
TypeScript developers have something to celebrate with the upcoming release of TypeScript 5.8. A new configuration option called 'erasableSyntaxOnly' is being introduced that allows developers to disable certain TypeScript features that have long been considered problematic by many in the community. This feature specifically targets enums, namespaces, and class parameter properties - syntax elements that don't work well with Node.js's default type-stripping approach.

Why TypeScript Enum Flags Matter
If you've been working with TypeScript for a while, you might have encountered recommendations to avoid certain language features like enums. While these features can be useful in specific contexts, they often cause compatibility issues because they require runtime transformations that go beyond simple type erasure.
The new 'erasableSyntaxOnly' flag addresses this problem directly. When enabled, it prevents developers from using these problematic features, resulting in cleaner code that's more compatible with Node.js and other JavaScript environments.
Features Disabled by erasableSyntaxOnly
The new flag specifically targets three TypeScript features that require special runtime transformations:
- Enums - TypeScript enums generate runtime code that many developers prefer to avoid
- Namespaces - An older organizational feature that's generally been replaced by ES modules
- Class parameter properties - The shorthand syntax for declaring and initializing class members in the constructor
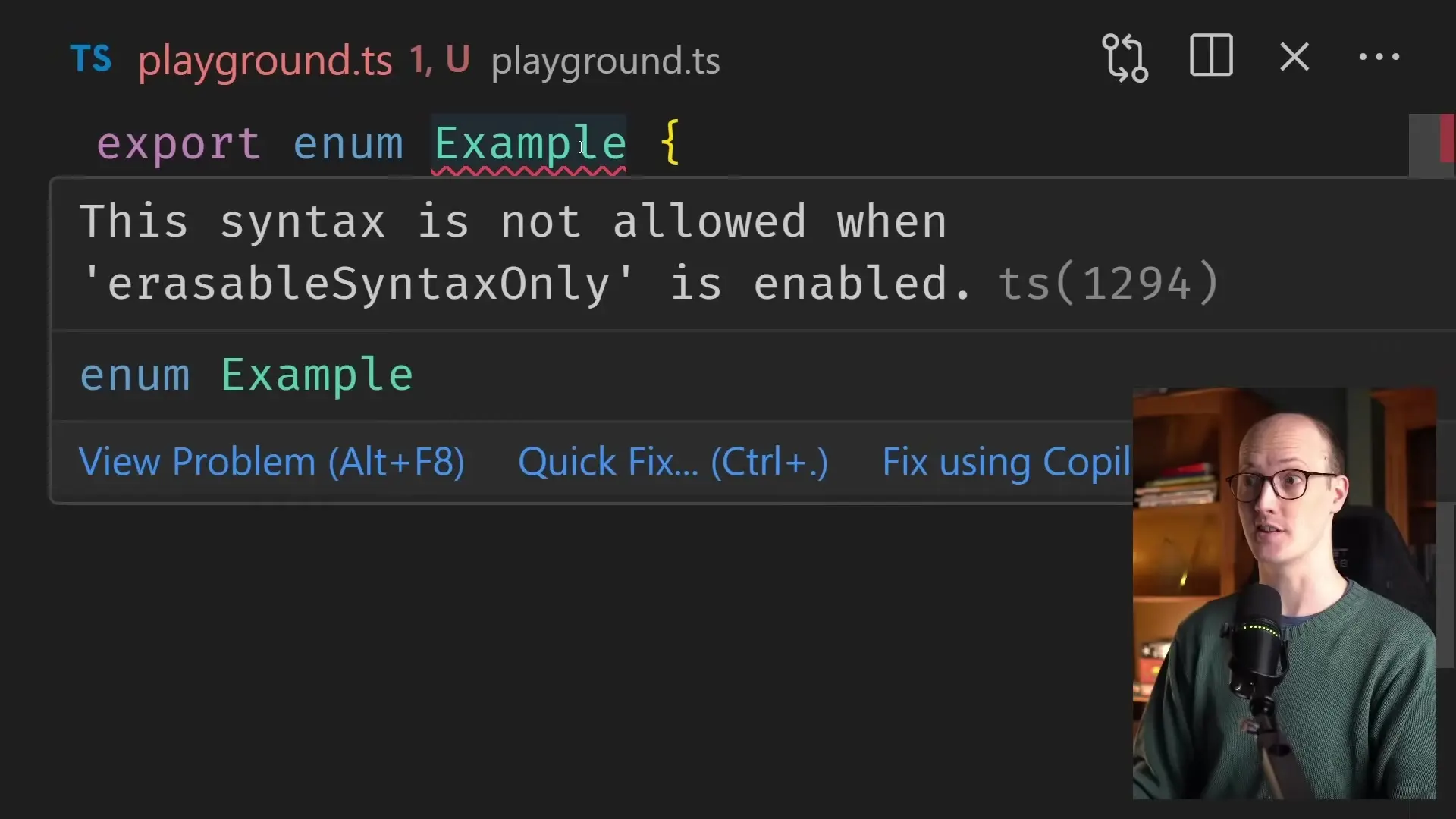
When you try to use any of these features with the flag enabled, TypeScript will show a clear error message: "This syntax is not allowed. 'erasableSyntaxOnly' is a TypeScript config option which disables the weird features of TypeScript."
How to Use TypeScript Enum Flags
To enable this feature in your TypeScript project, you'll need to update your tsconfig.json file to include the new flag once TypeScript 5.8 is released:
{
"compilerOptions": {
"erasableSyntaxOnly": true,
// other compiler options...
}
}With this setting enabled, attempts to use enums, namespaces, or class parameter properties will result in compilation errors, guiding developers toward more compatible patterns.
Interesting Exceptions: Type-Only Namespaces
One interesting nuance is that type-only namespaces are still allowed even with the flag enabled. This makes sense since TypeScript will strip these during compilation anyway, as they don't contain any runtime values.
// This is still allowed with erasableSyntaxOnly
namespace Types {
export type User = {
id: string;
name: string;
};
}
Alternatives to TypeScript Enums
If you're used to working with enums but want to adopt the new flag, you'll need alternatives. Here are some approaches that work well with 'erasableSyntaxOnly':
- Union types: `type Direction = 'North' | 'South' | 'East' | 'West';`
- Const objects: `const HttpStatus = { OK: 200, NOT_FOUND: 404 } as const;`
- Literal types with const assertions: `const Colors = ['Red', 'Green', 'Blue'] as const;`
Why This Change Matters for the TypeScript Ecosystem
The introduction of typescript enum flags represents an important step in the evolution of the language. By providing an official way to restrict problematic features, the TypeScript team acknowledges the community's concerns about these constructs and offers a path toward more maintainable code.
For teams working with Node.js or other environments where type erasure is the preferred approach, this flag simplifies development by preventing the use of features that would cause compatibility issues. It also aligns with best practices that many TypeScript experts have been recommending for years.
When to Use TypeScript Enum Flags
The 'erasableSyntaxOnly' flag is particularly valuable in these scenarios:
- When working with Node.js projects that use TypeScript
- In teams with varying levels of TypeScript experience, to prevent use of problematic patterns
- For projects that prioritize JavaScript compatibility and clean runtime code
- When migrating existing projects away from enums and namespaces
Conclusion: Embracing TypeScript's Evolution
The addition of typescript enum flags in version 5.8 demonstrates TypeScript's commitment to evolving based on real-world usage patterns. By providing tools to restrict problematic features, the language continues to mature in ways that benefit developers focused on clean, compatible code.
As TypeScript continues to grow in popularity, features like 'erasableSyntaxOnly' help ensure that codebases remain maintainable and aligned with modern JavaScript practices. Whether you're starting a new project or maintaining an existing one, consider enabling this flag to guide your team toward more compatible TypeScript patterns.
Let's Watch!
TypeScript 5.8 Introduces Game-Changing Enum Flags to Improve Code Quality
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence