
The landscape of AI coding assistants is rapidly evolving, offering developers increasingly sophisticated tools to enhance productivity. Two notable contenders in this space are Cursor AI, a standalone AI-powered code editor, and Augment Code, which positions itself as the first coding assistant specifically built for professional software engineers working with large codebases. This comprehensive comparison explores how these tools stack up against each other for serious development work.
Installation and Integration: Different Approaches
The fundamental difference between these tools lies in their integration approach. Cursor AI functions as a standalone code editor, while Augment Code operates as an extension that integrates directly into your existing development environment.
Cursor AI: The Standalone Solution
Cursor AI requires downloading a separate editor from their website. While this might seem like a significant change, Cursor allows you to import your existing VS Code settings, making the transition relatively seamless. Your editor will look familiar, with the added benefit of having AI assistance directly integrated.

Augment Code: The Extension Approach
Augment Code takes a different approach by integrating directly into VS Code (or your preferred editor) as an extension. Installation involves visiting their website, creating an account or connecting via Google, and downloading the appropriate extension. Once installed, Augment Code becomes accessible through your editor's side panel, maintaining your familiar development environment while adding powerful AI capabilities.
Pricing Structures: Free vs Paid Plans
Both tools offer free plans to get started, with paid options for more intensive usage:
- Cursor AI: Starts at $20/month for the paid plan. The free plan includes 2,000 completions.
- Augment Code: Starts at $30/month for the paid plan. The free plan includes more than 3,000 chat messages and unlimited completions.
For developers just exploring these tools, Augment Code's free tier appears more generous, potentially allowing longer usage before requiring an upgrade to the paid version.
User Experience: Maturity Matters
When it comes to user experience, the fundamental architectural differences between these tools become apparent in daily use.
Cursor AI: The New Editor Challenge
While Cursor AI works well for many scenarios, it faces the inherent challenge of being a relatively new code editor. Despite looking similar to VS Code, the experience isn't always as smooth in practice. As with any newer software, there are occasional rough edges and performance issues, particularly when working with larger files.
Augment Code: Leveraging Established Editors
Augment Code's extension-based approach allows its development team to focus exclusively on improving the AI assistant functionality while leveraging the stability and features of established editors like VS Code. This specialization results in a more consistent experience, especially when working with complex projects.

Code Completion and Modifications
Both tools offer ways to apply AI-suggested changes to your code, but with subtle differences in implementation:
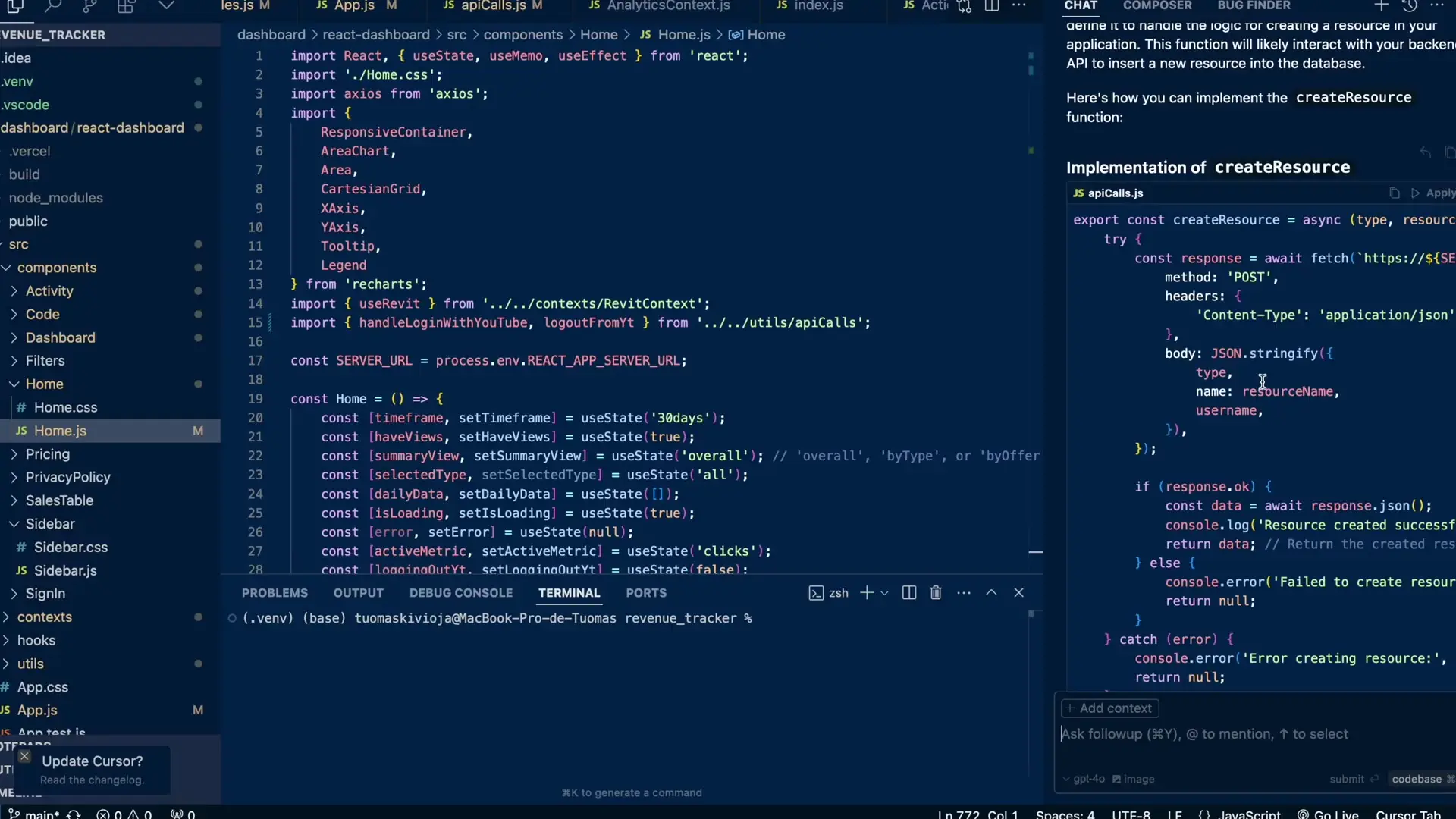
Cursor AI's Implementation
Cursor AI allows you to apply suggested changes to your file, with options to accept changes individually or all at once. One advantage of Cursor is that it automatically saves files after applying changes. However, as files grow larger, Cursor occasionally struggles with proper placement of code and may unintentionally modify or remove existing code.
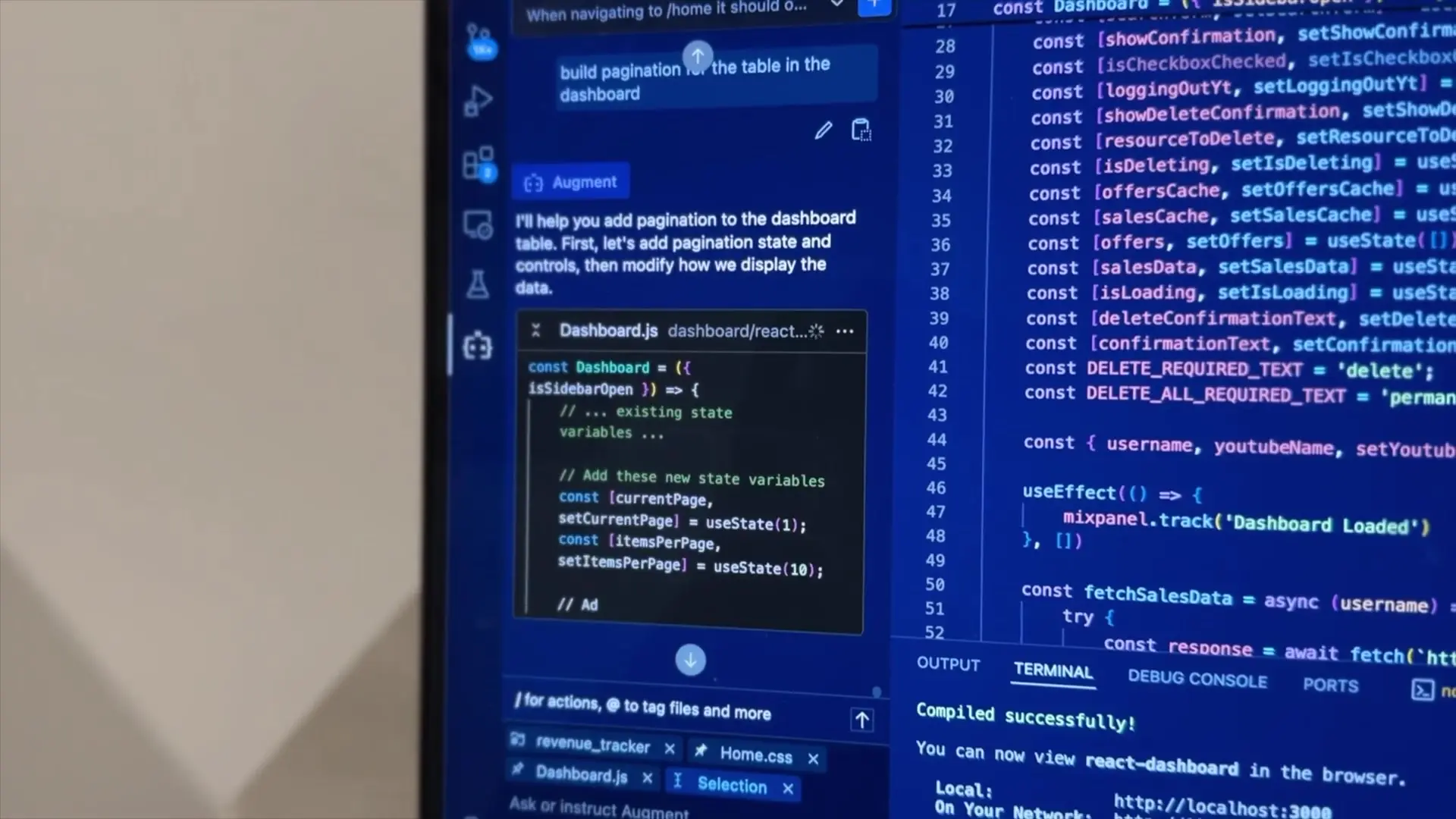
Augment Code's Approach
Augment Code presents suggested changes in a diff window similar to a pull request interface. This approach makes it easy to review changes before applying them. You can accept changes one by one with the Enter key or apply all changes at once with Command+Enter. One minor drawback is that Augment Code doesn't automatically save files after applying changes, requiring a manual save command.
// Example of AI-assisted React component modification
// Original code
function DataTable({ data }) {
return (
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<tbody>
{data.map(item => (
<tr key={item.id}>
<td>{item.id}</td>
<td>{item.name}</td>
</tr>
))}
</tbody>
</table>
);
}
// AI-suggested improvement with pagination
function DataTable({ data }) {
const [currentPage, setCurrentPage] = useState(1);
const itemsPerPage = 10;
const indexOfLastItem = currentPage * itemsPerPage;
const indexOfFirstItem = indexOfLastItem - itemsPerPage;
const currentItems = data.slice(indexOfFirstItem, indexOfLastItem);
const paginate = pageNumber => setCurrentPage(pageNumber);
return (
<>
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<tbody>
{currentItems.map(item => (
<tr key={item.id}>
<td>{item.id}</td>
<td>{item.name}</td>
</tr>
))}
</tbody>
</table>
<Pagination
itemsPerPage={itemsPerPage}
totalItems={data.length}
paginate={paginate}
currentPage={currentPage}
/>
</>
);
}
Working with Large Codebases: The Critical Difference
The most significant distinction between these tools emerges when working with large, complex projects:
Context Handling in Cursor AI
While Cursor AI can understand multiple files and incorporate context from your codebase, it often requires explicit instructions about which files to reference. You frequently need to tell it specifically which files to use as context, and it maintains only a 10-minute delayed index of your codebase.
Augment Code's Codebase Awareness
Augment Code shines with its real-time indexing of your entire codebase. This means it automatically has the context of your project structure, database schemas, and code patterns without requiring explicit instructions. This leads to more accurate suggestions that align with your existing code conventions and project architecture.
- Maintains a real-time index of your entire codebase
- Automatically understands project structure and relationships between files
- Requires less explicit context-setting from the developer
- Provides more accurate suggestions for complex, interconnected codebases
This difference becomes particularly noticeable when working with database structures, component relationships, or when implementing features that span multiple files. Augment Code can automatically understand these relationships without requiring constant reminders about your project's architecture.
Conclusion: Choosing the Right AI Assistant for Your Development Needs
Both Cursor AI and Augment Code offer valuable AI assistance for developers, but they excel in different scenarios:
- Cursor AI is a good option for smaller projects or for developers who prefer having a dedicated AI-powered editor with a familiar VS Code-like interface.
- Augment Code is the superior choice for professional developers working with large, complex codebases who want to maintain their existing editor workflow while gaining powerful AI assistance.
The key advantage of Augment Code lies in its real-time codebase indexing and deeper understanding of project context, which becomes increasingly valuable as projects grow in size and complexity. Its integration with established editors also means fewer stability issues and a more consistent development experience.
For professional software engineers working on substantial projects, Augment Code's approach of enhancing your existing workflow rather than replacing it represents a more practical solution that scales better with project complexity.
Let's Watch!
AI Coding Assistants Compared: Augment Code vs Cursor AI for Large Projects
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence