
Adding animations to your web projects can significantly enhance user experience, but implementing them effectively can be challenging. Enter Tailwind Motion - a game-changing plugin that brings beautiful, performant, and accessible CSS animations to your Tailwind projects without any JavaScript overhead.

What is Tailwind Motion?
Tailwind Motion is a plugin that extends Tailwind CSS with animation capabilities. Unlike some alternatives, it uses pure CSS for animations, ensuring optimal performance without JavaScript slowing down your application. This makes it an excellent choice for developers who prioritize both aesthetics and performance.
The plugin stands out with its comprehensive feature set, including a Chrome extension that allows you to visually create and modify animations, then export them directly to your Tailwind project. This visual approach significantly simplifies the animation creation process.
Getting Started with Tailwind Motion
Setting up Tailwind Motion in your project is straightforward. Here's how to get started:
Installation
First, install the package using your preferred package manager:
# Using npm
npm install tailwind-motion
# Using yarn
yarn add tailwind-motion
# Using pnpm
pnpm add tailwind-motionConfiguration
After installation, you need to add the plugin to your Tailwind configuration file:
// tailwind.config.js
module.exports = {
// ... other configuration
plugins: [
require('tailwind-motion'),
// ... other plugins
],
};That's it! Tailwind Motion is now ready to use in your project. It's compatible with both Tailwind CSS V3 and the newer V4, making it future-proof for your development needs.
Using Tailwind Motion Animations
Tailwind Motion offers multiple approaches to creating animations, from ready-made presets to customizable base animations. Let's explore these options:
Animation Presets
The easiest way to start with Tailwind Motion is by using its presets. These pre-configured animations provide immediate visual impact while remaining fully customizable.
<button class="motion-preset-bounce">Subscribe</button>You can customize presets by combining them with translation or other properties:
<button class="motion-preset-bounce motion-translate-in-y-150">Subscribe</button>Tailwind Motion includes various presets like bounce, fade, zoom, slide, and even fun options like confetti for celebratory elements.

Base Animations
For more control, Tailwind Motion offers base animations that let you modify specific properties like scale, translation, opacity, rotation, blur, background color, text color, and grayscale. These primitives give you the flexibility to create complex, unique animations.
- Scale animations: `motion-scale-in-50`, `motion-scale-out-150`
- Translation: `motion-translate-in-x-100`, `motion-translate-out-y-50`
- Opacity: `motion-opacity-in`, `motion-opacity-out`
- Rotation: `motion-rotate-in-90`, `motion-rotate-out-180`
- Blur: `motion-blur-in-sm`, `motion-blur-out-md`
Like Tailwind itself, the library provides predefined values for these properties, but you can also use arbitrary values for precise control:
<div class="motion-translate-in-x-[42px] motion-rotate-in-[33deg]">Custom animation</div>Animation Modifiers
Tailwind Motion's modifiers let you fine-tune your animations by adjusting properties such as duration, delay, easing, play state, and loop count:
- Duration: `motion-duration-500`, `motion-duration/scale-300`
- Delay: `motion-delay-200`
- Easing: `motion-ease-in-out`, `motion-ease-bounce`
- Play state: `motion-play-paused`, `hover:motion-play-running`
- Loop count: `motion-iteration-infinite`, `motion-iteration-3`
The `/property` syntax for duration and other modifiers allows you to target specific properties within a complex animation, giving you granular control over each aspect.
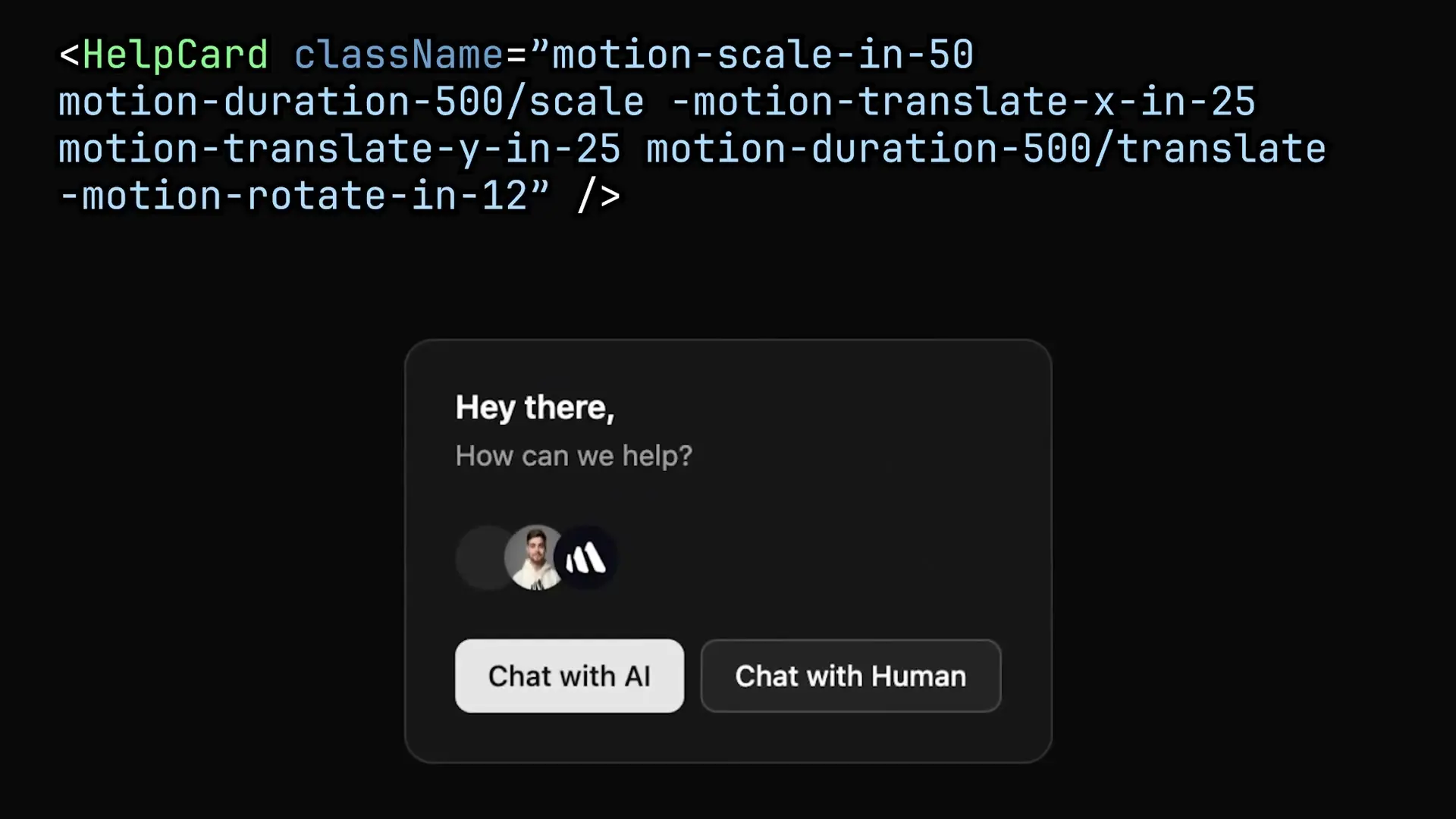
Building Complex Animations
Let's look at a practical example of creating a modal card with multiple animation properties:
<div class="motion-scale-in-50 motion-duration/scale-500
motion-translate-in-x-100 motion-translate-in-y-25 motion-duration/translate-700
motion-rotate-in-15 motion-duration/rotate-600
motion-opacity-in motion-duration/opacity-300
motion-blur-in-sm motion-duration/blur-400">
<!-- Modal card content -->
</div>
This example combines multiple animation properties with different durations for each, creating a smooth, complex entrance animation for the modal. The card scales in from 50% of its size, translates from the side with vertical motion, rotates slightly, fades in, and has a subtle blur effect.
Visual Animation Creation with Chrome Extension
For those who prefer a more visual approach, Tailwind Motion offers a Chrome extension that simplifies the animation creation process:
- Install the Tailwind Motion Chrome extension
- Select the element you want to animate on your page
- Use the visual editor to manipulate the element (drag for translation, resize for scale, etc.)
- Adjust opacity, blur, and other properties using the intuitive controls
- Export the generated Tailwind Motion classes directly to your code
This visual approach makes animation creation accessible even to developers who may not be CSS animation experts. The basic functionality is free, while advanced features like timeline editing and exporting to Framer Motion are available as premium options.
Accessibility and Performance Considerations
Tailwind Motion is designed with accessibility in mind, supporting motion reduction preferences through utilities like `motion-reduce` and `motion-safe`. These classes help ensure your animations respect user preferences for reduced motion, which is crucial for users with vestibular disorders or other conditions affected by motion.
<button class="motion-safe:motion-preset-bounce motion-reduce:motion-preset-fade">Subscribe</button>Performance is another key advantage of Tailwind Motion. Since it uses pure CSS animations rather than JavaScript, the animations are hardware-accelerated and don't contribute to JavaScript runtime overhead, resulting in smoother performance even on less powerful devices.
Why Choose Tailwind Motion?
Tailwind Motion offers several advantages over alternatives like Tailwind CSS Animate:
- Cleaner, more intuitive API that follows Tailwind's utility-first philosophy
- Better documentation with clear examples and explanations
- Active development and support for latest Tailwind versions (including V4)
- Visual editing capabilities through the Chrome extension
- Strong focus on accessibility and performance
- Free and open-source under the MIT license
Unlike Tailwind CSS Animate, which hasn't been updated in years and requires a fork for V4 compatibility, Tailwind Motion is actively maintained and designed to work seamlessly with the latest Tailwind versions.
Future Developments
The Tailwind Motion team is working on exciting new features, including integration with Figma that will allow you to sync animations directly from your design files to VS Code. This will further streamline the workflow between designers and developers, making animation implementation even more efficient.
Conclusion
Tailwind Motion represents a significant advancement in how we approach animations in Tailwind CSS projects. By providing a powerful yet intuitive system for creating CSS animations, it enables developers to add polish and interactivity to their interfaces without sacrificing performance or accessibility.
Whether you're creating subtle micro-interactions or eye-catching entrance animations, Tailwind Motion gives you the tools to implement them efficiently using the familiar Tailwind utility-based approach. Its combination of presets, base animations, and modifiers provides the flexibility to create virtually any animation you can imagine, while the Chrome extension makes the process visual and intuitive.
If you're looking to enhance your Tailwind projects with smooth, performant animations, Tailwind Motion deserves a place in your toolkit. Give it a try and see how it can transform your user interfaces with just a few utility classes.
Let's Watch!
Tailwind Motion: The Ultimate Guide to CSS Animations in Tailwind
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence