
React hooks revolutionized how we manage state and side effects in functional components. But what if you could place your hooks directly next to the JSX they affect? That's exactly what the render hooks library promises, potentially representing one of the future hooks patterns we might see more widely adopted in the React ecosystem.
Understanding Render Hooks: A New Approach to React State Management
Traditional React components require all hooks to be called at the top level of your component. This can sometimes create a disconnect between your state management and the UI elements they control. Render hooks aims to solve this by allowing developers to place hooks directly next to the JSX they influence.
Let's look at how this works in practice. In a standard React component, you might have multiple hooks at the top of your component function:
function MyComponent() {
const [count, setCount] = useState(0);
const [bgColor, setBgColor] = useState('#ffffff');
const inputRef = useRef(null);
// Component JSX with multiple sections using different hooks
return (
<div>
<div>
<button onClick={() => setCount(count - 1)}>Decrement</button>
<span>{count}</span>
<button onClick={() => setCount(count + 1)}>Increment</button>
<button onClick={() => setCount(0)}>Reset</button>
</div>
<div style={{ backgroundColor: bgColor }}>
<input
ref={inputRef}
type="color"
value={bgColor}
onChange={(e) => setBgColor(e.target.value)}
/>
</div>
</div>
);
}With render hooks, you can restructure this code to place the hooks directly next to the JSX they affect:
import { $ } from 'render-hooks';
function MyComponent() {
return (
<div>
{$((hooks) => {
const [count, setCount] = hooks.useState(0);
return (
<div>
<button onClick={() => setCount(count - 1)}>Decrement</button>
<span>{count}</span>
<button onClick={() => setCount(count + 1)}>Increment</button>
<button onClick={() => setCount(0)}>Reset</button>
</div>
);
})}
{$((hooks) => {
const [bgColor, setBgColor] = hooks.useState('#ffffff');
const inputRef = hooks.useRef(null);
return (
<div style={{ backgroundColor: bgColor }}>
<input
ref={inputRef}
type="color"
value={bgColor}
onChange={(e) => setBgColor(e.target.value)}
/>
</div>
);
})}
</div>
);
}How Render Hooks Works Under the Hood
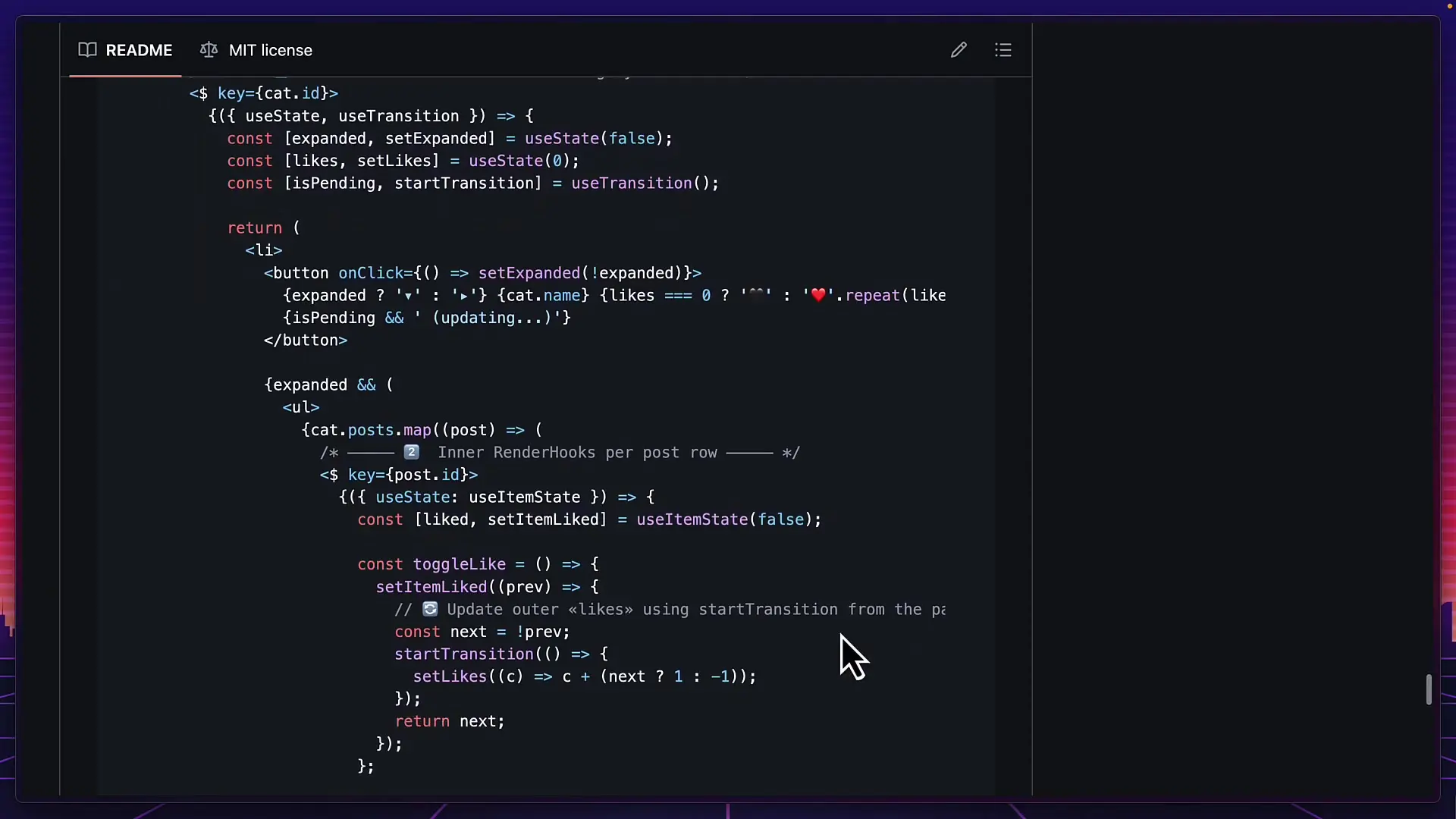
The render hooks library is surprisingly simple—just 62 lines of code. It works by collecting all the React hook functions (those starting with "use") and making them available through a helper object that's passed to your component function.

Technically, render hooks doesn't break React's rules of hooks because the hooks are still set up at the top level of a component (the internal implementation of the $ function). However, they're not called at the top level of your component function, which puts this approach in a gray area regarding React's official rules.
Potential Issues with Render Hooks
While render hooks offers an interesting new pattern for organizing React code, it comes with several potential drawbacks that developers should consider before adoption:
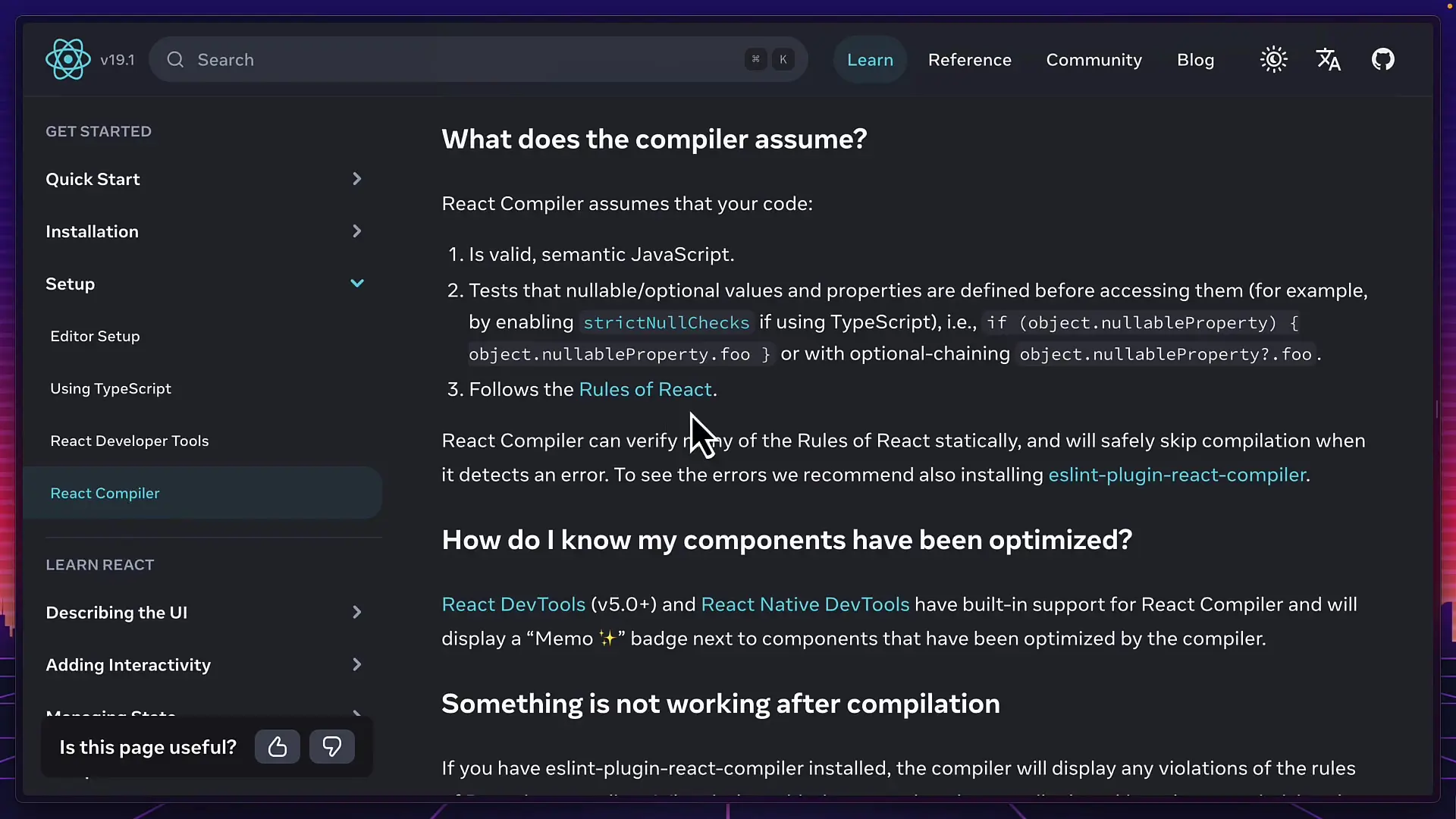
- React Compiler Optimization: The React compiler automatically optimizes standard React code but may not properly optimize components using render hooks.
- Nested Components: For state that needs to be shared across multiple sections, you might end up with deeply nested render hooks components, which can be harder to read than traditional hook placement.
- Learning Curve: This approach introduces a new mental model that team members would need to learn and understand.
- Future Compatibility: As React evolves (particularly with React 19 on the horizon), non-standard patterns might face compatibility issues.

When to Consider Using Render Hooks
Despite its limitations, render hooks can be beneficial in specific scenarios. It works best when:
- Your component has clear, isolated sections where state is tightly coupled to specific UI elements
- You want to improve code readability by keeping state management close to the JSX it affects
- Your team is comfortable with more advanced React patterns and willing to experiment
- You're building a complex component where grouping functionality makes more sense than having all hooks at the top
However, if your state needs to be shared across multiple parts of your component, the traditional approach of placing hooks at the top level might still be more readable and maintainable.

The Future of Hooks in React
As we look toward react hooks in 2023 and beyond, libraries like render hooks represent interesting experiments in how we might structure React code. The React team is continuously evolving the framework, and while render hooks isn't an official feature, it demonstrates the community's desire for more flexible ways to organize component logic.
The creator of render hooks has mentioned they're working on making the library compatible with the React compiler, which could address one of the major drawbacks. If successful, we might see more adoption of this pattern or even official support for similar concepts in future React versions.
Conclusion: Is Render Hooks Right for Your Project?
Render hooks offers an intriguing alternative to traditional React hook patterns, allowing for more localized state management. For components with clearly defined, independent sections, this approach can lead to more readable and maintainable code by keeping related logic together.
However, for components with shared state or those that need to leverage React's compiler optimizations, the traditional approach might still be preferable. As with many programming patterns, the best choice depends on your specific use case, team preferences, and project requirements.
Whether render hooks represents the future of React or just an interesting experiment, it demonstrates the flexibility and ongoing evolution of the React ecosystem as developers continue to find new ways to write cleaner, more maintainable code.
Let's Watch!
Is Render Hooks the Future of React? Breaking the Rules with a New Approach
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence