
The Tanstack ecosystem continues to expand with Tanstack DB, a powerful reactive client store designed for building lightning-fast applications. Currently in early alpha, this library extends the popular Tanstack Query with collections, live queries, and optimistic mutations that keep your UI reactive, consistent, and incredibly responsive.
Tanstack DB serves as a bridge between Tanstack Query and a client-side database, making it ideal for local-first, collaborative, or offline-friendly applications. Let's explore what makes this library special and how you can implement it in your projects.
What Tanstack DB Offers
- Blazing fast query engine
- Fine-grain reactivity
- Robust transaction primitives
- Normalized data handling
- Optimistic UI updates
There are currently two primary ways to use Tanstack DB: with Tanstack Query for existing REST APIs or with Electric SQL sync engine using a generic ingestion endpoint. Electric SQL actually collaborated with Tanstack to create this library, which explains the tight integration.
Setting Up Tanstack DB with Query Collection
Let's look at how to implement Tanstack DB in a simple todo application using the Query Collection approach. This setup allows for blazing-fast interactions with optimistic mutations that make your app feel incredibly responsive.

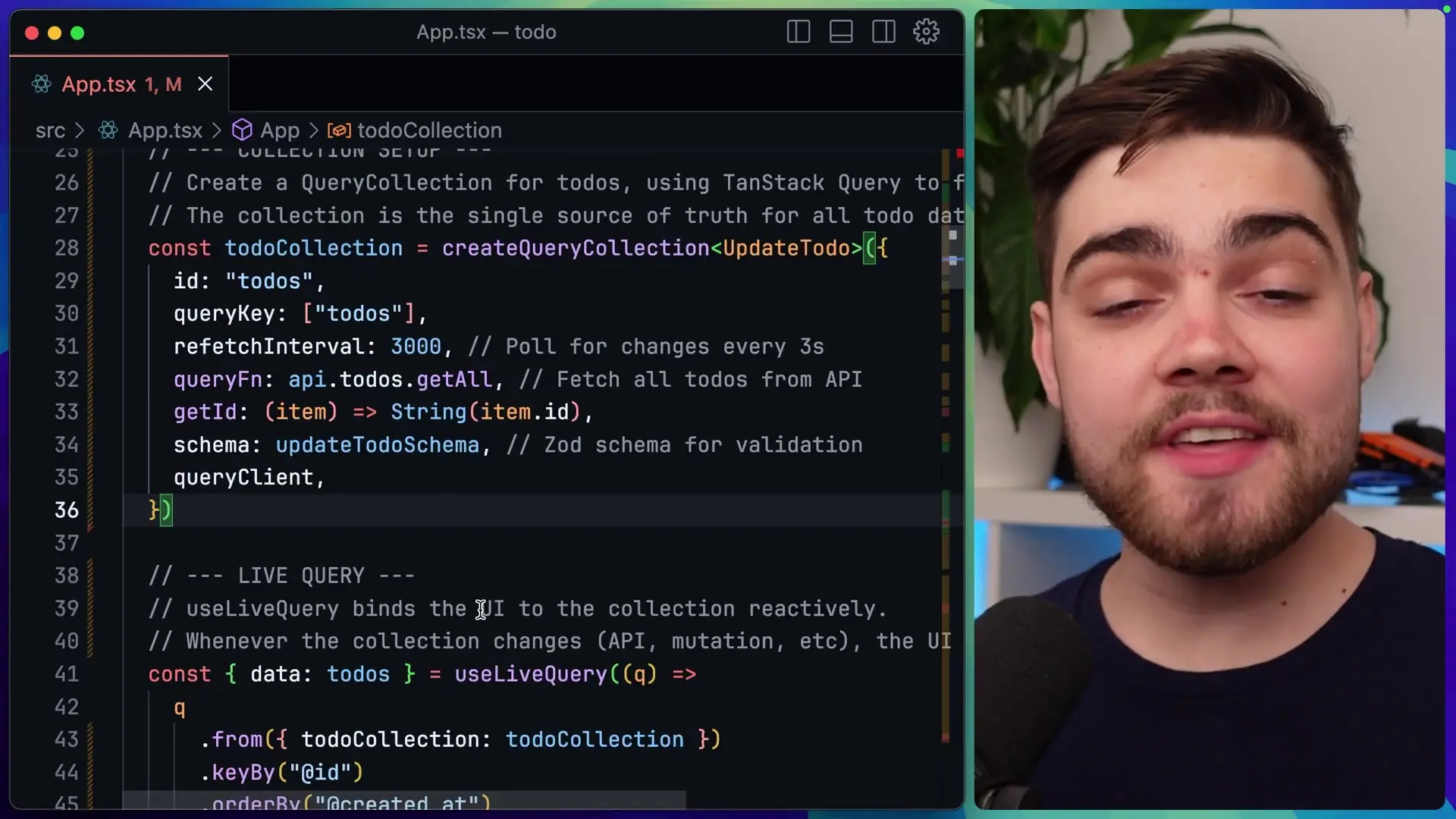
The first step is setting up a Tanstack Query client and creating a collection. In Tanstack DB, a collection is a typed set of objects (todos, users, etc.) that you populate from a REST endpoint, Electric SQL, or in-memory data. It serves as your single source of truth on the client while continuously monitoring data changes.
// Setting up the query collection
const todoCollection = createQueryCollection({
query: {
queryKey: ['todos'],
queryFn: () => fetch('/api/todos').then(res => res.json()),
refetchInterval: 3000, // Poll data every 3 seconds
},
getId: (item) => String(item.id), // Convert IDs to strings
schema: todoSchema, // Zod schema for validation
client: queryClient, // Tanstack Query client
})If you're already familiar with Tanstack Query, you'll notice the similarities in the setup. Once your collection is configured, you can access the data using live queries.
Working with Live Queries
Live queries are at the heart of Tanstack DB's reactivity system. They provide a SQL-flavored data call powered by D22S (a differential data flow engine) under the hood, which makes Tanstack DB exceptionally fast.
// Using live queries to access data
const { data: todos } = useLiveQuery(
todoCollection
.select()
.where('completed', '==', false)
.orderBy('createdAt', 'desc')
)One of the most powerful features of live queries is their support for joins across collections. This allows you to load normalized data into your collections and then denormalize it through your queries, simplifying your backend by eliminating the need for bespoke APIs that match client-side data structures.
// Example of joining collections
const { data: todosWithUsers } = useLiveQuery(
todoCollection
.select()
.join(userCollection, 'userId', 'id')
.orderBy('createdAt', 'desc')
)This capability also enables merging multiple data sources. You could have two different databases or APIs and join that data on the frontend without changing any backend code.
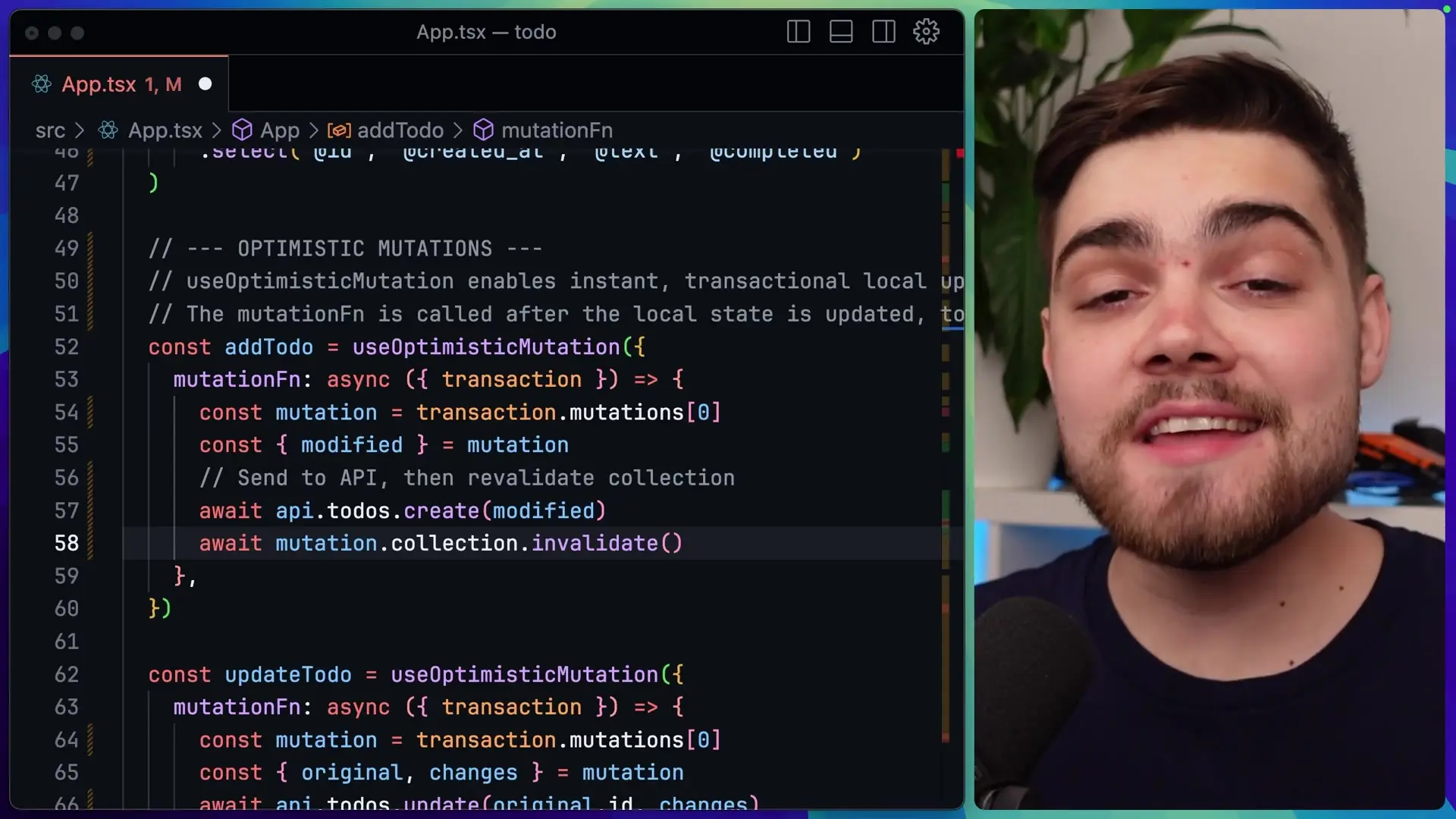
Implementing Optimistic Mutations
The crown jewel of Tanstack DB is its optimistic mutations system. This feature is what makes the library truly shine, providing instantaneous UI updates while handling the actual data persistence in the background.

Here's how to implement an optimistic mutation for adding a new todo item:
// Creating an optimistic mutation
const addTodo = useOptimisticMutation(async ({ mutation }) => {
// Send the mutation to your API
await fetch('/api/todos', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(mutation)
})
// Invalidate the collection to refresh live data
todoCollection.invalidate()
})To use this mutation in your component:
// Using the optimistic mutation in a form submission
const handleSubmit = (e) => {
e.preventDefault()
addTodo.mutate({
todoCollection: todoCollection.insert({
id: crypto.randomUUID(),
title: newTodoTitle,
completed: false,
createdAt: new Date().toISOString()
})
})
setNewTodoTitle('')
}The collection blocks applying updates while the mutation function is running, and the optimistic state is dropped at the exact same time as the backend state is applied. This ensures there's never any flicker in your UI, creating a seamless user experience.
Understanding the Data Flow
Tanstack DB creates a unidirectional data flow that makes state management predictable and efficient. When you trigger an action like adding a todo, two things happen simultaneously:
- The persistent mutation is sent to the server to update the database
- An inner loop of optimistic state updating occurs, immediately updating the client collection and any components observing that collection
This optimistic update makes the UI feel instantaneous to the user. After the server processes the request, the server state is synced back to the collections, ensuring that the client state accurately reflects the database.
Using Tanstack DB with Electric SQL
As mentioned earlier, another powerful way to use Tanstack DB is with Electric SQL's sync engine for a fully local-first experience with real-time synchronization. The setup is similar to the Query Collection approach, but uses the Electric Collection instead.
// Setting up with Electric SQL
const todoCollection = createElectricCollection({
// Electric SQL configuration
config: electricConfig,
// Define mutation function for Electric SQL
mutation: async (mutations) => {
await fetch('/ingest-mutations', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ mutations })
})
}
})The live queries and optimistic mutations work the same way with Electric SQL as they do with the Query Collection approach, providing a consistent developer experience regardless of your backend.
Conclusion
Tanstack DB represents a significant advancement in client-side data management for JavaScript applications. By combining the power of Tanstack Query with collections, live queries, and optimistic mutations, it provides a comprehensive solution for building highly responsive, local-first applications.
While still in early alpha, Tanstack DB shows tremendous promise for solving common pain points in modern web development. As the library matures, it could become an essential tool in the frontend developer's toolkit, joining other popular Tanstack libraries like Query, Router, and Table.
If you're building applications that require real-time reactivity, offline capabilities, or simply want to provide a more responsive user experience, Tanstack DB is definitely worth exploring.
Let's Watch!
Tanstack DB Tutorial: Building Reactive Apps with Optimistic Mutations
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence