
Svelte's development team has just unveiled an experimental async branch that could represent the framework's next major evolution. This update introduces native support for the await keyword directly within Svelte components, potentially setting the stage for Svelte's own implementation of server components—a feature that has generated significant buzz in the React ecosystem.
Current Data Fetching Approaches in Svelte
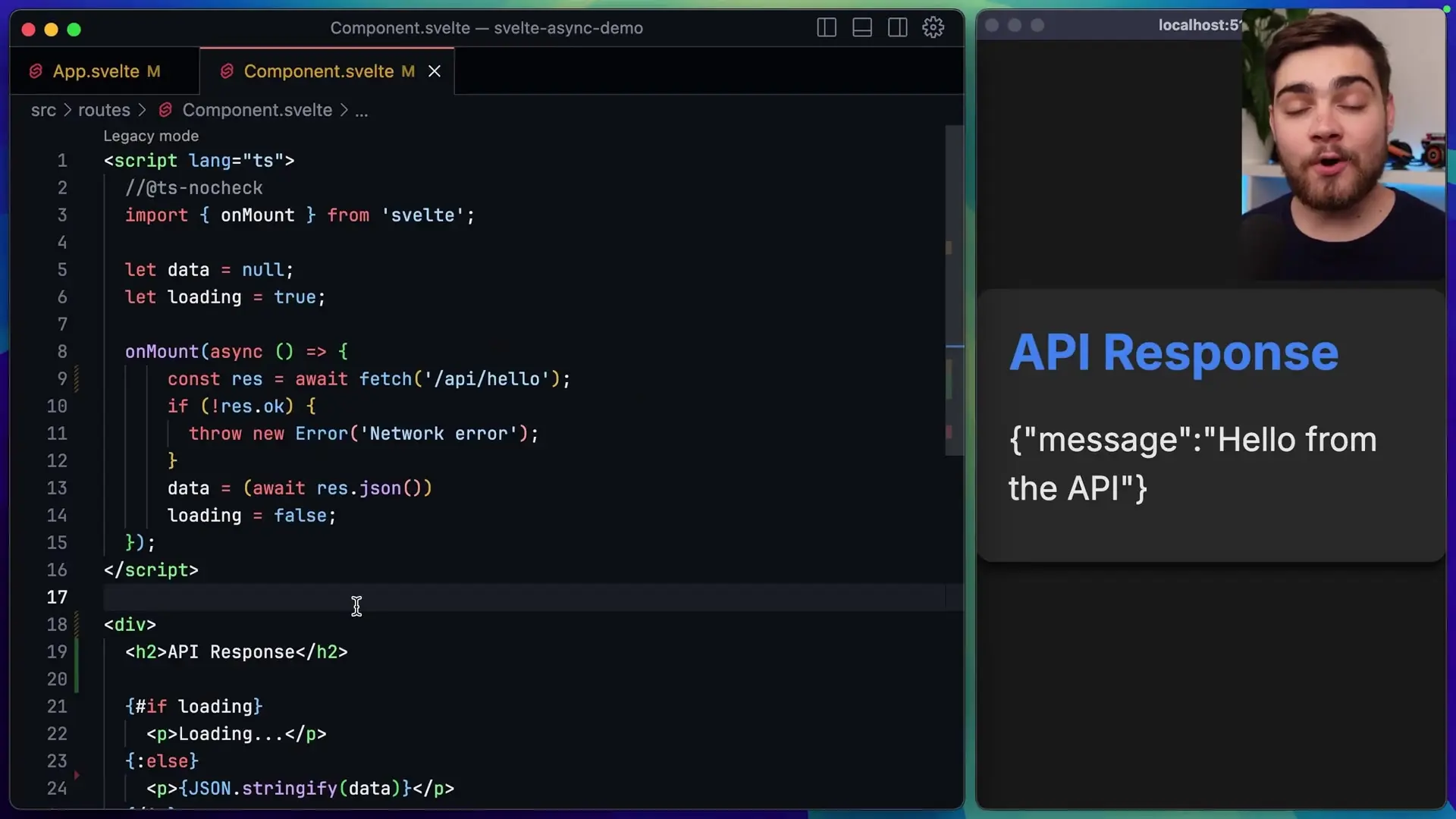
Before diving into the new async capabilities, it's worth understanding how Svelte currently handles data fetching. There are three established approaches, each with its own tradeoffs:
- Using onMount lifecycle hook to fetch data, then setting local state and conditionally rendering loading, error, or success states
- Utilizing Svelte's await blocks to reduce boilerplate but still handling isolated requests
- Leveraging SvelteKit's load functions to fetch data on the server, which offers the best user experience but introduces issues like prop drilling and manual invalidation for reactive updates

While these approaches work, they each have limitations. The first two options lead to uncoordinated loading states across components, causing UI flicker. The SvelteKit approach, while better for user experience, introduces complexity in prop management and reactivity.
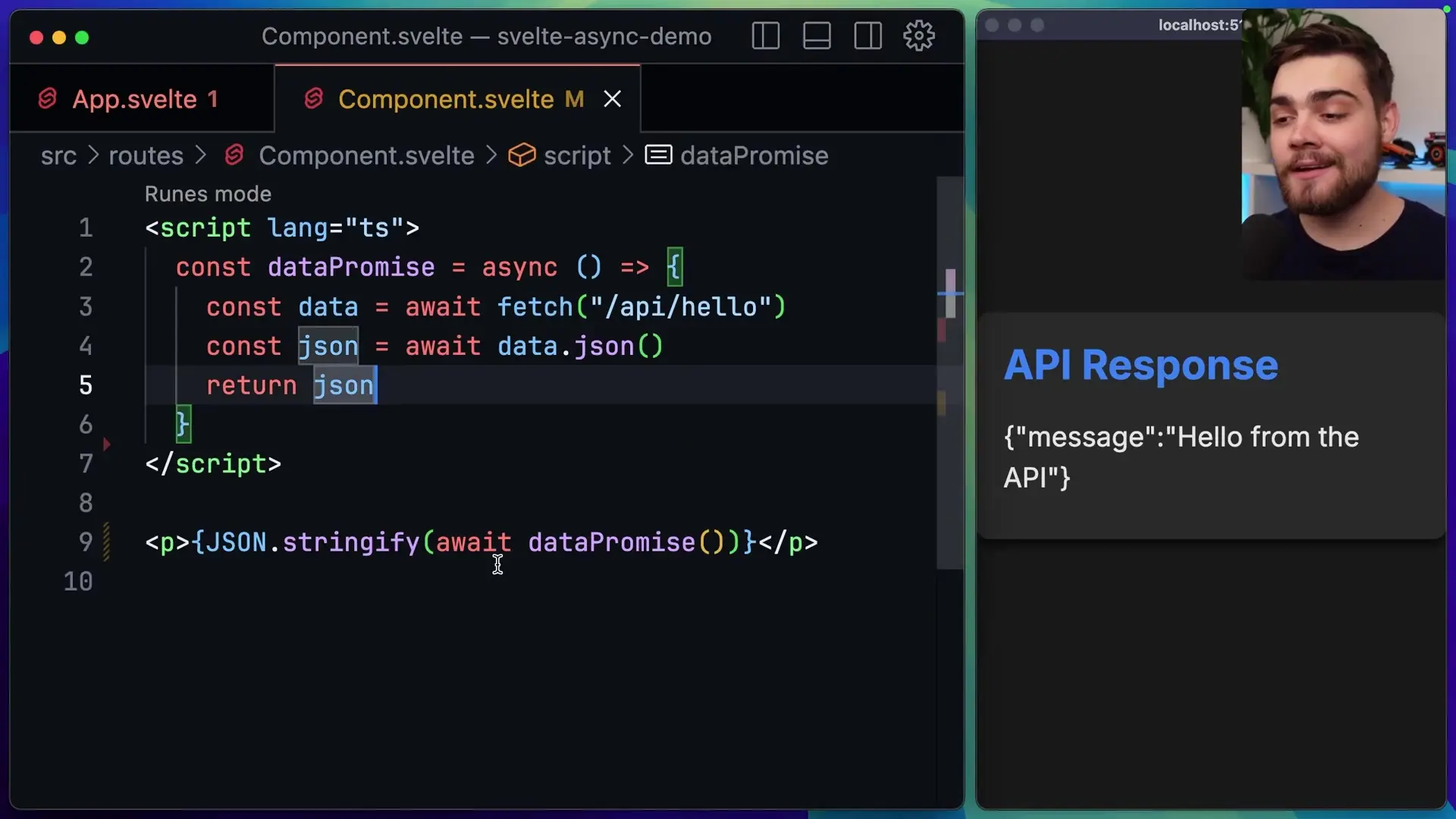
The New Async Approach: Using await Directly in Components
The experimental async branch introduces a more elegant solution by allowing developers to use the await keyword in three key locations within Svelte components:
- At the top level of the script block, making asynchronous code as simple as writing standard JavaScript
- Within derived expressions, allowing for reactive values based on async operations
- Directly in template expressions inside the component markup
<script>
// Top-level await in script block
const response = await fetch('/api/data');
const data = await response.json();
</script>
<div>
<h1>{data.title}</h1>
<p>{data.description}</p>
</div>
The only current requirement is that expressions that might suspend must be contained within a
<svelte:boundary>
<AsyncComponent />
<svelte:pending>
<LoadingSpinner />
</svelte:pending>
</svelte:boundary>Performance Optimizations in Svelte's Async Implementation
Svelte's implementation of async functionality comes with intelligent performance optimizations that set it apart from other frameworks:
- Parallel execution of async operations when possible, reducing total wait time
- Coordinated UI updates to ensure all parts of the UI that read the same state pause and update together
- Smart handling of user interactions, ensuring that elements like focused inputs remain responsive while async operations complete
These optimizations ensure that applications remain responsive and provide a consistent user experience even when dealing with multiple asynchronous operations.
Beyond Data Fetching: Additional Use Cases
The await keyword integration opens doors for more than just data fetching. Developers can leverage this feature for:
- Pre-loading images to improve perceived performance
- Lazy importing components only when they're needed
- Offloading CPU-intensive operations to web workers and awaiting results directly in markup
- Creating more responsive and efficient user interfaces with less boilerplate code

The Road to Svelte Server Components
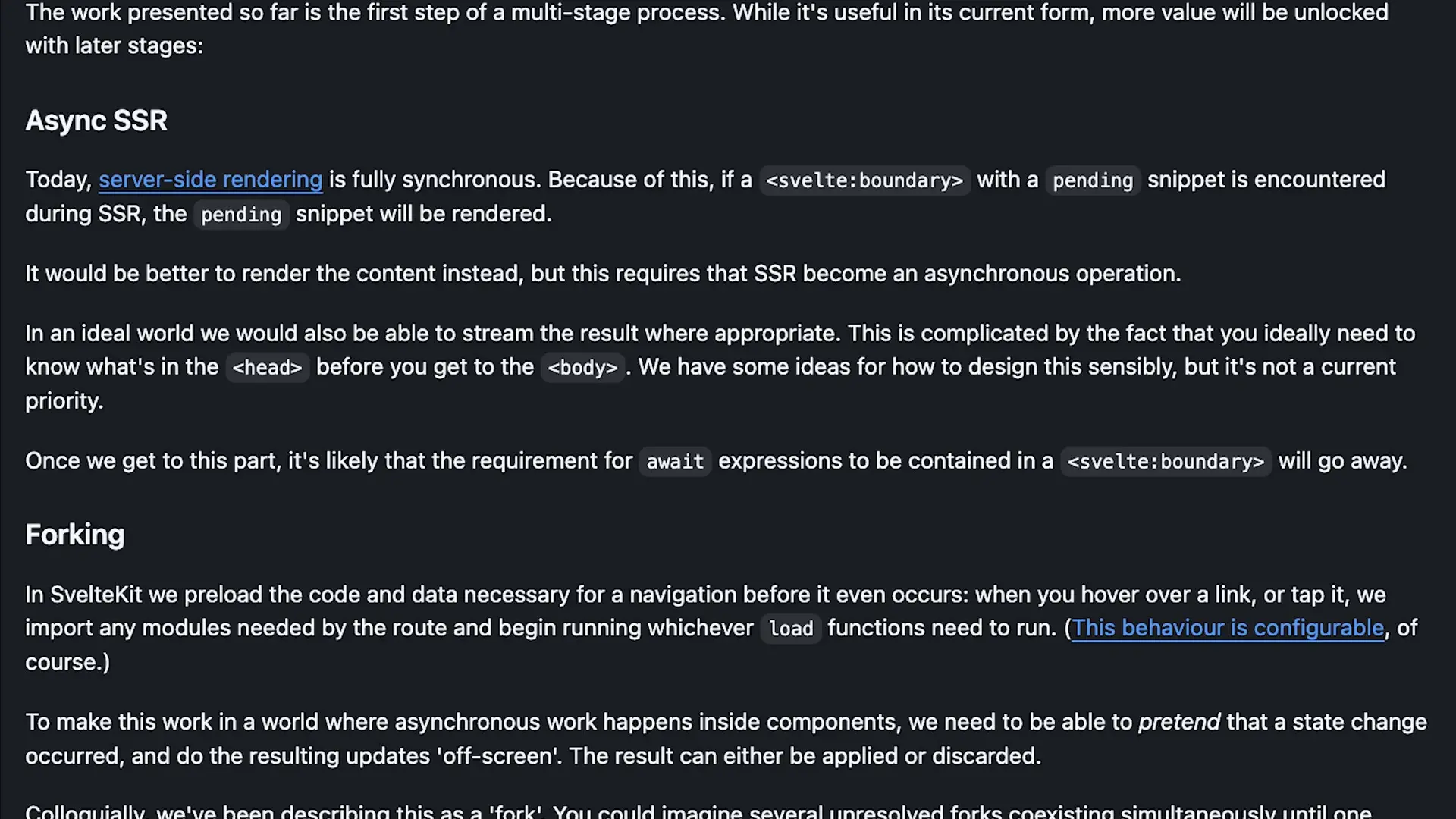
Perhaps the most exciting implication of this experimental branch is what it suggests about Svelte's future direction. The development team has indicated that their first goal is asynchronous server-side rendering, allowing boundaries to render real content instead of fallbacks.
This capability could enable several advanced features:
- Route speculation in SvelteKit, where the framework can prepare multiple potential navigation paths offscreen
- Client-server utilities that blur the line between client and server code
- Most significantly, a Svelte implementation of server components that maintains the framework's renowned simplicity and developer experience
While React's server components implementation has received mixed reactions due to its complexity, Svelte's approach appears to be staying true to its core philosophy of simplicity. Developers will still write normal JavaScript while letting the Svelte compiler handle the heavy lifting.
What This Means for the Svelte Ecosystem
As we look toward the Svelte roadmap for 2025 and beyond, this experimental branch suggests a significant evolution in Svelte's component model. The introduction of server components would position Svelte as a more complete full-stack solution, potentially addressing one of the few areas where frameworks like Next.js have had an advantage.
For developers already invested in the Svelte ecosystem, these changes promise to reduce boilerplate, improve performance, and enable more sophisticated application architectures without sacrificing the developer experience that has made Svelte popular.
Looking Ahead: When Will This Land in Production?
While the async branch is still experimental and not ready for production use, it provides a fascinating glimpse into Svelte's future. The feature will likely make its official debut in Svelte 6, bringing with it a new paradigm for building Svelte applications.
This development represents another step in Svelte's evolution from a simple UI framework to a comprehensive solution for modern web development, potentially challenging established players like React and Vue with its innovative approach to component architecture and server rendering.
The Svelte community has much to look forward to as these experimental features mature and find their way into stable releases, potentially redefining how we think about component-based web development.
Let's Watch!
Svelte's Game-Changing Async Feature: Server Components Coming Soon?
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence