
Browser extensions can dramatically improve your web development workflow, saving you time and making complex tasks simpler. In this comprehensive guide, we'll explore 20 essential browser extensions that cater to different aspects of web development - from design inspiration and information gathering to productivity boosters and testing tools.
Design and Information Gathering Extensions
When creating layouts and designs, it's often helpful to draw inspiration from existing websites. These extensions help you gather valuable information without digging through code.
1. ColorZilla - Advanced Color Picker
ColorZilla is an essential tool for web designers that functions as both a color picker and gradient generator. It allows you to extract the exact color of any pixel on a webpage, which is incredibly useful when you're creating layouts inspired by other sites.
- Get hex codes or RGB values instantly
- Create and save custom gradients to your library
- Works outside the browser to capture colors from desktop applications
- Provides color values in multiple formats
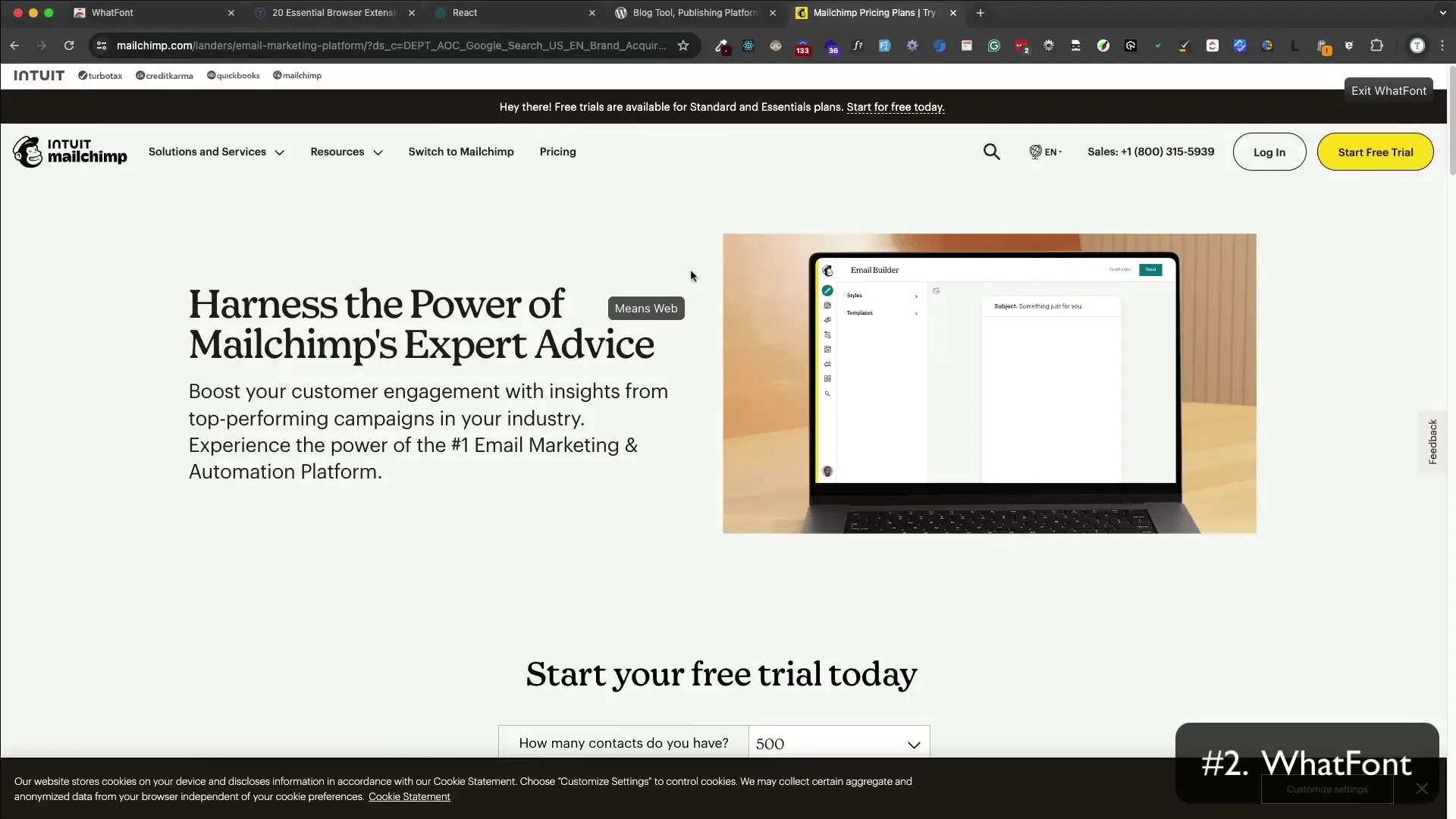
2. WhatFont - Font Identifier
Instead of digging through CSS files to identify fonts used on a website, WhatFont lets you simply hover over text to reveal the font name. Click on the text to get additional details like font size, line height, and color - perfect for when you spot a typeface you'd like to use in your own projects.
3. Wappalyzer - Technology Profiler
Wappalyzer is a technology profiler that reveals which technologies a website is built with. This extension is invaluable for developers curious about the tech stack behind impressive websites.
- Identifies content management systems (like WordPress)
- Shows programming languages used
- Reveals frameworks, libraries, and server information
- Detects e-commerce platforms, analytics tools, and more
Developer Tools and Debugging Extensions
4. Web Developer - Comprehensive Toolkit
The Web Developer extension adds a toolbar with various tools that offer more granular control than standard browser developer tools. It provides an impressive array of features for front-end developers.
- Disable JavaScript or CSS with one click
- Edit CSS files in real-time
- Manage cookies and sessions easily
- Form manipulation tools (check all checkboxes, convert input types)
- Image controls (disable images, outline background images)
- Window resizing to specific dimensions
- HTML, CSS, and accessibility validation

5. Dark Reader - Dark Mode Enabler
Dark Reader is a popular extension that enables dark mode on any website. Not only is this easier on the eyes during long coding sessions, but it also allows you to test how your websites look in dark mode without implementing it yourself.
6. JSON Formatter - Readable API Responses
When working with APIs, JSON responses in the browser can be difficult to read. JSON Formatter transforms raw JSON data into a structured, readable format with syntax highlighting and the ability to collapse and expand objects and arrays. You can still view the raw data if needed.
// Before JSON Formatter: Unformatted JSON
{"name":"John","age":30,"skills":["JavaScript","React","Node.js"],"address":{"city":"New York","country":"USA"}}
// After JSON Formatter: Nicely formatted with collapsible sections
{
"name": "John",
"age": 30,
"skills": [
"JavaScript",
"React",
"Node.js"
],
"address": {
"city": "New York",
"country": "USA"
}
}Productivity and Workflow Extensions
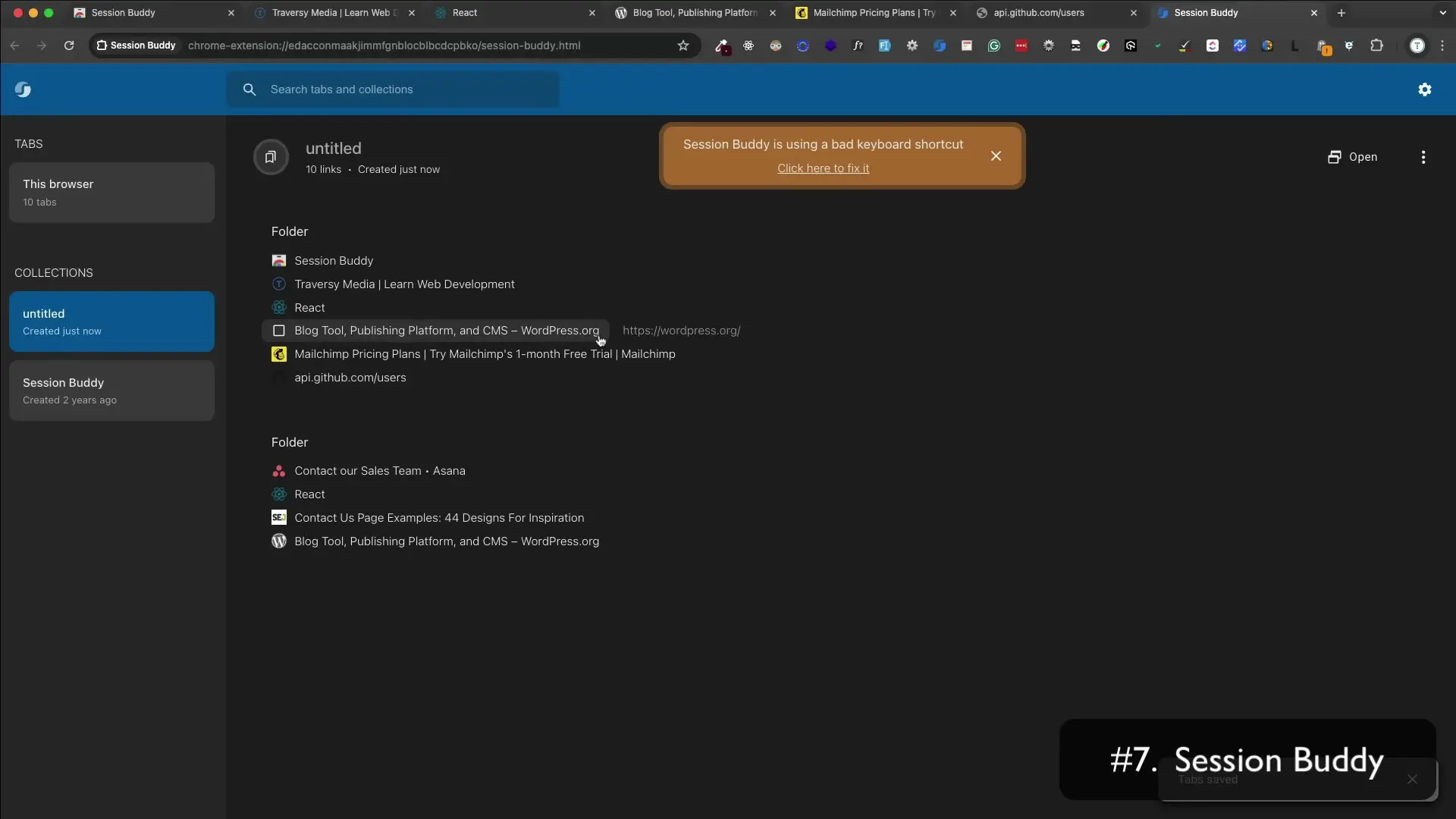
7. Session Buddy - Tab Management
For developers who frequently have dozens of tabs open, Session Buddy is a lifesaver. This session manager allows you to save, name, and restore browser sessions, making it easy to pick up where you left off or switch between different projects.

- Save current browser state with multiple tabs and windows
- Name sessions and add notes for better organization
- Search through saved sessions
- Import and export session data
8. Fake Filler - Form Testing Assistant
Testing forms is a common task for web developers, and Fake Filler makes this process much more efficient. With a single click, this extension automatically fills out forms with realistic fake data, saving you from repeatedly typing test information.
- Fills text inputs with appropriate fake data
- Selects options from dropdown menus
- Checks radio buttons and checkboxes
- Customizable data patterns
Code and Design Inspection Tools
9. Quick Source Viewer - Enhanced Source Code Access
Quick Source Viewer provides a more organized way to examine a webpage's source code compared to the browser's default view. It displays the source in a new tab with a tree view of all accessible files, making it easy to navigate through and search within the code.
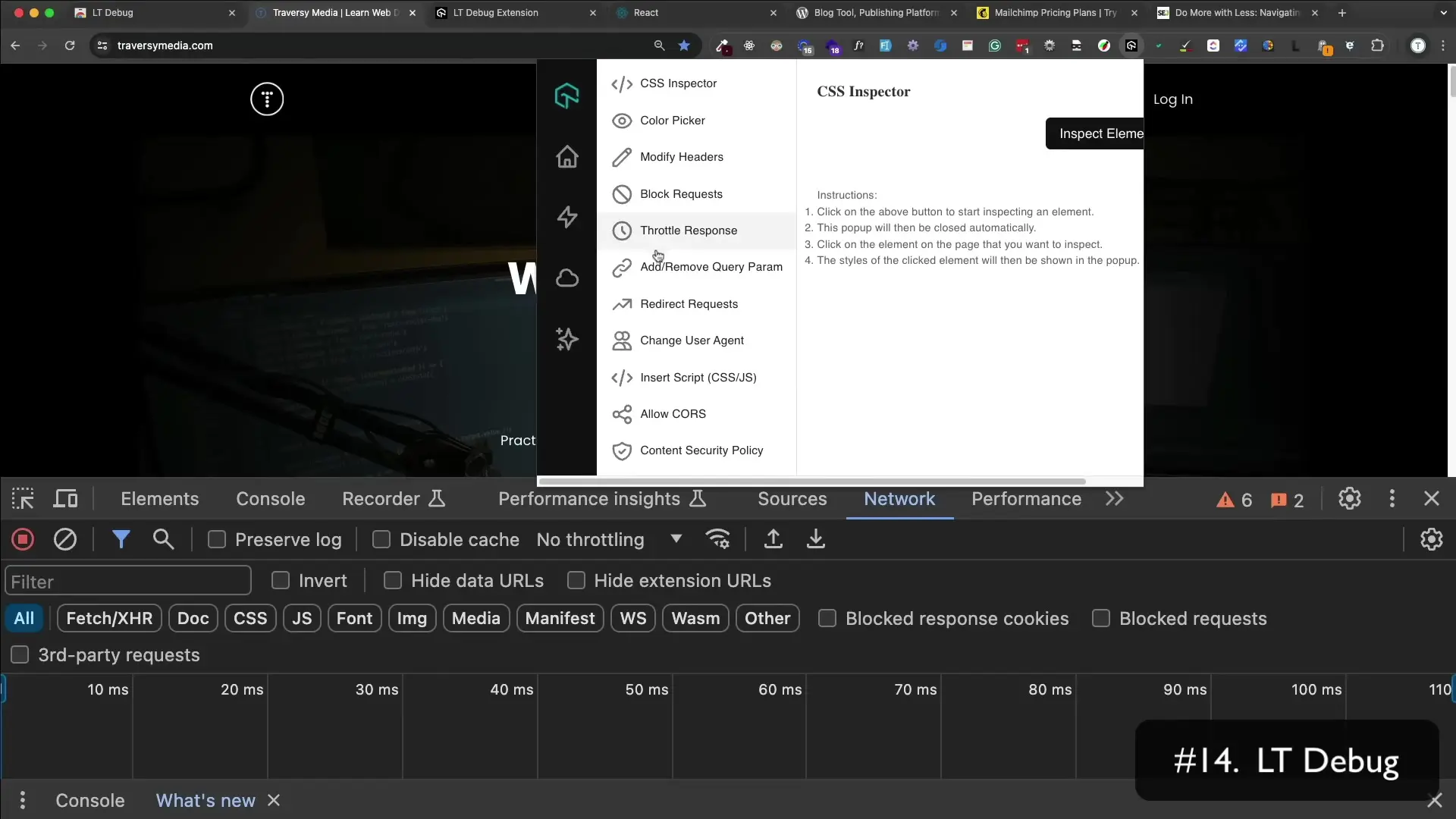
10. CSS Viewer - Style Inspector
CSS Viewer simplifies the process of inspecting CSS styles. After clicking the extension icon, you can hover over any element to see its CSS properties, including font details, colors, and dimensions. You can also click to copy the CSS to your clipboard, streamlining the process of understanding and replicating styles.

11. User-Agent Switcher - Device Testing
User-Agent Switcher allows you to quickly change your browser's user agent, making it appear as if you're viewing a website from different devices or platforms. This is invaluable for testing responsive designs and ensuring your site works correctly across various devices.
- Switch between desktop, tablet, and mobile user agents
- Test site appearance on different browsers
- Create custom user agents for specific testing needs
- Set up rules to automatically switch based on URL patterns
12. Visbug - Visual Editing Tool
Visbug is a powerful design tool that allows you to make visual changes to webpages without diving into the code. After activating the extension, you can click on any element to modify its properties through an intuitive interface.
- Edit text, colors, sizes, and positions visually
- Add, move, or delete elements
- View grid layouts and spacing
- Make quick design changes for prototyping
Implementation Tips for Maximum Productivity
To get the most out of these browser extensions, consider these implementation strategies:
- Create different browser profiles for different types of work (design, development, testing) with relevant extensions enabled for each
- Use keyboard shortcuts where available to speed up your workflow
- Regularly review and clean up your extensions to avoid browser bloat
- Sync your extensions across devices using your browser account
- Check extension permissions to maintain security and privacy
Conclusion
These 12 browser extensions represent just a portion of the 20 essential tools that can significantly enhance your web development workflow. By incorporating these extensions into your daily routine, you can increase productivity, streamline testing processes, and gain valuable insights into web technologies. While most browsers offer powerful built-in developer tools, these extensions provide specialized functionality that makes specific tasks much more efficient.
Remember that all of these extensions are free or offer free tiers, making them accessible to developers at any level. Whether you're designing layouts, testing responsive designs, or debugging code, there's an extension that can make your work easier and more productive.
Let's Watch!
20 Must-Have Browser Extensions for Web Developers in 2023
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence