
Schema validation is a critical aspect of modern web development, and Zod has established itself as a powerhouse in this domain with an impressive 25 million weekly downloads. Now, after years of development, Zod 4 Beta has arrived with groundbreaking improvements in performance, bundle size, and developer experience.
Performance Improvements: Speed Where It Matters
Zod 4 brings substantial performance enhancements across all validation operations. String parsing is now 2.6 times faster, array parsing has improved by 3x, and most impressively, object parsing is seven times faster than in Zod 3.

Beyond runtime performance, TypeScript compilation speed has been significantly improved. This addresses one of the biggest criticisms of libraries like Zod and tRPC - their impact on TypeScript performance in large codebases. For example, operations using the 'extend' feature that previously resulted in 25,000 type instantiations now generate only about 1,000, representing a massive improvement in editor responsiveness and type-checking speed.
Introducing Zod Mini: A Tree-Shakable Alternative
One of the most exciting additions is Zod Mini, a sister library with a fully tree-shakable API designed specifically for frontend environments where bundle size is critical. While standard Zod 4 has already reduced its bundle size from 12.5KB to 5.36KB (gzipped), Zod Mini takes this even further with a tiny footprint under 2KB.
// Importing from Zod Mini
import * as z from 'zod-mini';
// Using Zod Mini's functional API
const schema = z.string(z.check(z.minLength(5), z.maxLength(20)));
// Validating data
const result = schema.parse("hello world"); // Valid
// schema.parse("hi"); // Error: String not long enoughZod Mini uses a functional approach rather than method chaining, which enables better tree-shaking. While the API differs slightly from standard Zod (using wrapper functions instead of methods), it provides the same validation capabilities with a dramatically smaller footprint.
JSON Schema Conversion for AI and Tool Integration
With the growing importance of AI in development workflows, Zod 4 introduces first-class JSON Schema conversion. This feature is particularly valuable for structured outputs and tool calling in AI applications, where JSON Schema is widely used.
// Define a Zod schema
const mySchema = z.object({
name: z.string(),
points: z.number()
});
// Convert to JSON Schema
const jsonSchema = z.toJsonSchema(mySchema);
// Result:
// {
// "type": "object",
// "required": ["name", "points"],
// "properties": {
// "name": { "type": "string" },
// "points": { "type": "number" }
// }
// }While third-party libraries previously offered this functionality, having it built into Zod core provides a more seamless experience with better type safety.
Metadata Registry: Decoupled Documentation
Zod 4 introduces a new system for managing schema metadata through a registry pattern. Instead of storing descriptions and other metadata directly in the schema, this information is now maintained in a separate registry.
// Creating a schema registry
const registry = z.createRegistry<{ title: string, description: string }>();
// Adding a schema with metadata
registry.register(mySchema, {
title: "User Schema",
description: "Defines the structure of a user object"
});
// There's also a global registry for common JSON Schema metadata
z.addToGlobalRegistry(mySchema, {
id: "https://example.com/schemas/user",
description: "User data model"
});While the `.describe()` method still works, the new approach using `.meta()` and registries is now recommended for better organization and flexibility.
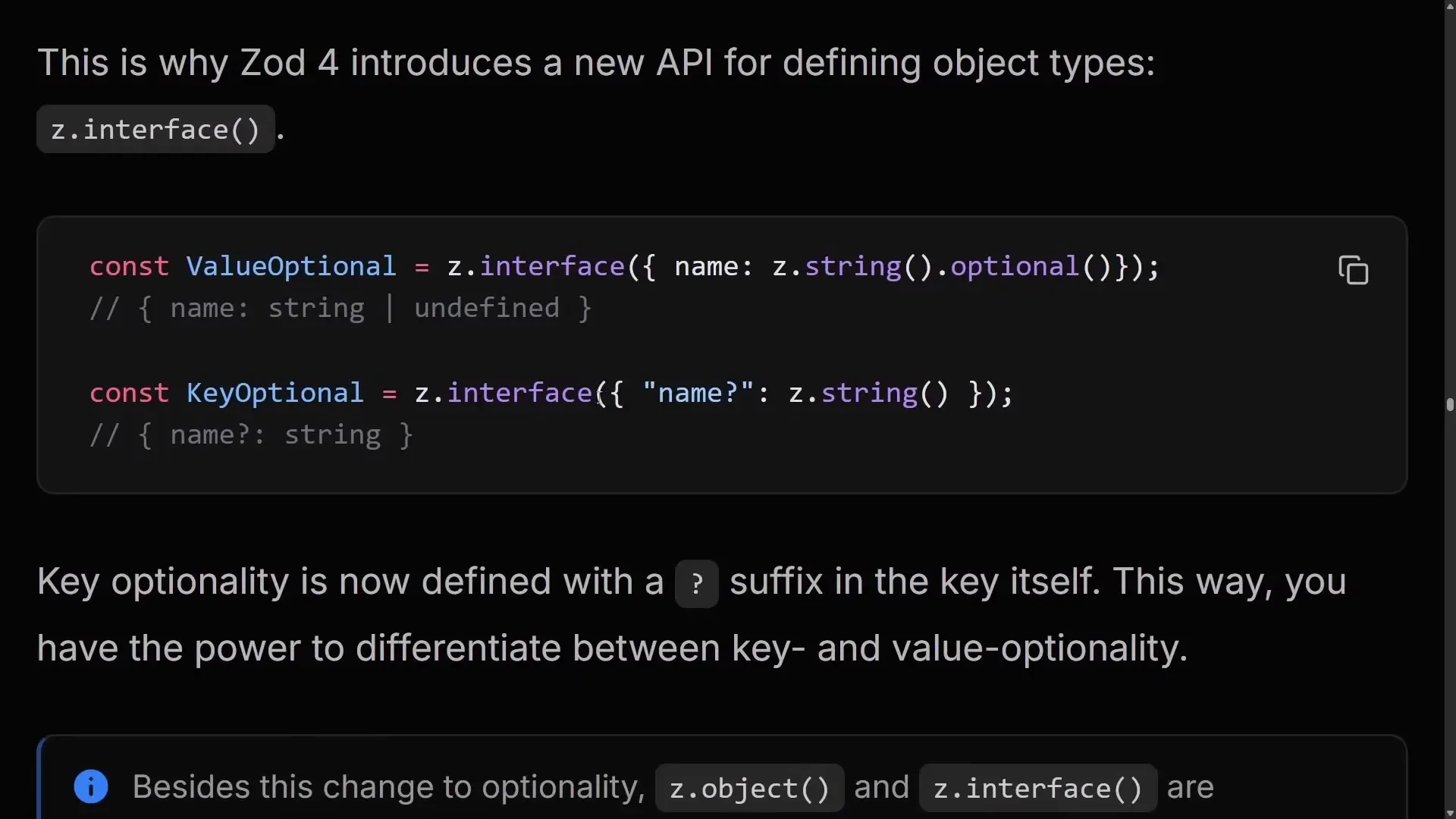
New Interface API for Advanced Type Patterns
The new `z.interface()` API provides a solution for handling complex TypeScript patterns, particularly around optionality. It distinguishes between key-optional properties (where the key itself is optional) and value-optional properties (where the value can be undefined).

This API also enables true recursive types with a more elegant syntax. Rather than using the cumbersome `z.lazy()` pattern with manual type annotations, you can now use getters to create self-referential schemas:
// Creating a recursive schema with z.interface
const categorySchema = z.interface({
name: z.string(),
get subcategories() {
return z.array(categorySchema);
}
});
// This is much cleaner than the old z.lazy() approachFile Validation Support
Zod 4 adds native support for validating File objects, a welcome addition for developers working with file uploads and form data. The new `z.file()` validator can check minimum and maximum file sizes as well as MIME types.
// Validating file uploads
const imageSchema = z.file()
.minSize(1024) // Minimum 1KB
.maxSize(5 * 1024 * 1024) // Maximum 5MB
.mimeType("image/jpeg"); // Must be a JPEG image
// Can be used with form data processing
const formSchema = z.object({
profileImage: imageSchema,
name: z.string()
});Better Error Handling and Localization
Zod 4 introduces two important improvements for error handling: pretty-printing and localization support.
The new `z.prettyPrintError()` function transforms complex error objects into readable, formatted strings - perfect for debugging or displaying user-friendly error messages. Meanwhile, the localization API lays the groundwork for translating error messages into different languages, though currently only English is available in the beta.

API Reorganization for Better Tree-Shaking
String format validators like email, URL, and IP address validation have been moved to the top level of the module. While method versions like `z.string().email()` are still available, they're now deprecated and will be removed in Zod 5.
// Old approach (deprecated)
const emailSchema = z.string().email();
// New approach
const emailSchema = z.string(z.email());
// The email validator can now be customized
const strictEmailSchema = z.string(z.email({ regex: "rfc5322" }));This change improves tree-shaking capabilities, allowing developers to include only the validators they actually use, further reducing bundle size.
Conclusion: A Major Leap Forward
Zod 4 represents a significant evolution for one of the most popular validation libraries in the JavaScript ecosystem. With dramatic performance improvements, a smaller footprint, and powerful new features like JSON Schema conversion and file validation, it addresses key pain points while expanding its capabilities.
The introduction of Zod Mini as a tree-shakable alternative makes Zod a viable option even for bundle-sensitive frontend applications, while improvements to TypeScript performance ensure that Zod scales gracefully with large codebases.
For TypeScript developers working on both frontend and backend applications, Zod 4 offers a more comprehensive, performant, and flexible solution for schema validation than ever before.
Let's Watch!
Zod 4 Beta: 7x Faster Validation with New Features for TypeScript Developers
Ready to enhance your neural network?
Access our quantum knowledge cores and upgrade your programming abilities.
Initialize Training Sequence