
In today's fast-paced development environment, the ability to quickly transform ideas into interactive prototypes gives teams a significant advantage. ChatGPT Canvas emerges as a groundbreaking tool that bridges the gap between conceptualization and implementation, particularly for those without extensive coding knowledge.
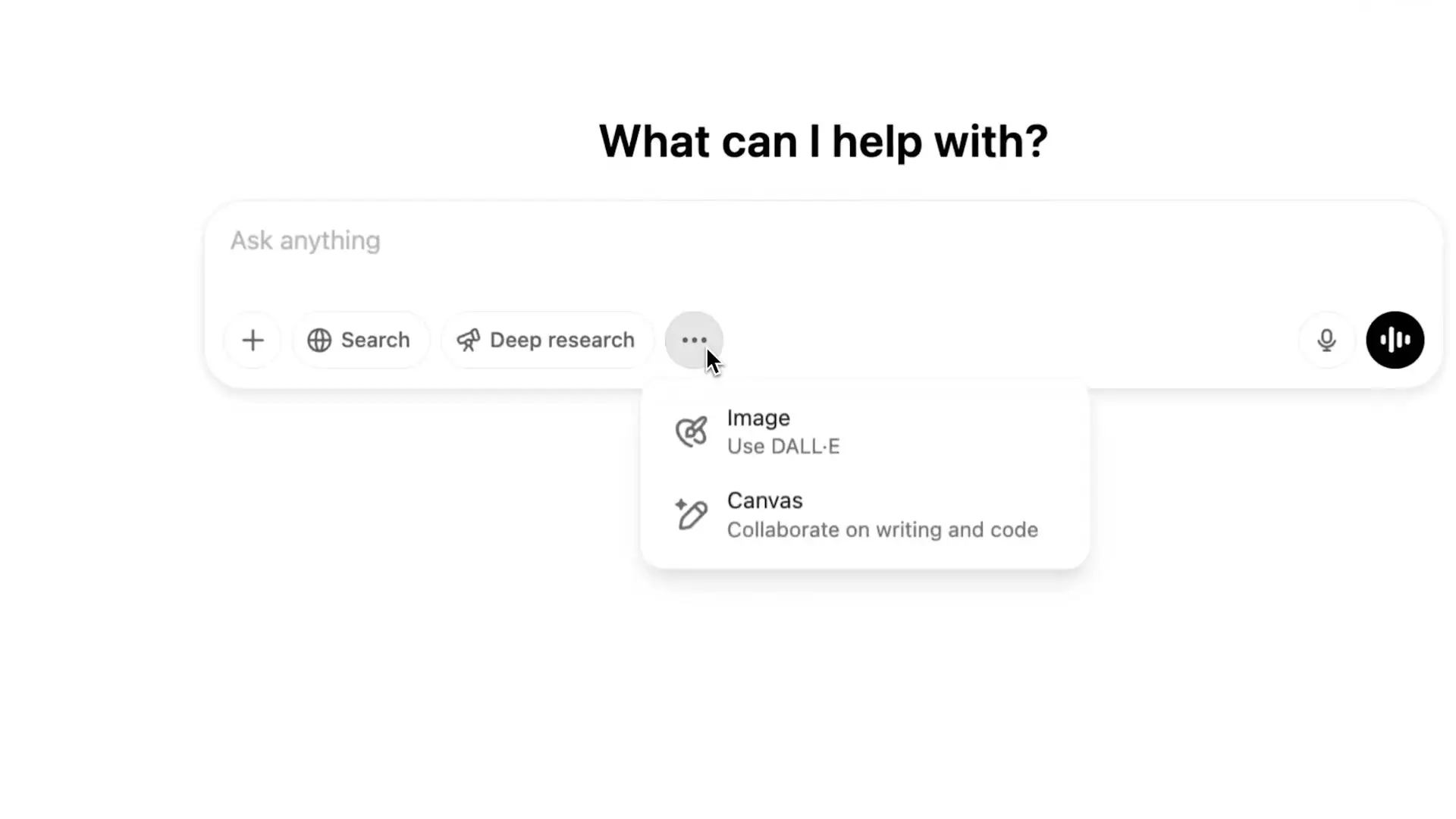
What is ChatGPT Canvas?
ChatGPT Canvas is an interactive space designed for collaboration with AI. Its standout feature is the coding functionality that enables users to create functional prototypes through natural language instructions. This capability transforms how teams approach the early stages of product development, making the process more accessible to non-technical stakeholders.

Prototyping Without Coding Expertise
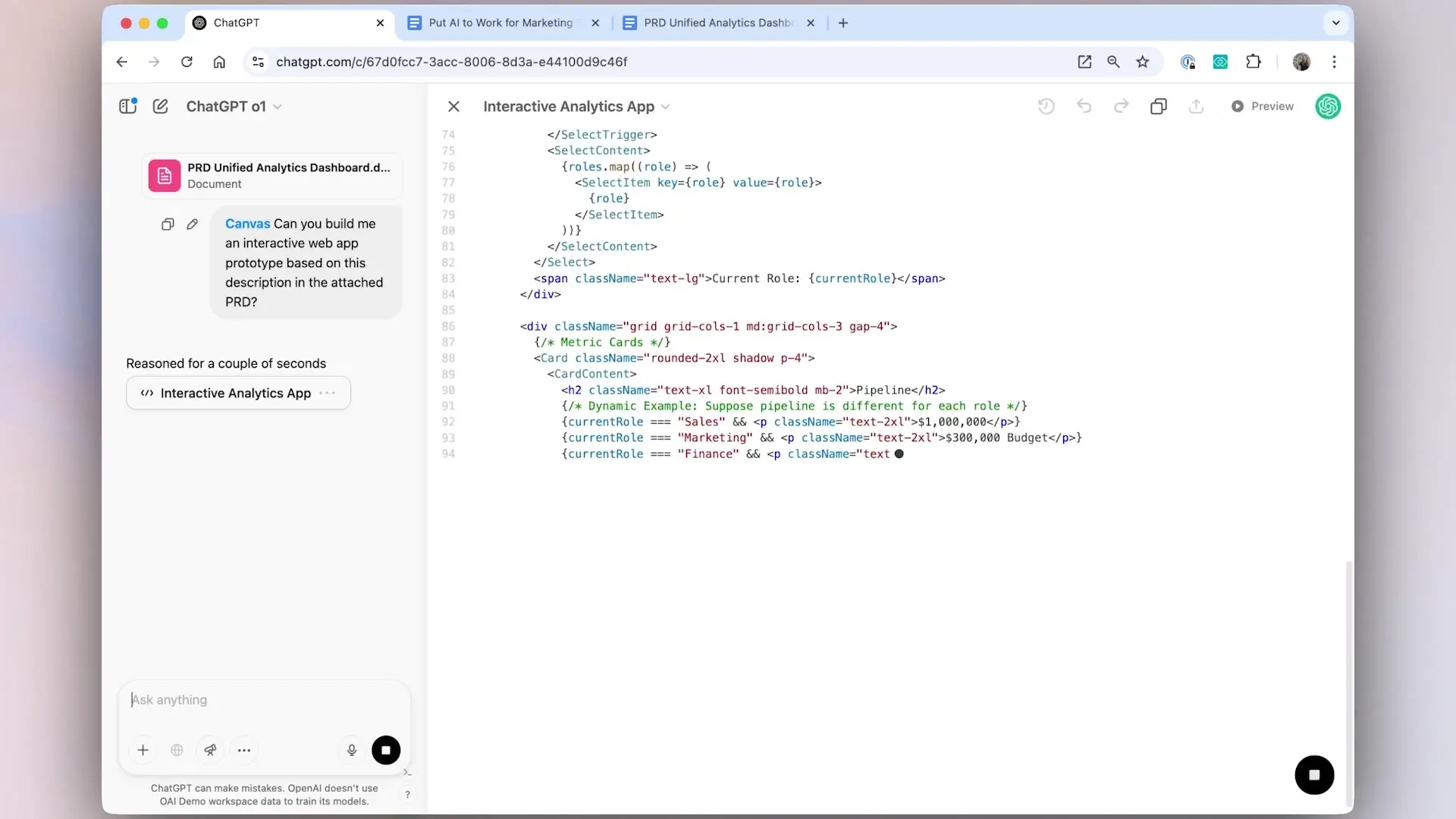
The most remarkable aspect of prototyping with ChatGPT Canvas is that it doesn't require coding knowledge. Users can simply upload a Product Requirements Document (PRD) and ask the AI to build a prototype based on the specifications. The system leverages advanced chain-of-thought processing to plan and execute the work, generating comprehensive code automatically.

This approach democratizes the prototyping process, allowing product managers, designers, and other team members to create functional mockups without waiting for developer resources. For graphic designers looking to add interactive elements to their work, ChatGPT Canvas offers a way to bridge the gap between static designs and functional interfaces.
Key Features for Interactive Prototyping
- Direct code editing within the Canvas interface
- Ability to ask questions about specific lines of code
- Inline suggestions for code improvement
- Debugging assistance
- Automatic addition of logs and comments
- Code execution for HTML and React
- Interactive preview functionality
The code execution feature for HTML and React is particularly valuable, as it allows users to instantly preview their prototypes. This immediate visualization helps identify design issues early and makes it easier to communicate ideas to stakeholders.

Practical Example: Building an Analytics Dashboard
Consider a scenario where a product team needs to create a unified analytics dashboard for different departments within an organization. Using ChatGPT Canvas, they can:
- Upload the dashboard requirements document
- Request a prototype that includes role-based views (e.g., marketing, finance)
- Obtain functional code that renders the dashboard interface
- Preview the interactive elements like dropdown selectors for different roles
- Observe real-time changes as different options are selected
- Include simulated error states and notifications
The resulting prototype isn't just a static mockup—it's an interactive representation that team members can engage with, providing a much clearer vision of the final product.
Security Considerations
An important aspect of ChatGPT Canvas is its sandbox environment, which provides a secure space for experimentation. This allows for API calls with appropriate network controls, ensuring that prototyping activities don't compromise security. For organizations concerned about data protection, this feature offers peace of mind during the creative process.
// Example of how ChatGPT Canvas might generate code for a role selector
function RoleSelector({ onRoleChange }) {
const roles = ['Executive', 'Marketing', 'Finance', 'Operations'];
return (
<div className="role-selector">
<label htmlFor="role">Select Role:</label>
<select
id="role"
onChange={(e) => onRoleChange(e.target.value)}
defaultValue={roles[0]}
>
{roles.map(role => (
<option key={role} value={role}>{role}</option>
))}
</select>
</div>
);
}Benefits for Design Teams
For graphic designers and UX professionals, ChatGPT Canvas offers several advantages:
- Reduced dependency on development resources for creating interactive mockups
- Faster iteration cycles between design concepts and functional prototypes
- Ability to test interactive elements without writing code
- Seamless collaboration between design and development teams
- More compelling presentations to stakeholders with functional demos instead of static designs
These benefits significantly streamline the design process, allowing teams to focus more on user experience and less on technical implementation details during the early stages of product development.
Integration with Design Workflows
While tools like Midjourney excel at generating visual assets, ChatGPT Canvas complements these by adding functional interactivity. Designers can use Canvas to transform static designs into working prototypes, creating a more comprehensive representation of the final product. This integration of ChatGPT Canvas with other design tools creates a powerful ecosystem for rapid prototyping.
The combination of visual design tools and ChatGPT Canvas enables a workflow where designers can focus on aesthetics and user experience while easily implementing functional elements through AI assistance.
Conclusion
ChatGPT Canvas represents a significant advancement in prototyping technology, particularly for those who don't have extensive coding expertise. By enabling rapid creation of interactive prototypes through natural language instructions, it empowers designers and product teams to bring their visions to life more quickly and effectively than ever before. As the tool continues to evolve, it promises to further blur the lines between design and development, creating more seamless pathways from concept to implementation.
Let's Watch!
Revolutionize Your Prototyping Process with ChatGPT Canvas: No Coding Required
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence