts);
render(<ProductList />);
// Verify loading state is shown initially
expect(screen.getByText(/loading/i)).toBeInTheDocument();
// Verify products are displayed after loading
await waitFor(() => {
expect(screen.getByText('Product 1')).toBeInTheDocument();
expect(screen.getByText('Product 2')).toBeInTheDocument();
});
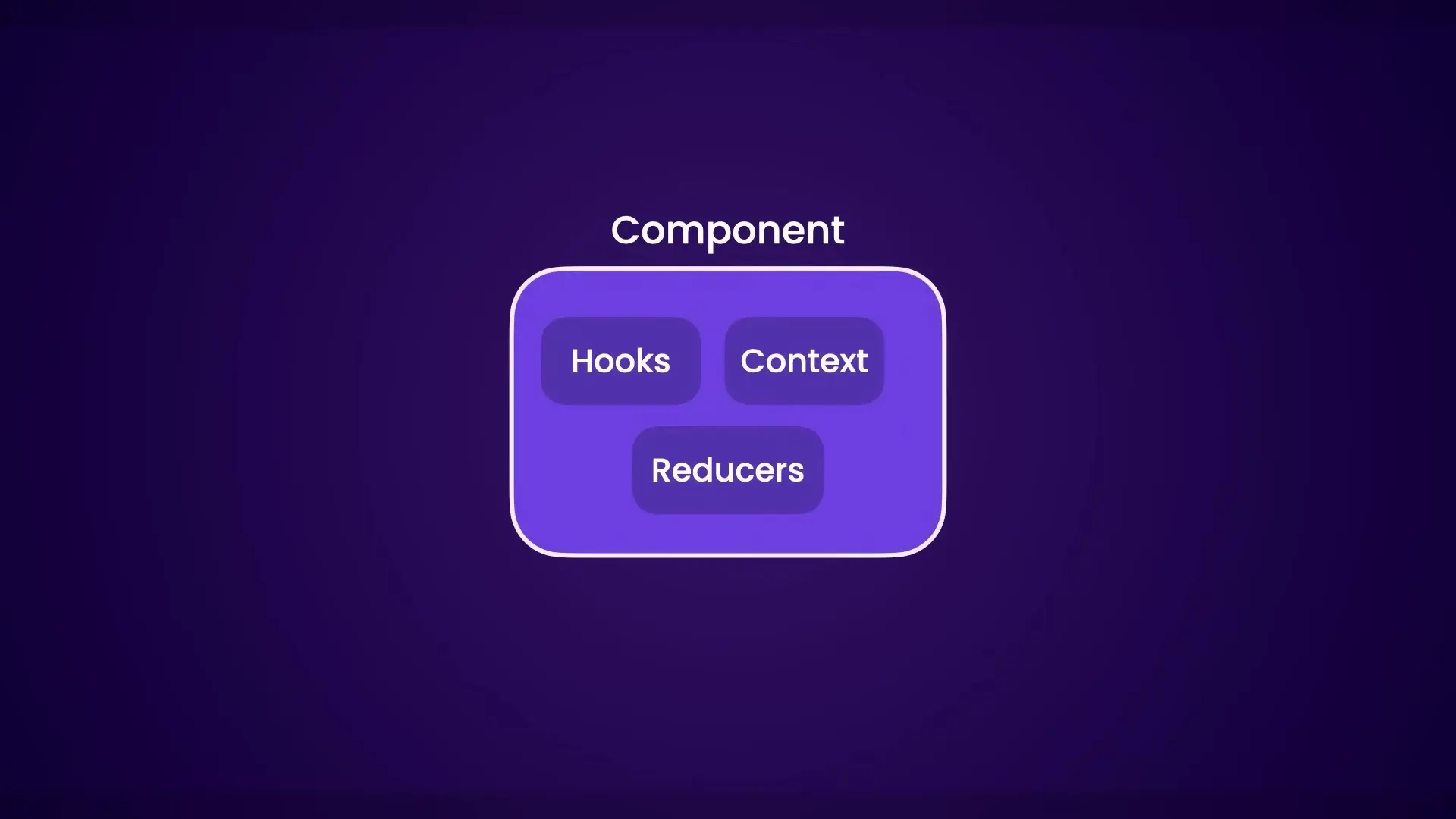
});Testing State Management
Modern React applications often use state management solutions like Context API, Redux, or React Query. Testing these patterns requires understanding how to set up the necessary providers and mock state.
Here's an example of testing a component that uses React Context:
// LanguageSelector.test.tsx
import { render, screen, fireEvent } from '@testing-library/react';
import { LanguageProvider } from './LanguageContext';
import LanguageSelector from './LanguageSelector';
test('changing language updates the context and UI', () => {
render(
<LanguageProvider>
<LanguageSelector />
</LanguageProvider>
);
// Initial state should be English
expect(screen.getByText(/current language: english/i)).toBeInTheDocument();
// Change to Spanish
fireEvent.click(screen.getByRole('button', { name: /spanish/i }));
// UI should update to reflect the new language
expect(screen.getByText(/current language: spanish/i)).toBeInTheDocument();
});Best Practices for React Testing
To write effective, maintainable tests for your React applications, follow these best practices:
- Test behavior, not implementation: Focus on what the component does, not how it does it
- Use role-based queries: Prefer queries like getByRole over getByTestId for better accessibility
- Keep tests simple and focused: Each test should verify one specific aspect of behavior
- Use realistic user interactions: Use userEvent over fireEvent when possible for more realistic testing
- Arrange-Act-Assert: Structure your tests with clear setup, action, and verification phases
- Don't test third-party libraries: Assume that libraries like React Router or Redux work as documented
- Mock external dependencies: Use Jest's mocking capabilities to isolate the code being tested
Common Testing Pitfalls to Avoid
Even experienced developers can fall into these common testing traps:
- Over-reliance on implementation details: Tests that break when you refactor code without changing behavior
- Insufficient test coverage: Not testing important edge cases or error conditions
- Brittle tests: Tests that fail due to minor, non-functional changes
- Testing the wrong things: Focusing on trivial aspects while missing critical functionality
- Poor test organization: Tests that are hard to understand or maintain
- Slow tests: Tests that take too long to run, discouraging developers from running them frequently
Conclusion
Mastering React testing is a journey that takes practice and experience. By following the principles and techniques outlined in this guide, you'll be able to write tests that provide real value—catching bugs, facilitating refactoring, and documenting how your components should behave.
Remember that the goal of testing isn't to achieve 100% code coverage or to test every possible scenario. Instead, focus on writing tests that give you confidence that your application works as expected and will continue to work as you make changes.
With the right approach to testing, you'll be able to develop React applications more efficiently and with greater confidence, setting yourself apart as a professional frontend developer.
Let's Watch!
Master React Testing: A Comprehensive Guide for Frontend Developers
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence