
TypeScript 4.9 introduced the 'satisfies' operator, a powerful feature that many developers still misunderstand or misuse. This article will clarify when to use the satisfies operator versus variable annotations in TypeScript, helping you make better type-checking decisions in your code.
Understanding the Satisfies Operator in TypeScript
The 'satisfies' operator in TypeScript serves a specific purpose: it validates that a value conforms to a particular type without widening the type of the original value. This distinction is crucial for maintaining precise type information while ensuring type safety.
Unlike type assertions or variable annotations, the satisfies operator doesn't change the inferred type of your value—it only verifies that your value matches the specified type constraint.
Variable Annotations vs. Satisfies Operator: A Practical Example
Let's explore the difference with a practical example. Imagine we have a 'scores' object where we want to store different numerical scores:
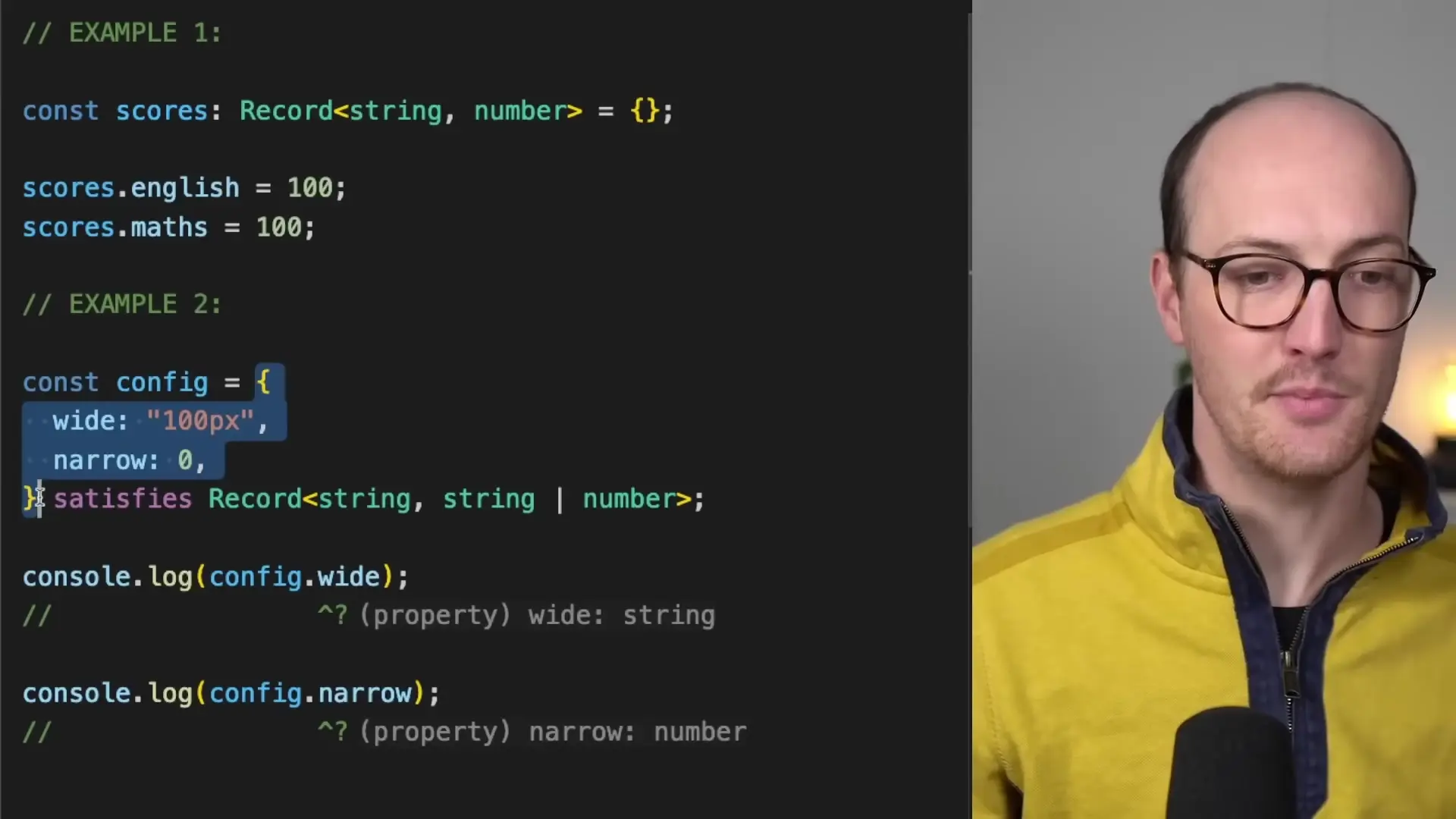
// Using variable annotation for wide types
const scores: Record<string, number> = {};
// Now we can add properties
scores.english = 95;
scores.math = 87;With variable annotations, we're explicitly telling TypeScript that 'scores' should be a Record with string keys and number values. This allows us to freely add new properties to the object, as long as the values are numbers.
If we tried to use the satisfies operator here instead:
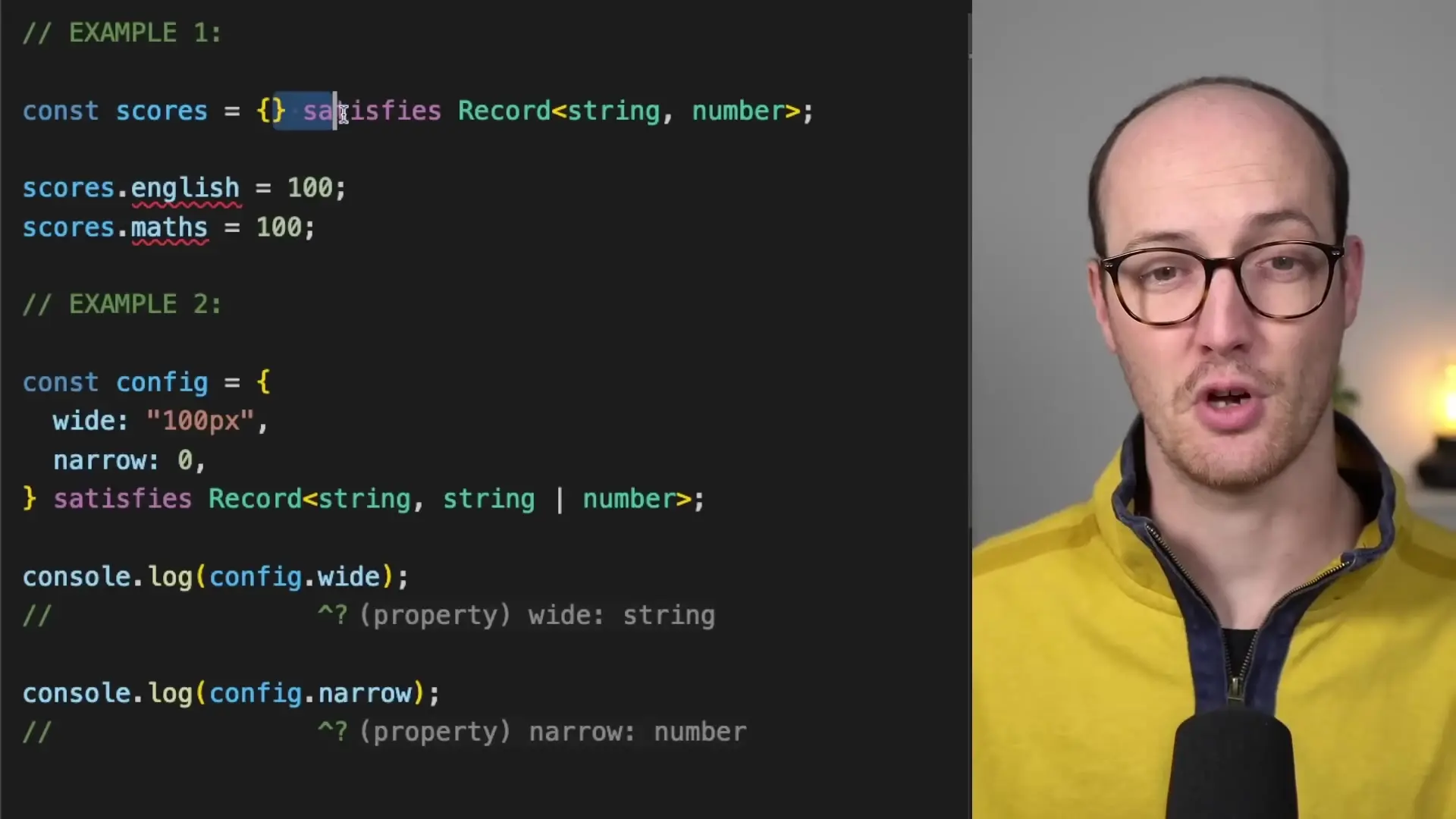
// Incorrect usage of satisfies
const scores = {} satisfies Record<string, number>;
// Error: Property 'english' does not exist on type '{}'
scores.english = 95;This would result in an error because the satisfies operator doesn't widen the type of the empty object. TypeScript still sees 'scores' as an empty object type {}, not as a Record

When to Use the Satisfies Operator
The satisfies operator shines when you want to preserve the specific, narrow types of your values while ensuring they conform to a broader type constraint. Here's a perfect use case:
const config = {
wide: "string-value",
narrow: 42
} satisfies Record<string, string | number>;In this example, TypeScript knows that:
- config.wide is specifically a string (not string | number)
- config.narrow is specifically a number (not string | number)
- The entire object conforms to Record
This gives you the best of both worlds: type safety and precise type information. When you access config.wide, TypeScript knows it's a string, giving you access to all string methods with proper autocompletion.

Comparing with Variable Annotations
If we used variable annotations for the same config object:
const config: Record<string, string | number> = {
wide: "string-value",
narrow: 42
};Now TypeScript would widen both properties to string | number, losing the specific information that wide is a string and narrow is a number. This means you'd lose autocompletion for specific string or number methods without type assertions.
Why the Satisfies Operator Might Not Work as Expected
If you're experiencing issues with the satisfies operator not working as expected, it's likely because you're trying to use it to widen a type rather than preserve narrow types. Remember that satisfies doesn't change the base type of your value—it only validates that it meets certain constraints.
Common mistakes include:
- Using satisfies with an empty object and expecting to add properties later
- Trying to use satisfies as a replacement for variable annotations in all cases
- Not understanding that satisfies preserves the literal types of properties
Decision Guide: Satisfies vs. Variable Annotations
- Use variable annotations (: Type) when you need to widen the type of a variable, especially when starting with an empty object that you'll populate later.
- Use the satisfies operator when you have an object with specific values and you want to preserve their precise types while ensuring the whole object conforms to a broader type.
- Remember that satisfies operates on values, not variables, and doesn't change the inferred type—it only verifies compatibility.
Practical Applications of the Satisfies Operator
The satisfies operator is particularly useful for:
- Configuration objects where you want to ensure overall structure while preserving specific property types
- Theme definitions where properties might have different but specific types
- API response handling where you want to ensure a response matches a schema while preserving specific field types
- State management objects where you need to validate the shape while maintaining precise types for each property
// Theme definition with preserved specific types
const theme = {
colors: {
primary: "#0070f3",
secondary: "#ff4081"
},
spacing: {
small: 8,
medium: 16,
large: 24
},
breakpoints: {
mobile: 480,
tablet: 768,
desktop: 1024
}
} satisfies {
colors: Record<string, string>,
spacing: Record<string, number>,
breakpoints: Record<string, number>
};In this example, theme.colors.primary is still a string literal type "#0070f3", not just a string, giving you more precise type information while ensuring the overall structure is valid.
Conclusion
The TypeScript satisfies operator is a powerful tool for maintaining precise types while ensuring type compatibility. Remember the key distinction: use variable annotations when you need to widen types, and use satisfies when you want to preserve narrow types while validating against a broader type constraint.
By understanding when to use each approach, you can write more type-safe code that also provides better developer experience through precise type information and improved autocompletion.
Let's Watch!
TypeScript Satisfies Operator: Preserving Type Narrowing vs. Variable Annotations
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence