
In an exciting development for the React ecosystem, React Router now offers experimental support for React Server Components (RSC). This addition positions React Router as a potential alternative to Next.js for developers looking to build full-stack React applications with server-side rendering capabilities. Let's explore what this means for developers and how to leverage these new features.
Current Status of React Server Components in React Router
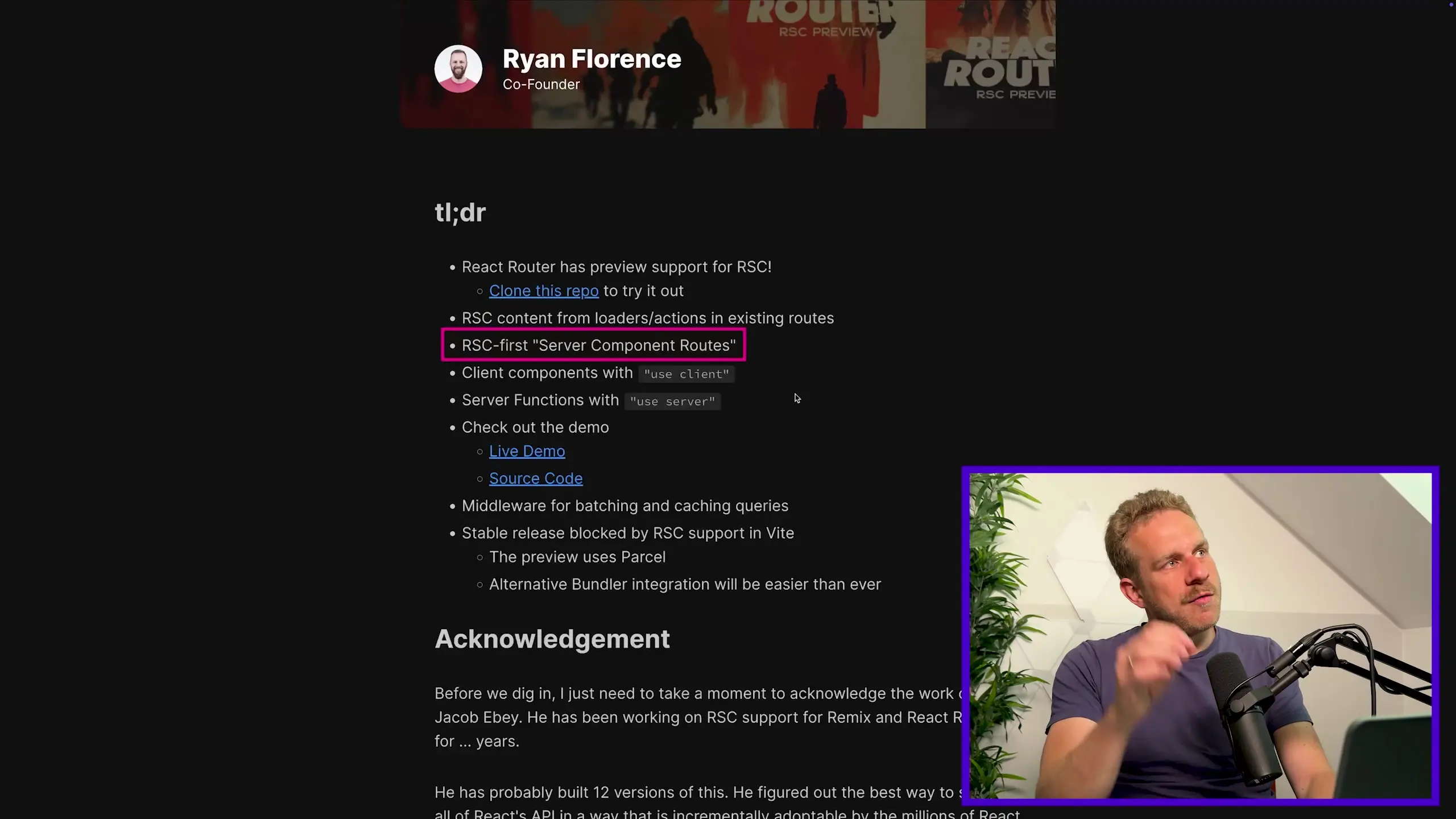
React Router's support for React Server Components is currently in preview mode with experimental status. To access this functionality, you'll need to install an experimental version of the package rather than the standard version available through npm. This preview support is evolving rapidly and is expected to become a standard feature in future releases.
It's worth noting that while React Router has supported building full-stack applications since version 7 (when the Remix framework was merged into React Router), the addition of React Server Components provides a fundamentally different approach to rendering and data fetching.

Understanding React Router's Framework Mode vs. Library Mode
React Router offers two primary modes of operation:
- Framework Mode: Enables building full-stack applications with server-side capabilities, using the loader/action pattern from Remix for data fetching and submission
- Library Mode (Declarative Mode): The traditional client-side routing approach for single-page applications
The new React Server Components support is integrated into the Framework Mode, enhancing how data is loaded and components are rendered when building full-stack applications.
Two Approaches to Using React Server Components in React Router
React Router offers two main ways to implement React Server Components in your applications:
1. Returning Server Components from Loaders
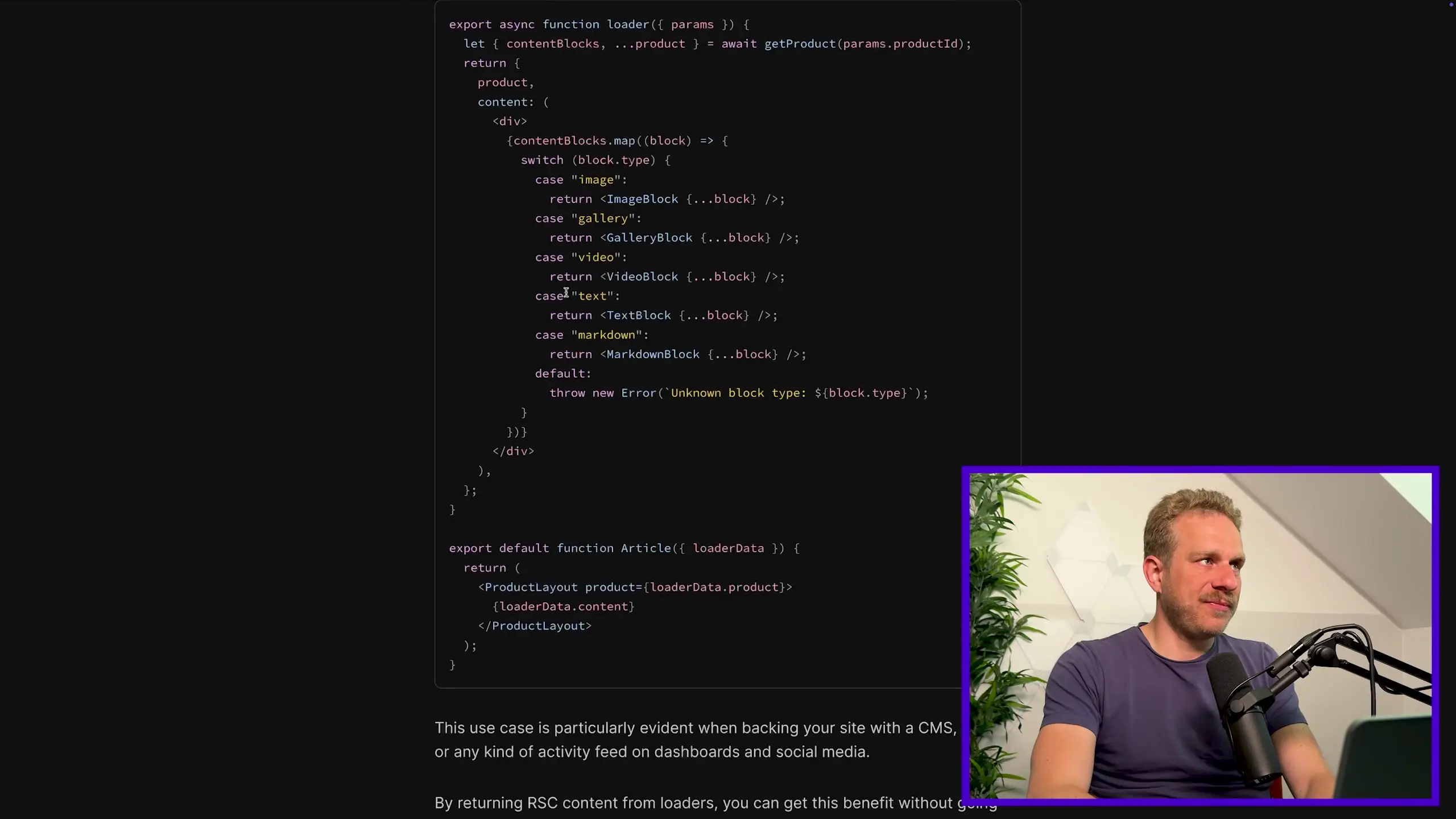
The first approach involves returning React Server Component content (server-rendered JSX) from loaders or actions in existing routes without modifying the route components themselves. This method is particularly useful for integrating RSC into existing React Router applications.
// Example of returning JSX from a loader function
export async function loader() {
const products = await fetchProducts();
return {
// Return JSX content that will be rendered on the server
content: <ProductList products={products} />
};
}In the associated component, you would access and render this server-generated content:
import { useLoaderData } from 'react-router-dom';
export default function ProductsPage() {
const { content } = useLoaderData();
return (
<div>
<h1>Our Products</h1>
{/* Render the server-generated content */}
{content}
</div>
);
}
2. Creating Dedicated Server Component Routes
The second and more comprehensive approach is to create dedicated "Server Component Routes" - route components that are React Server Components from the ground up. This is considered the more idiomatic way to use RSC with React Router in the long term.
To designate a route component as a Server Component Route, you simply name your component function with a "server" prefix:
// This will be treated as a Server Component Route
export default function ServerProductsPage() {
// This component will be rendered entirely on the server
const products = await fetchProducts(); // Direct async data fetching
return (
<div>
<h1>Products</h1>
<ul>
{products.map(product => (
<li key={product.id}>{product.name}</li>
))}
</ul>
</div>
);
}Additional Features and Support
Beyond the core functionality, React Router's RSC implementation includes support for:
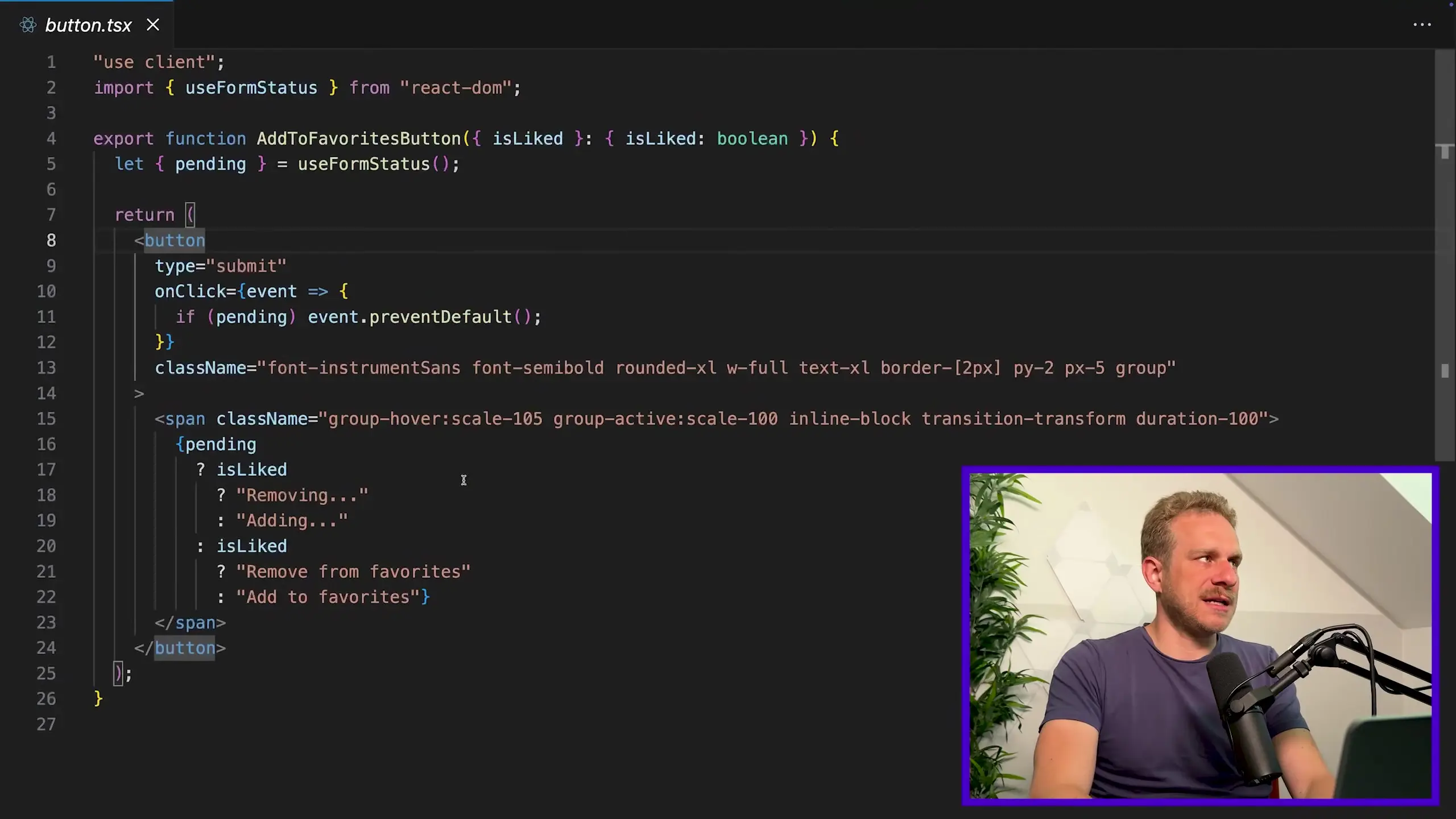
- 'use client' directive - Mark components that should re-render on the client and can use React hooks like useState
- 'use server' directive - Mark functions as server functions that can be called from client components but execute on the server
- Middleware support - While not new (introduced in version 7.3), middleware works seamlessly with React Server Components for authentication and other cross-cutting concerns

Current Limitations
There are some important limitations to be aware of when using React Server Components with React Router:
- No support for Vite-based applications yet - Vite currently lacks built-in support for React Server Components
- The demo examples use Parcel as the bundler instead of Vite
- The feature is still experimental and may change before final release
The lack of Vite support is significant since Vite has become extremely popular in the React ecosystem. This limitation exists because React Server Components rely heavily on the underlying bundler to split code between server and client components, and Vite doesn't yet have this capability for RSC.
Benefits of React Server Components in React Router
The integration of React Server Components into React Router offers several advantages:
- Improved performance by rendering components on the server and streaming HTML to the client
- Reduced client-side JavaScript bundle size
- Direct access to server resources without API layers
- Seamless integration of server and client rendering
- Familiar React Router patterns with enhanced server capabilities
Comparing with Traditional React Router Approach
To understand the benefits of React Server Components, it's helpful to compare with the traditional React Router approach:
- Traditional approach: Loaders fetch data on the server, but components render on the client with that data sent over the network
- RSC approach: Both data fetching and component rendering happen on the server, with the finished HTML streamed to the client
This difference is subtle but powerful - instead of sending just the data over the network and rendering on the client, RSC sends the rendered HTML, reducing client-side processing and improving performance, especially on less powerful devices.
Getting Started with React Server Components in React Router
To start experimenting with React Server Components in React Router, you'll need to install the experimental version of the package. While the specific installation commands may change as the feature matures, you can follow the official React Router documentation for the most up-to-date instructions.
# Example - exact command may change
npm install @remix-run/router@experimental react-router@experimental react-router-dom@experimentalConclusion
React Router's experimental support for React Server Components represents a significant evolution in how we build React applications. By combining the familiar patterns of React Router with the power of server components, developers now have more options for creating performant, full-stack React applications.
While still in experimental status, this feature shows promise as a compelling alternative to Next.js for developers who prefer the React Router approach to building applications. As the feature matures and support for bundlers like Vite is added, we can expect to see wider adoption of this pattern in the React ecosystem.
Whether you choose to gradually introduce server components through loaders or build dedicated server component routes, React Router's RSC support opens up new possibilities for optimizing your React applications.
Let's Watch!
React Router Now Supports React Server Components: What Developers Need to Know
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence