
React is introducing a new experimental component called Activity that promises to solve common performance issues in tab-based interfaces. This component helps manage visibility state while providing significant performance benefits that go beyond what's possible with traditional conditional rendering or CSS-based solutions.
Understanding the Problem with Tab Interfaces
Tab interfaces are a common pattern in web applications, but they often come with performance challenges. Let's examine the traditional approaches and their limitations:
The Conditional Rendering Approach
The most common way to implement tabs in React uses conditional rendering based on state. For example:
function TabInterface() {
const [activeTab, setActiveTab] = useState('about');
return (
<div>
<div className="tabs">
<button onClick={() => setActiveTab('about')}>About</button>
<button onClick={() => setActiveTab('posts')}>Posts</button>
<button onClick={() => setActiveTab('contact')}>Contact</button>
</div>
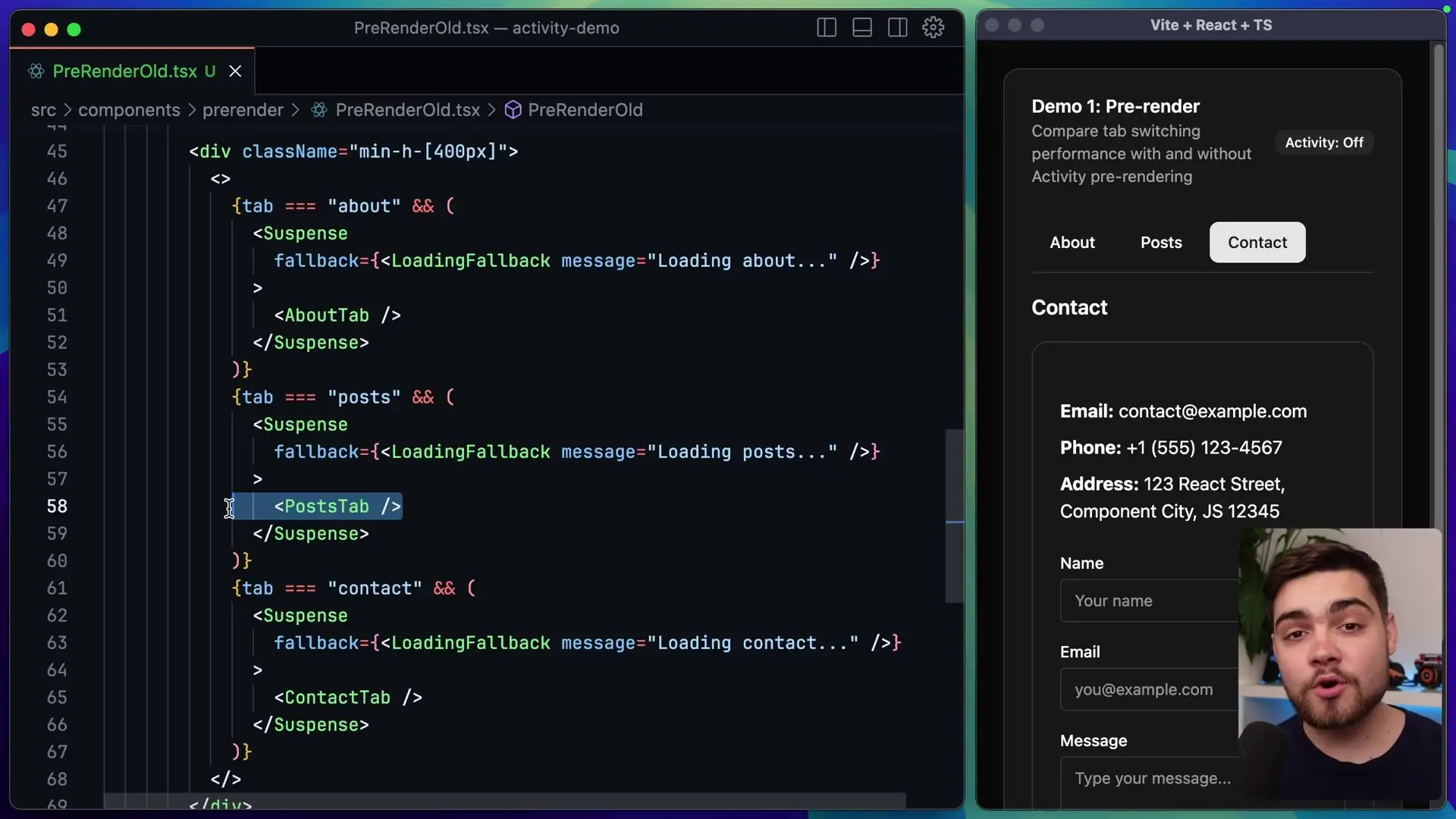
{activeTab === 'about' && <AboutTab />}
{activeTab === 'posts' && <PostsTab />}
{activeTab === 'contact' && <ContactTab />}
</div>
);
}This approach has two significant drawbacks:
- Each tab component mounts and unmounts completely when switching tabs, causing data to be refetched each time
- Any form state or other component state is lost when switching away from a tab and returning later

The CSS-Based Approach
An alternative solution is to render all tab components simultaneously but hide inactive ones with CSS:
function TabInterface() {
const [activeTab, setActiveTab] = useState('about');
return (
<div>
<div className="tabs">
<button onClick={() => setActiveTab('about')}>About</button>
<button onClick={() => setActiveTab('posts')}>Posts</button>
<button onClick={() => setActiveTab('contact')}>Contact</button>
</div>
<div className={activeTab === 'about' ? 'visible' : 'hidden'}>
<AboutTab />
</div>
<div className={activeTab === 'posts' ? 'visible' : 'hidden'}>
<PostsTab />
</div>
<div className={activeTab === 'contact' ? 'visible' : 'hidden'}>
<ContactTab />
</div>
</div>
);
}This approach solves the state persistence issue but still has limitations:
- All components are rendered at the same priority, regardless of visibility
- Effects continue running in hidden components, potentially wasting resources
- No built-in performance optimizations for hidden content
Introducing the Activity Component
The new Activity component addresses these limitations by providing a more sophisticated approach to managing component visibility. Currently available in the experimental version of React, it can be imported as:
import { unstable_Activity as Activity } from 'react';Using the Activity component is straightforward - you simply wrap your content and specify a mode of either 'visible' or 'hidden':
function TabInterface() {
const [activeTab, setActiveTab] = useState('about');
return (
<div>
<div className="tabs">
<button onClick={() => setActiveTab('about')}>About</button>
<button onClick={() => setActiveTab('posts')}>Posts</button>
<button onClick={() => setActiveTab('contact')}>Contact</button>
</div>
<Activity mode={activeTab === 'about' ? 'visible' : 'hidden'}>
<AboutTab />
</Activity>
<Activity mode={activeTab === 'posts' ? 'visible' : 'hidden'}>
<PostsTab />
</Activity>
<Activity mode={activeTab === 'contact' ? 'visible' : 'hidden'}>
<ContactTab />
</Activity>
</div>
);
}
Key Benefits of the Activity Component
1. Prioritized Rendering
Unlike the CSS approach where all components are rendered with equal priority, the Activity component renders visible content at a higher priority than hidden content. This means the active tab gets rendered first, improving perceived performance.
2. State Preservation with Effect Cleanup
When an Activity component switches from visible to hidden:
- It runs cleanup functions for all effects (similar to unmounting)
- It preserves React state and DOM state for later use
- When switched back to visible, it restores the saved state and remounts effects
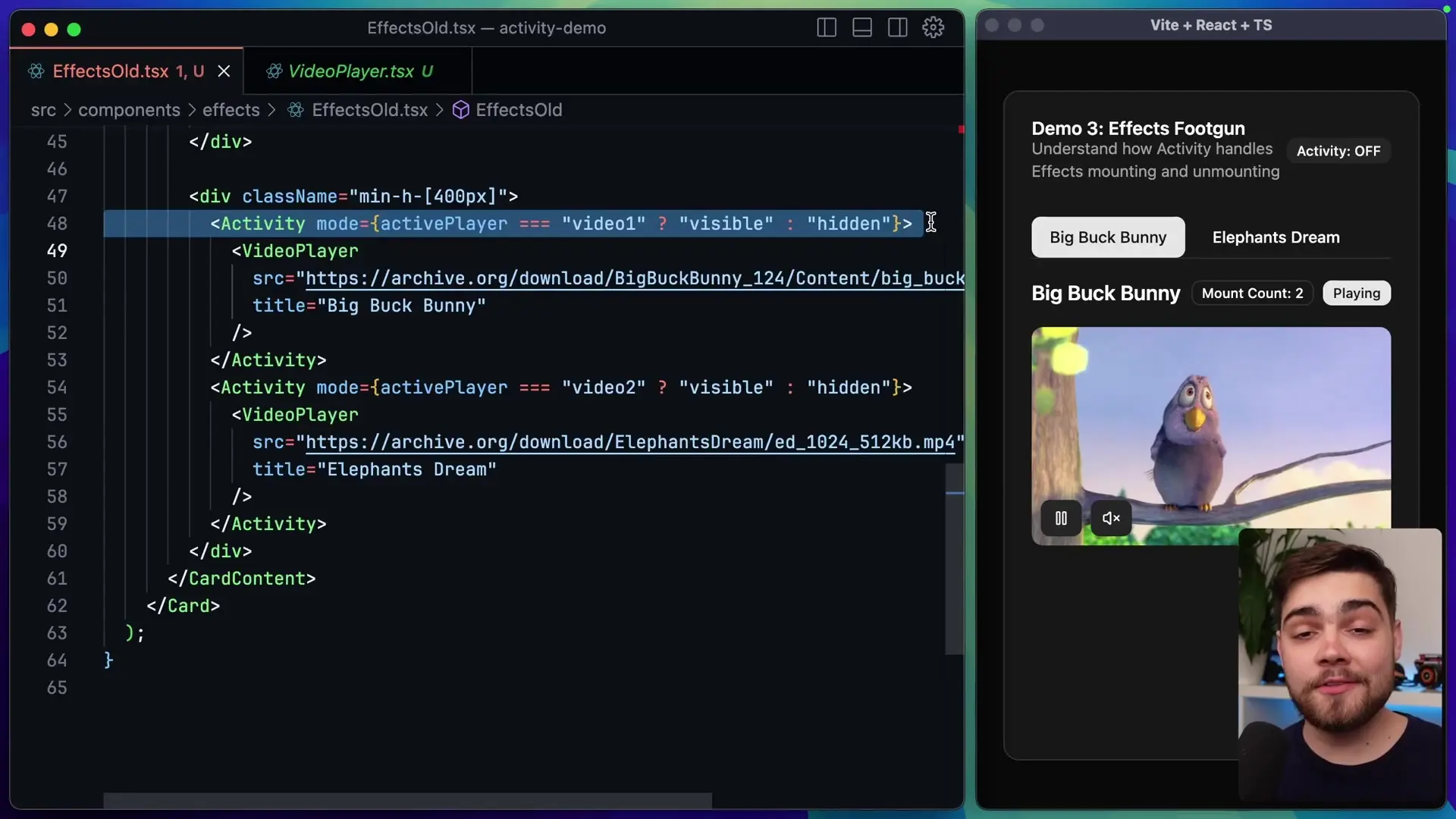
This behavior is particularly useful for media elements like videos. When a video tab is hidden, the video playback is paused (through effect cleanup), but the current position is remembered. When the tab becomes visible again, playback can resume from where it left off.

Practical Use Cases
Form State Preservation
One of the most frustrating user experiences is losing form data when navigating between tabs. With the Activity component, form state is preserved even when the form is hidden, allowing users to switch tabs without losing their input.
Media Playback Control
For applications with media content spread across different tabs, the Activity component provides an elegant solution. Videos or audio elements can automatically pause when their tab is hidden and resume from the same position when the tab becomes visible again.
function VideoPlayer({ src }) {
const videoRef = useRef(null);
const [isPlaying, setIsPlaying] = useState(false);
useEffect(() => {
if (isPlaying) {
videoRef.current.play();
}
return () => {
videoRef.current.pause();
};
}, [isPlaying]);
return (
<video ref={videoRef} src={src} />
);
}Data Fetching Optimization
With Activity, data fetching can be optimized since components only need to fetch data once, even as users navigate between tabs. This reduces unnecessary network requests and improves the overall performance of the application.
Potential Pitfalls
While the Activity component offers significant benefits, there are some important considerations to keep in mind:
- It's currently experimental and not recommended for production use
- Effects don't run while a component is hidden, which may be unexpected if you're relying on background processing
- Initial rendering of all tabs might still cause performance issues for very complex applications
Implementation Example for Quiz Applications
For developers building quiz applications in React Native, the Activity component could be particularly useful for preserving user progress across different quiz sections:
// Quiz in React Native with Activity component
import { unstable_Activity as Activity } from 'react';
function QuizApp() {
const [activeSection, setActiveSection] = useState('instructions');
return (
<View style={styles.container}>
<View style={styles.navigation}>
<Button title="Instructions" onPress={() => setActiveSection('instructions')} />
<Button title="Questions" onPress={() => setActiveSection('questions')} />
<Button title="Results" onPress={() => setActiveSection('results')} />
</View>
<Activity mode={activeSection === 'instructions' ? 'visible' : 'hidden'}>
<InstructionsSection />
</Activity>
<Activity mode={activeSection === 'questions' ? 'visible' : 'hidden'}>
<QuestionsSection />
</Activity>
<Activity mode={activeSection === 'results' ? 'visible' : 'hidden'}>
<ResultsSection />
</Activity>
</View>
);
}Conclusion
The Activity component represents an important step forward in React's component model, addressing common performance and user experience challenges in tab-based interfaces. While still experimental, it shows promise for simplifying state preservation while optimizing rendering performance.
For developers in Luxembourg and other React communities worldwide, this component offers a glimpse into how React is evolving to handle complex UI patterns more efficiently. As the React ecosystem continues to mature, components like Activity demonstrate the framework's commitment to improving developer experience without sacrificing performance.
Whether you're building complex dashboards, media players, or interactive applications, the Activity component may soon become an essential tool in your React development toolkit.
Let's Watch!
React's New Activity Component: Boosting Performance for Tab Interfaces
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence