
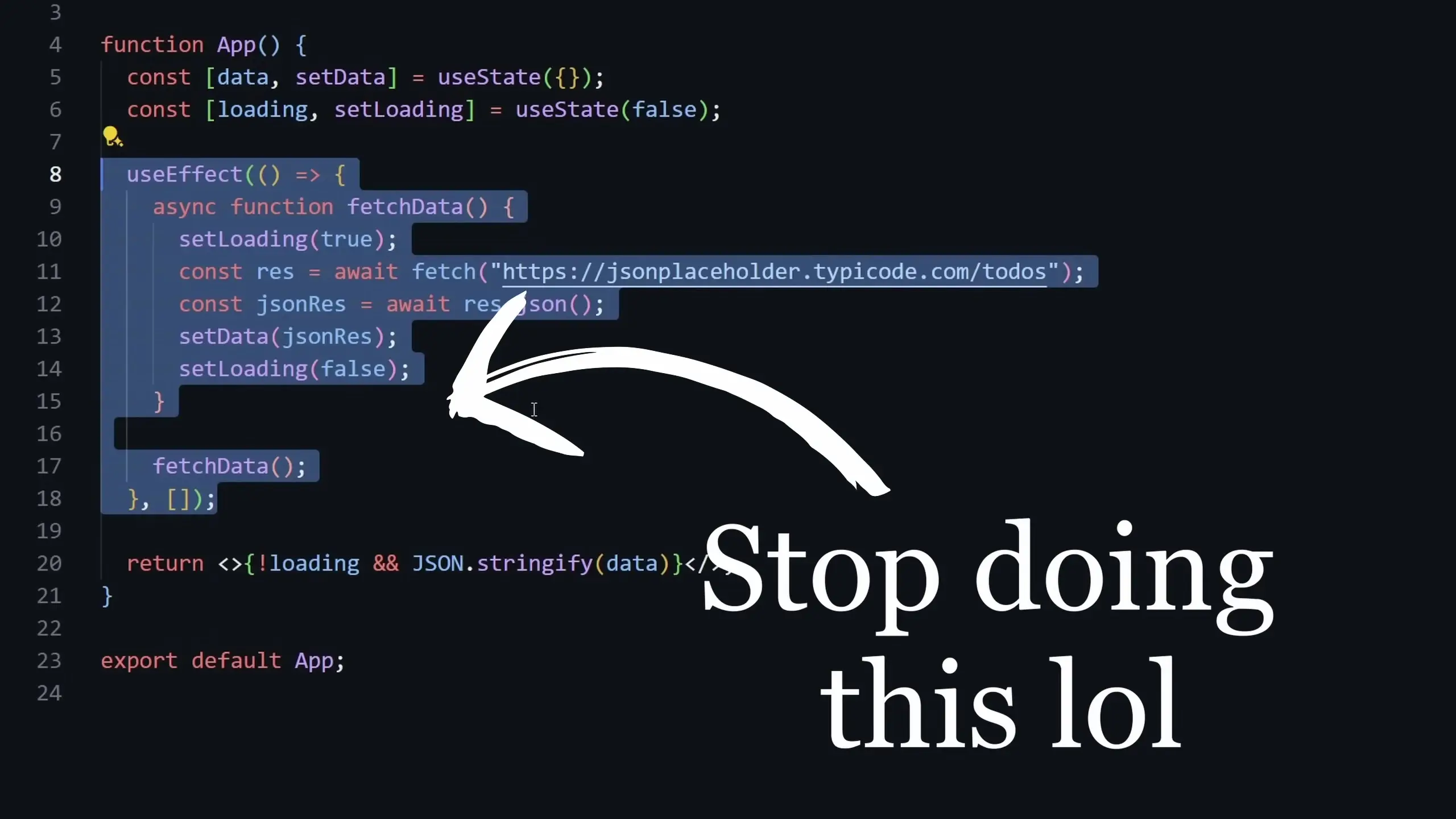
If you're tired of writing complex data fetching logic in React with multiple useEffect hooks and useState declarations, TanStack Query (formerly known as React Query) offers a professional-grade solution that will dramatically simplify your code. This powerful library has become the standard for data fetching in production React applications for good reason.

Why TanStack Query Is a Game-Changer
TanStack Query provides a comprehensive solution for data fetching that bundles multiple features into a single, easy-to-use hook. With TanStack Query, you get:
- Reactive state management
- Built-in loading states
- Error handling
- Automatic refetching capabilities
- Intelligent caching
- Request deduplication
Under the hood, TanStack Query uses a query client that tracks all queries in your application, automatically caching results to make subsequent requests as efficient as possible. This approach eliminates the boilerplate code typically associated with data fetching in React.
Getting Started with TanStack Query
Let's walk through the process of implementing TanStack Query in a React application.
Step 1: Installation
First, install the package using npm:
npm install @tanstack/react-queryStep 2: Set Up the Query Client
Before you can use TanStack Query, you need to set up a QueryClient and wrap your application with a QueryClientProvider. This is typically done in your main.tsx or App.tsx file:
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
// Create a client
const queryClient = new QueryClient();
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
</React.StrictMode>
);The QueryClient is the backbone of TanStack Query. It's important that this client exists outside of any React component to maintain consistent state across your application.
Using the useQuery Hook
The core functionality of TanStack Query comes from the useQuery hook. Here's how to implement a basic query:
import { useQuery } from '@tanstack/react-query';
function TodoList() {
const { data, isPending } = useQuery({
queryKey: ['todos'],
queryFn: getTodos
});
// Display loading state while data is being fetched
if (isPending) return <Loading />;
return (
<div>
{data.slice(0, 10).map(todo => (
<div key={todo.id}>{todo.title}</div>
))}
</div>
);
}
// The query function that fetches data
async function getTodos() {
const response = await fetch('https://jsonplaceholder.typicode.com/todos');
return await response.json();
}
Key Components of useQuery
- queryKey: A unique identifier for your query (must be an array). This is used for caching and refetching.
- queryFn: The function that fetches your data. This is where you make your API call.
- Return values: The hook returns an object with various properties including data, error states, and utility functions.
Leveraging TanStack Query's Powerful Features
Loading States
TanStack Query provides several boolean flags to track the status of your queries:
const { data, isPending, isError, isLoading, isFetching } = useQuery({
queryKey: ['todos'],
queryFn: getTodos
});
if (isPending) return <LoadingSpinner />;
if (isError) return <ErrorMessage />;
// Render data when availableThese status flags make it easy to conditionally render different UI elements based on the current state of your query.
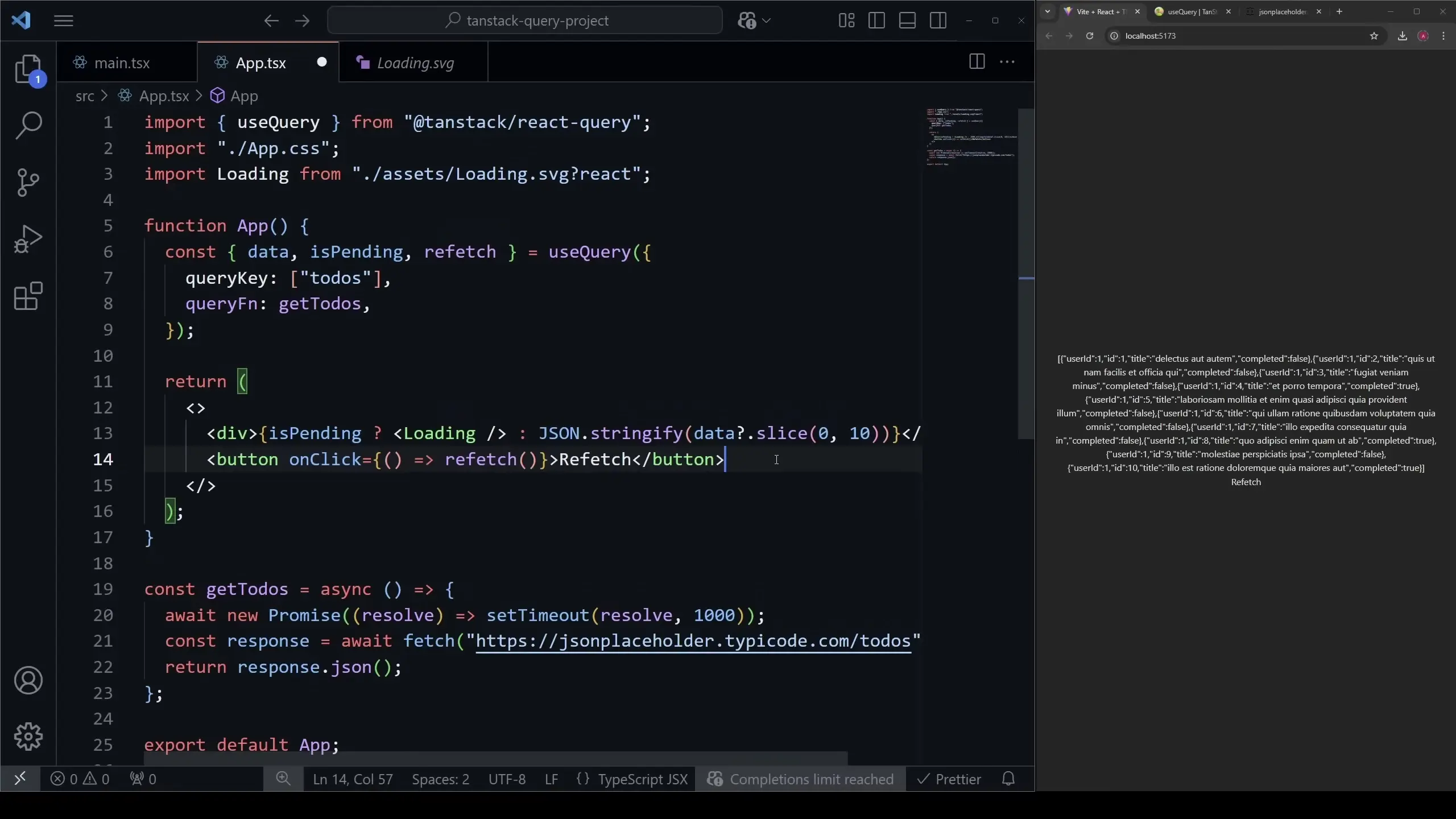
Manual Refetching
TanStack Query makes it simple to manually trigger a refetch when needed:
function TodoList() {
const { data, isPending, refetch } = useQuery({
queryKey: ['todos'],
queryFn: getTodos
});
return (
<div>
{isPending ? <Loading /> : (
<div>
{data.slice(0, 10).map(todo => (
<div key={todo.id}>{todo.title}</div>
))}
<button onClick={() => refetch()}>Refresh Data</button>
</div>
)}
</div>
);
}
Advanced TanStack Query Patterns
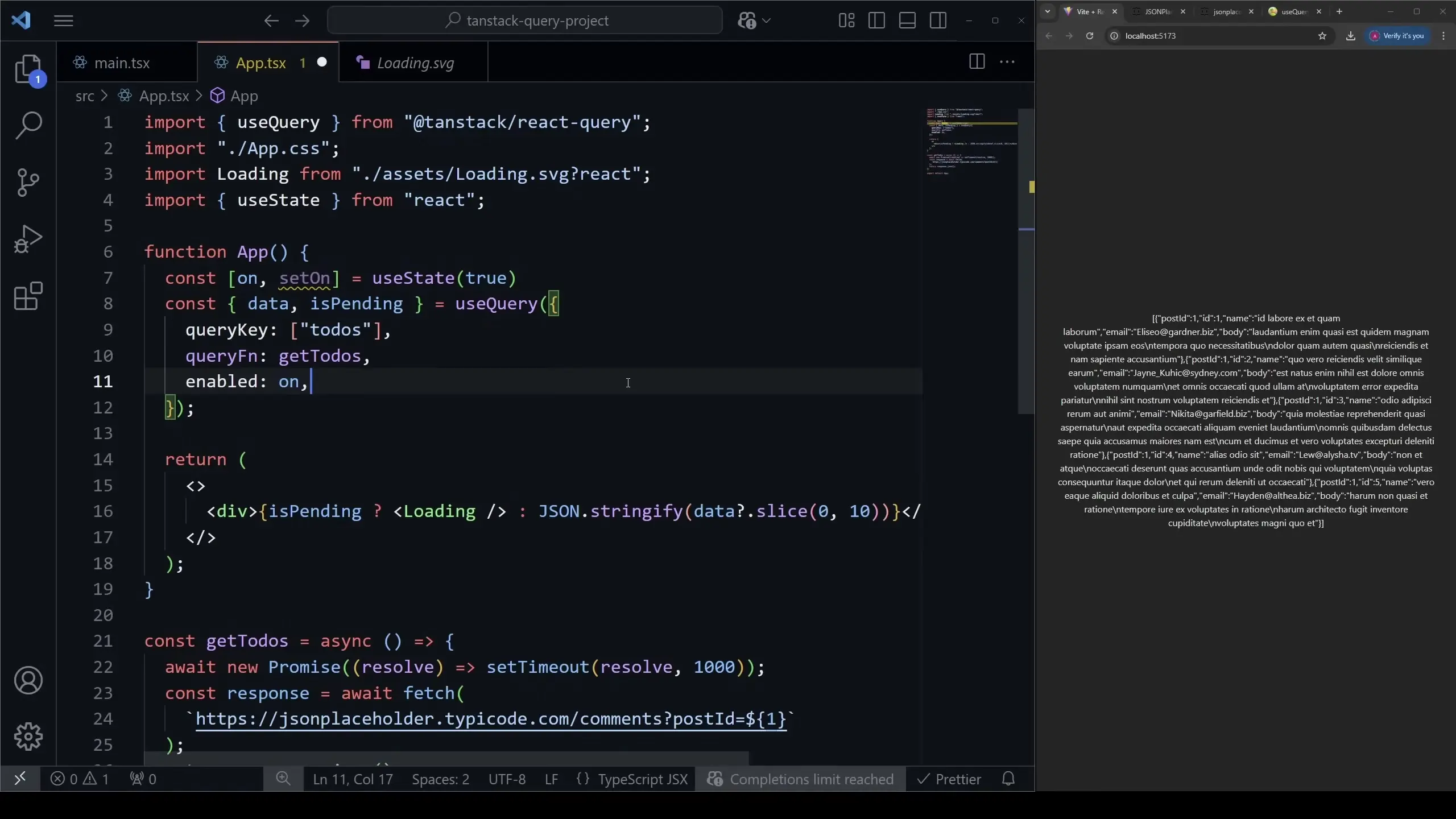
Dynamic Query Keys
You can create dynamic query keys to fetch different data based on variables:
function UserTodos({ userId }) {
const { data } = useQuery({
queryKey: ['todos', userId],
queryFn: () => fetchUserTodos(userId)
});
// Rest of component
}By including userId in the query key, TanStack Query will automatically refetch when the userId changes, and it will maintain separate cache entries for each user's todos.
Query Invalidation
After mutations (like adding a new todo), you can invalidate queries to trigger a refetch:
import { useMutation, useQueryClient } from '@tanstack/react-query';
function AddTodo() {
const queryClient = useQueryClient();
const mutation = useMutation({
mutationFn: addTodo,
onSuccess: () => {
// Invalidate and refetch the todos query
queryClient.invalidateQueries({ queryKey: ['todos'] });
},
});
return (
<form onSubmit={(e) => {
e.preventDefault();
mutation.mutate({ title: 'New Todo' });
}}>
<button type="submit">Add Todo</button>
</form>
);
}Why TanStack Query Over Traditional Approaches
When comparing TanStack Query to traditional data fetching with useEffect and useState, the benefits become clear:
- Less boilerplate code - no need for multiple state variables and effect hooks
- Automatic background updates and stale data management
- Built-in caching that works out of the box
- Simplified loading and error states
- Pagination, infinite scrolling, and other advanced patterns are much easier to implement
- Optimistic updates for better UX during mutations
Conclusion
TanStack Query transforms the way you handle data fetching in React applications by providing a comprehensive solution that eliminates the need for complex useEffect hooks and multiple state variables. By adopting TanStack Query, you'll write cleaner, more maintainable code while providing a better user experience with features like automatic background refreshing and optimized loading states.
Whether you're building a small application or a complex enterprise system, TanStack Query offers the tools you need to handle data fetching elegantly. Its popularity among professional React developers is well-deserved, and incorporating it into your workflow will significantly improve your development experience.
Let's Watch!
Master React Query: Simplify Data Fetching with TanStack Query
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence