
Modern web development demands increasingly sophisticated UI components that deliver both functionality and aesthetic appeal. While popular libraries like Shadcn UI have gained traction, keeping track of the countless variants and collections can be overwhelming. Enter 21st.dev—a revolutionary platform that serves as a collection of collections, bringing together the best components from various UI libraries in one convenient location.

What Makes 21st.dev Special?
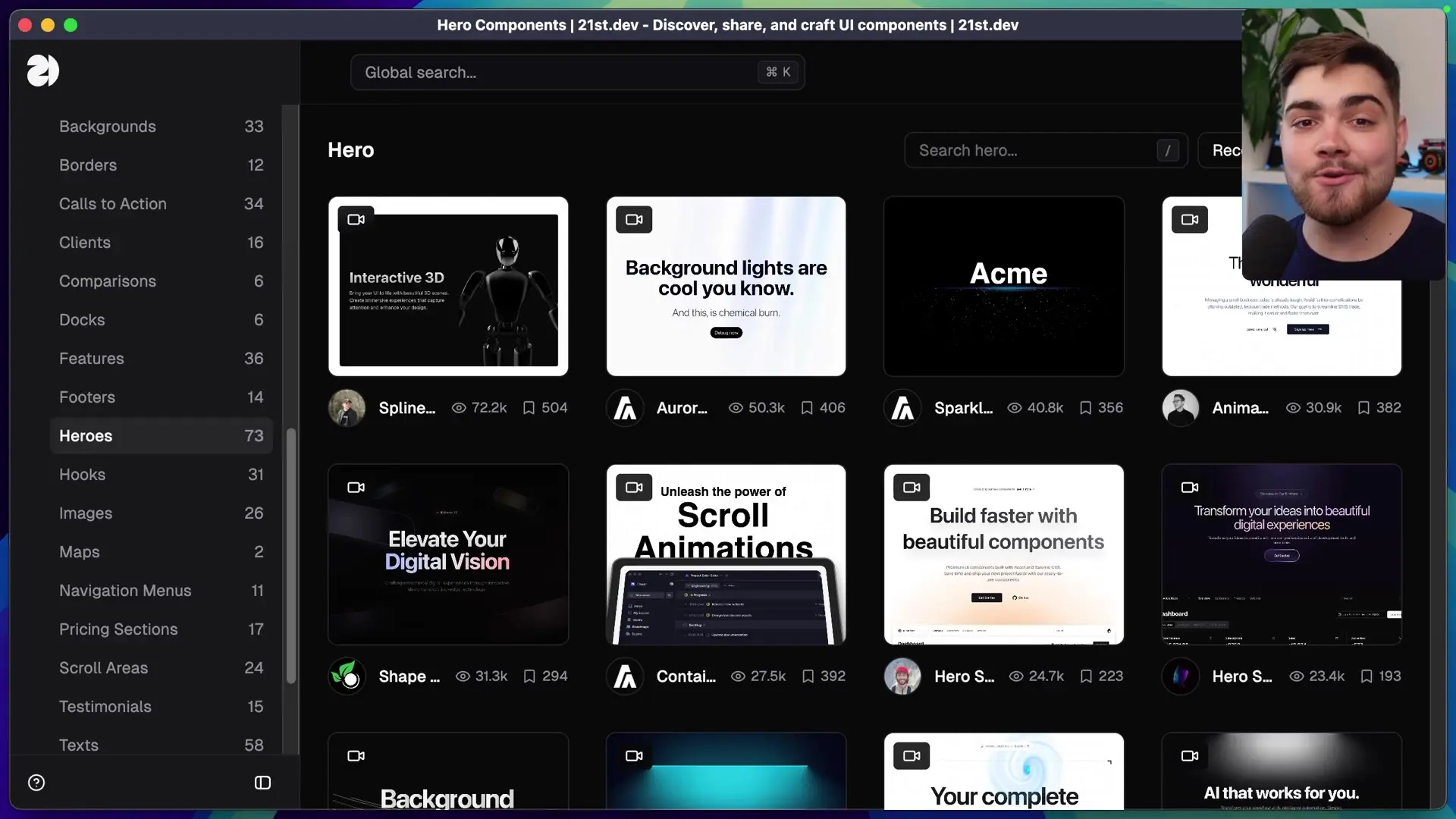
21st.dev stands out by aggregating components from numerous popular UI libraries like Shadcn, Ace Eternity, Origin UI, and Magic UI. The platform organizes these components by popularity, type, and functionality, making it incredibly easy to discover exactly what you need for your project. From basic UI elements like switches and buttons to complex interactive components like 3D scenes and animated backgrounds, 21st.dev offers a comprehensive selection that caters to various development needs.
Key Features of 21st.dev
- Curated collection of components from multiple UI libraries
- Components organized by popularity, downloads, and type
- Integration with Shadcn CLI for easy installation
- AI-friendly prompts for popular code assistants
- Full source code access for learning and customization
- Marketing blocks and page sections for complete website building
Exploring the Component Categories
The 21st.dev platform organizes components into intuitive categories that help developers quickly find what they need. Let's explore some of the most useful sections:
Core UI Components
The UI Components section features essential elements like buttons, switches, calendars, and form controls. These components form the foundation of any application interface and come in various styles and designs. Whether you need a simple button with a rainbow effect or a sophisticated calendar component, you'll find numerous options to choose from.
// Example of importing a button component from Shadcn UI
import { Button } from "@/components/ui/button";
export default function MyComponent() {
return (
<Button variant="outline" className="rainbow-effect">
Click Me
</Button>
);
}Visual Effects and Animations
21st.dev offers an impressive collection of visual effects and animations that can elevate your application's user experience. These include background lights, 3D scenes with interactive elements, tube light effects, splash cursor effects, and more. These components are perfect for creating engaging landing pages and interactive user interfaces.
Marketing Blocks
The Marketing Blocks section provides pre-designed components specifically for creating compelling landing pages. These include hero sections, feature comparisons, documentation layouts, and footers. With these components, you can quickly build professional marketing pages without starting from scratch.
Installing Components with Shadcn CLI
One of the most powerful features of 21st.dev is its integration with the Shadcn CLI, which allows you to install components directly into your project. Here's how to do it:
- Find a component you like on 21st.dev
- Copy the provided Shadcn CLI command
- Open your terminal in your project directory
- Paste and run the command
- The component will be added to your project's components/ui directory
# Example command to install a commits grid component
npx shadcn-ui@latest add commits-gridAfter installation, you can import and use the component in your application, customizing it to fit your specific needs. Since the component is added directly to your codebase, you have full control over its appearance and behavior.
Using AI-Powered Installation with Copy Prompts
21st.dev also offers an innovative approach to component installation through AI-powered copy prompts. Each component includes a "Copy Prompt" button that generates AI-friendly instructions for installing the component. These prompts are optimized for popular AI code assistants like V0, GitHub Copilot, and others.
When you use the copy prompt feature, you get a comprehensive set of instructions that the AI can follow to add the component to your project. This includes the component code, necessary Tailwind configurations, and any additional dependencies. It's a seamless way to integrate components into your project with minimal effort.
// Example of an AI prompt generated by 21st.dev
Copy paste this component to the components/ui folder.
[Component code here]
Extend existing Tailwind config with this code:
[Tailwind configuration here]Popular UI Libraries Featured on 21st.dev
21st.dev showcases components from numerous UI libraries, each with its own unique style and specialization. Some of the most popular libraries include:
- Shadcn UI - A collection of accessible, customizable components built with Radix UI and Tailwind CSS
- Ace Eternity - Known for modern landing page components with effects like spotlights and glowing cards
- Origin UI - Offers a wide range of core components with various styling options
- Magic UI - Specializes in animated and interactive components
Each library brings its own flavor to the component ecosystem, giving developers plenty of options to choose from based on their project requirements and design preferences.
Learning from Component Code
Beyond just using the components, 21st.dev serves as an excellent learning resource. By examining the code behind each component, you can understand how modern UI effects are implemented and apply these techniques to your own custom components.
The "Open Component" feature allows you to view the complete source code, including the React component, styling, and any JavaScript logic. This transparency enables developers to learn best practices and advanced techniques directly from well-crafted examples.
The Modern Approach to UI Development
21st.dev represents a modern approach to UI development that combines pre-built components, AI assistance, and developer customization. This workflow allows developers to:
- Find and install high-quality base components quickly
- Customize components to match specific project requirements
- Leverage AI tools to speed up integration and modifications
- Learn advanced UI techniques from well-structured code examples
This approach significantly reduces development time while maintaining full control over the final product. Instead of building everything from scratch or being limited by rigid component libraries, developers can now take the best of both worlds—starting with high-quality components and tailoring them to their exact needs.
Conclusion: A Game-Changer for UI Development
21st.dev is transforming the way developers approach UI component selection and implementation. By aggregating the best components from various libraries, providing easy installation methods, and supporting AI-powered workflows, it addresses many of the pain points in modern web development.
Whether you're building a sleek landing page, a complex dashboard, or anything in between, 21st.dev offers the components and tools you need to create polished, professional interfaces with minimal effort. It's a resource that every frontend developer should have in their toolkit, enabling faster development without compromising on quality or customization.
Let's Watch!
21st.dev: The Ultimate UI Component Collection Transforming Modern Web Development
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence